Разработка сайта колледжа
Введение
Общество, в котором мы живём,
приобретает всё больше черт информационного, и это сказывается во всех сферах
жизни. Сферу образования можно назвать «передним флангом», который принимает на
себя основной удар наступления информационных технологий, подготавливая
подрастающее поколение к реалиям информационного общества, которые выражаются в
умении эффективно работать с информацией в профессиональной и
личностно-значимой областях. Информационная культура и информационная
компетентность, соответствующие этому, включают умения находить, анализировать,
систематизировать информацию с помощью современных информационных технологий, а
также грамотно подготавливать, представлять и использовать персональную и
корпоративную информацию для установления и развития контактов с потребителями
образовательных услуг, коллегами и спонсорами.
Интернет-представительство
Краснодарского торгово-экономического колледжа Краснодарского края - это, с
одной стороны, просто сайт в Интернете, с другой - представительство официального
учреждения. Таким образом, необходимо создать Интернет-ресурс, который будет
привлекательно выглядеть внешне и по содержанию, эффективно использовать
возможности глобальной компьютерной сети, выполнять представительские функции в
расчёте на различные категории потенциальных посетителей и играть роль
связующего звена со студентами, абитуриентами и родителями.
Профессионально созданный сайт
обеспечивает легкость его нахождения по запросам в поисковых системах,
поскольку целевую аудиторию составляют пользователи, которые ищут конкретную
информацию в Интернете. Постоянный контакт с абитуриентами и студентами позволяет
оперативно реагировать на изменения тенденций и проводить своевременную
коррекцию. Кроме того, расходы на рекламу в Интернете значительно ниже,
чем в традиционных средствах.
Сайт сегодня является не только
информационным средством или визиткой, а полноценным маркетинговым
инструментом, привлекающим новых студентов.
Качественный сайт является основным
информационным ресурсом всего колледжа. При помощи сайта можно:
- передать
всю необходимую информацию о колледже и о специальностях, в том числе самые
последние новости;
- наладить
прямой контакт с абитуриентами и студентами (например, в форуме и с помощью
блиц-опросов);
- современно
разрекламировать колледж так, чтобы иметь одновременно зрелищность
телевизионной рекламы и информативность буклета.
Таким образом, целью дипломного
проектирования является разработка сайта для Краснодарского
торгово-экономического колледжа.
1. Назначение и цели
создания сайта
В основе дипломной работы лежат цели
и задачи, поставленные Краснодарским торгово-экономическим колледжем, для
реализации которых и создается Интернет-представительство. Требования заказчика
можно разложить на несколько уровней:
1) Сайт как
визитная карточка колледжа - Интернет
уже сегодня доступен широкому кругу людей, в том числе и родителям. Проблем
остается только две: чтобы в Интернете была нужная в данный момент информация,
и чтобы ее можно было легко найти. Базовая информация о колледже, например, его
история, редко нуждается в обновлении, но все-таки нуждается;
) Сайт как
информационный листок - настоящий сайт
должен быть «живым». Именно здесь можно сообщить все, что может оказаться
полезным или интересным для родителей, студентов и абитуриентов: колледжийные
новости, объявления, правила поступления в колледж, информация о курсах,
информация о выпускниках, информация о специальностях и т.д.
) Сайт как место
общения - интернет годится не только для
размещения информации, а еще и для общения. Сайт может стать местом встречи
всех заинтересованных лиц, например, студентов, абитуриентов и их родителей. С
помощью набора не очень сложных приемов можно дать возможность посетителям не
только читать объявления колледжа, но и размещать собственные, а также
администрации отвечать на вопросы, обсуждать животрепещущие проблемы и просто
общаться друг с другом.
Итак, главная цель
создания сайта - всестороннее освещение
образовательной, научно-практической, общественной деятельности учебного
заведения, обмен знаниями, творческими идеями и достижениями, через:
) формирование целостного
позитивного имиджа образовательного учреждения;
) совершенствование
информированности граждан о качестве образовательных услуг в учреждении;
) стимулирование творческой
активности педагогов и обучающихся.
