· сформировать представление учащихся о способах построения
изображений в памяти компьютера;
· освоить растровый способ и иметь представления о векторной
графике (фрактальный), оценить их плюсы и минусы;
· сформировать представление о технических средствах при работе
с графическими объектами.
· продолжить развивать умения учащихся применять компьютер для
решения конкретных задач из конкретной предметной области;
· продолжить формировать эстетическую и художественную культуру
учащихся средствами компьютера
После приветствия учитель знакомит учащихся с целями урока и основными
этапами урока.
|
Двоичный код
шестнадцатицветной палитры. И - бит интенсивности И К З С Цвет 0 0 0 0 Черный
0 0 0 1 Синий 0 0 1 0 Зеленый 0 0 1 1 Голубой 0 1
0 0 Красный 0 1 0 1 Розовый 0 1 1 0 Коричневый 0 1 1
1 Серый (или белый 1 0 0 0 Темно-серый 1 0 0 1 Ярко-синий
1 0 1 0 Ярко-зеленый 1 0 1 1 Ярко-голубой 1 1 0 0 Ярко-красный
1 1 0 1 Ярко-розовый 1 1 1 0 Ярко-желтый 1 1 1 1 Ярко-белый
|
Показать на проекторе
|
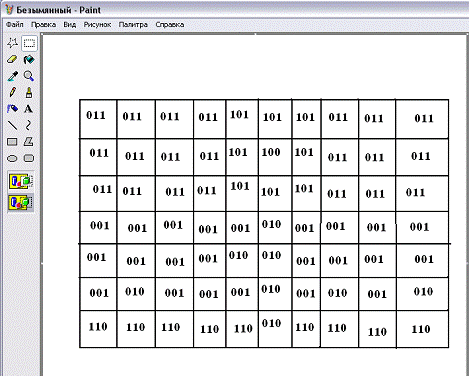
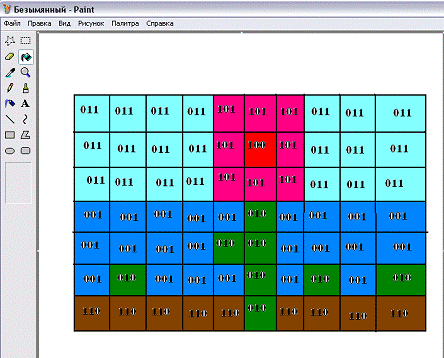
После чего на
компьютере открыть файл, сохранней в программе Paint, где будет представлена
сетка с кодировками цветов, им нужно будет подобрать цвет и сказать, что
изображено.


|
Объем необходимой
видеопамяти определяется размером графической сетки дисплея и количеством
цветов. Минимальный объем видеопамяти должен быть таким, чтобы в него
помещался один кадр (одна страница) изображения.
|
На
современных высококачественных дисплеях используется палитра более чем из 16
миллионов цветов. Требуемый размер видеопамяти в этом случае - несколько
мегабайт.
III. Итог урока
Учителем подводятся итоги урока.
Мы освоили растровую графику и познакомились с векторной, дак давайте же
запишем их плюсы и минусы вместе со мной.
Растровая.
Плюсы:
). Обеспечивает более реалистичную передачу цветов и полутонов;
). Более высокую детализацию изображения,
поэтому графические файлы в этом формате являются оптимальным средством
представления тоновых изображений, таких как отсканированные фотографии.
). Растровое изображение проще вывести на принтер, который в своей работе
использует принцип «точка на каждый элемент картинки».
Минусы:
). Занимают очень много места.
). К тому же для того, чтобы редактировать высококачественные фотографии,
вам потребуется достаточно мощный компьютер с большим количеством оперативной
памяти.
). Для растрового графического файла всегда используется фиксированное
количество пикселей, поэтому любое изменение изображения (увеличение, поворот и
так далее) приводит к неминуемому искажению картинки и границы объектов получаются
неровными.
Векторная
Плюсы:
1. Минимальное количество информации передаётся намного меньшему размеру
файла (размер не зависит от величины объекта).
. Соответственно, можно бесконечно увеличить, например, дугу окружности,
и она останется гладкой. С другой стороны, если кривая представлена в виде
ломаной линии, увеличение покажет, что она на самом деле не кривая.
. При увеличении или уменьшении объектов толщина линий может быть
постоянной.
. Параметры объектов хранятся и могут быть изменены. Это означает, что
перемещение, масштабирование, вращение, заполнение и т. д. не ухудшат качества
рисунка. Более того, обычно указывают размеры в аппаратно-независимых единицах
(англ. device-independent unit), которые ведут к наилучшей возможной
растеризации на растровых устройствах.
Минусы:
1. Не каждый объект может быть легко изображен в векторном виде. Кроме
того, количество памяти и времени на отображение зависит от числа объектов и их
сложности.
. Перевод векторной графики в растр достаточно прост. Но обратного пути,
как правило, нет - трассировка растра обычно не обеспечивает высокого качества
векторного рисунка.
Вопросы
1. Что такое пиксель? Что такое растр?
. Из каких цветов получаются все остальные цвета на цветном дисплее?
. Какие устройства входят в состав графического адаптера?
. Какая информация содержится в видеопамяти?
. Сколько цветов будет содержать палитра, если каждый базовый цвет
кодировать в двух битах?