Таким образом перед разработчиком
для достижения этих целей ставятся следующие задачи по созданию сайта:
- создание
условий для взаимодействия участников образовательного процесса, социальных
партнеров образовательного учреждения;
- осуществление
обмена педагогическим опытом;
- информирование
студентов и их родителей о мероприятиях и событиях, организованных для них в
колледже;
- контакт
с другими учебными учреждениями и производственными предприятиями посредством
сайта;
- знакомство
с традициями колледжа и его достойными выпускниками;
- своевременное
освещение жизни колледжа.
2. Изучение объекта
Объектом
интернет-представительства является Краснодарский торгово-экономический
колледж.
План изучения
объекта:
1) знакомство
с администрацией;
2) создание
рабочих групп по направлениям разработки;
) подбор
материалов рабочими группами;
) изучение и
анализ материалов:
- история создания;
- правовой аспект деятельности;
- взаимодействие колледжа с родителями.
Рассмотрим
результаты изучения объекта согласно плану.
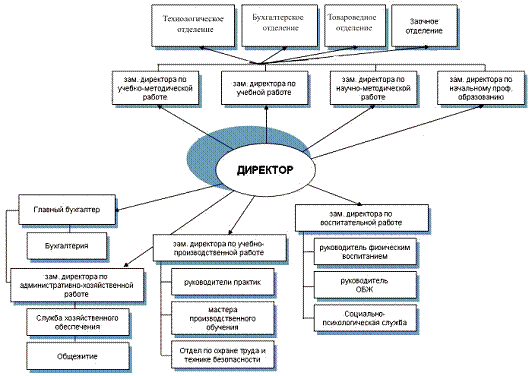
Директор ГОУ СПО «Краснодарский
торгово-экономический колледж» - Баланда Евгений Михайлович. Его заместители
возглавляют различные направления работы колледжа: учебно-методическая работа,
учебно-производственная работа, воспитательная работа, научно-методическая
работа, начальная профессиональная подготовка и административно-хозяйственная
работа. На рисунке 1 приведена схема взаимодействия директора, администрации и
сотрудников колледжа.
По распоряжению директора были
созданы рабочие группы по направлениям разработки сайта, которые занимались
отбором и анализом собранного материала, который необходимо опубликовать на
сайте.
Краснодарский
торгово-экономический колледж (ранее: плодоовощной техникум, техникум советской
торговли) был основан в сентябре 1944 года. Колледж является государственным
образовательным учреждением среднего профессионального образования и относится
к федеральной собственности.

Рисунок 1
Функции учредителя
колледжа в настоящее время выполняет Министерство экономического развития и
торговли Российской Федерации, которое осуществляет по отношению к учебному
заведению государственное управление. Колледжу выдана лицензия на право ведения
образовательной деятельности, а также колледж прошел государственную
аккредитацию.
В колледже
осуществляется подготовка специалистов в области бухгалтерского учета,
товароведения, менеджмента, технологии продукции общественного питания по
дневной и заочной формам обучения. Срок обучения от двух до четырех лет.
По окончании
колледжа выдается диплом государственного образца с присвоением квалификации
специалиста: бухгалтер, менеджер, товаровед, техник-технолог. Кроме этого
выпускники получают рабочую профессию: продавец, повар.
За время своей
деятельности учебным заведением подготовлено более тридцати тысяч специалистов
среднего звена для предприятий торговли и общественного питания. Выпускники
колледжа работают в городе Краснодаре, а также во многих районах Краснодарского
края и Российской Федерации.
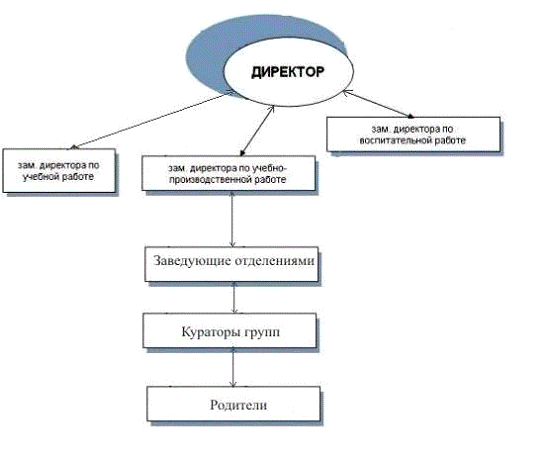
В колледже существует система
взаимодействия родителей и коллектива сотрудников колледжа. Родители
непосредственно взаимодействуют с заведующими отделений и кураторами групп
(рисунок 2). В основном родители получают информацию об учебе своих детей на
родительских собраниях, которые бывают не часто. Родители мало знают о
мероприятиях, которые проводятся в колледже, и в связи с этим часто звонят на
отделение, что бы получить необходимую информацию. В связи с этим заведующие
отделениями тратят свое время на общение с родителями. Для того что бы
сэкономить рабочие время заведующих и кураторов необходимо создать сайт на
котором будет размещена необходимая информация, а также на котором они смогут
задавать свои вопросы администрации колледжа.

Рисунок 2
3. Разработка сайта
Для разработки сайта были
рассмотрены различные методы проектирования на каждом этапе. Ниже приводятся
типовые этапы и методы, а также выполняемые по разработке сайта «Краснодарский
торгово-экономический колледж» работы [1].
Рассмотрим этап планирования и
оценки. Он включает следующие методы:
- собрание
участников проекта;
- анализ
контекста использования.
Собрание участников проекта - это
стратегический метод, позволяющий вывести технические требования из целей,
поставленных бизнесом. Кроме того, собрание позволяет собрать информацию о
назначении будущей системы и о контексте ее использования.
Плюсы:
- Помогает
учесть все факторы, связанные с системой, прежде чем начнется ее создание;
- Позволяет
свести в одном месте всех людей, которые так или иначе участвуют в разработке,
и выработать общее видение проекта.
С помощью метода анализа контекста
собирается следующая информация:
- Кто
будет пользователем сайта и какие задачи он будет с его помощью выполнять;
- Каковы
технические условия системы.
Эта информация важна для составления
списка требований к будущей системе и для планирования других методов. Этот
метод может быть использован на первом этапе - этапе планирования и оценки,
либо более интенсивно - на втором этапе: этапе составления требований.
Плюсы:
- Позволяет
учесть все факторы, связанные с использованием системы, до начала проектных
работ;
- Создает
фундамент для проведения тестов на юзабилити (юзабилити сайтов - это
комплекс мероприятий, целью которых является прийти к наилучшему сочетанию
интерфейса сайта, его оформления и содержания, чтобы пользователям сайта было
максимально комфортно и удобно им пользоваться) на следующих этапах.
На этом этапе было организованно
собрание всех участников проекта. Были приглашены все лица, заинтересованных в
проекте, которые понимают деловые цели проекта, знают все о пользователях
создаваемой системы и о том, как система будет использоваться. В число таких
лиц входят:
- Директор
Краснодарского торгово-экономического колледжа;
- заместитель
директора по научно-методической работе;
- заместитель
директора по учебной работе;
- заместитель
директора по учебно-методической работе;
- представители
пользователей;
- разработчик.
Перед собранием были определены
ключевые вопросы, которые надо обсудить. Был роздан всем участникам список
вопросов, которые обсуждались на собрании.
Во время собрания обсудили следующие
вопросы:
- Для
чего создается сайт?
- Каковы
ее главные цели?
- Как
будет оцениваться успешность работы сайта?
- Кто
будет пользоваться сайтом и какие задачи они будут с его помощью выполнять?
- Кто
является лицами, заинтересованными в проекте?
- Как
скажется на них успех / неуспех проекта?
- Какие
требования выдвигают заказчики проекта?
- Каковы
технические и ресурсные ограничения у проекта?
- Какие
ключевые функции должны быть в сайте для удовлетворения нужд пользователя?
- Как
будет использоваться сайт?
- Существуют
ли уже предварительные идеи того, как сайт должен выглядеть?
- Существует
ли уже подобный сайт?
- Есть ли
конкуренты у создаваемого сайта?
Во время обсуждения этих вопросов в
случаях возникновения разногласий постарались прийти к общему мнению.
Распространили среди участников собрания краткое изложение полученных выводов.
Таким образом перед разработчиком
были поставлены следующие задачи по созданию сайта Краснодарского
торгово-экономического коллджа:
- создание
условий для взаимодействия участников образовательного процесса, социальных
партнеров образовательного учреждения;
- осуществление
обмена педагогическим опытом;
- информирование
студентов и их родителей о мероприятиях и событиях, организованных для них в
колледже;
- контакт
с другими учебными учреждениями и производственными предприятиями посредством
сайта;
- знакомство
с традициями колледжа и его достойными выпускниками;
- своевременное
освещение жизни колледжа.
Изучим этап составления
требований к проекту, который содержит следующие методы [1]:
- опрос
пользователей;
- беседы
с пользователями;
- беседа
в контексте;
- контекст
использования;
- фокусные
группы;
- мозговой
штурм;
- диаграммы
сходства;
- анализ
задач.
Опрос пользователей это один из
способов узнать, как программой или сайтом будут пользоваться конкретные группы
пользователей, а также способ узнать, что собой представляют эти пользователи.
Вопросы в опросниках должны быть связаны с темами, которые важны для команды
разработчиков. Обычно опросы проводятся по почте, но сейчас все чаще для этой
цели используется интернет.
Метод бесед с пользователями служит
для выяснения фактов и мнений потенциальных пользователей о будущей системе.
Обычно беседа проводится один на один. Отчёт о беседе необходимо тщательно
проанализировать и вычленить из него полезную информацию. В противном случае все
затраты на проведение собеседований будут напрасными.
Плюсы:
- Так как
беседа проводится один на один, метод позволяет напрямую выяснить затруднения
конкретного пользователя при работе с системой. Это быстро позволяет найти
ошибки в понимании системы и быстро их исправить.
Метод беседы в контексте - это
специфический тип беседы с целью сбора информации от пользователей что
называется «в полевых условиях». Обычно беседа проводится один на один с
пользователем. Цель беседы - получить как можно больше данных от пользователей
для последующего анализа.
С помощью метода анализа контекста
собирается следующая информация:
- Кто
будет пользователем системы и какие задачи он будет с её помощью выполнять;
- Каковы
технические условия системы.
Это простой метод, который
используется в том случае, когда большая часть информации уже известна всем
участникам процесса разработки системы. В случае простых систем информация о
контексте может быть просто собрана на собрании участников проекта.
Фокусная группа - это неформальное
собрание пользователей, у которых спрашивают мнение по определенной теме. Цель
данных опросов - выяснить у пользователей их отношение и восприятие темы, а
также их идеи и мнения по ней.
Мозговой штурм является самым
старейшим методом разработки. Группа людей собирается вместе и усиленно думает
над проблемой или предложением. Работа проводится в два этапа. На первом этапе
генерируются идеи, а на втором - они анализируются. Очень важно, когда всем
процессом руководит опытный специалист.
Плюсы:
Несмотря на то, что некоторые
исследования показали, что работая индивидуально люди могут генерировать
большее количество более качественных идей, чем работая в группе, мозговой
штурм в группе позволяет всем членам группы глубже вникнуть в сущность
проблемы, а также позволяет создать ощущение коллективного авторства
результатов.
Диаграммы сходства используются для
сортировки больших объёмов данных по логическим группам. Имеющиеся и / или
новые понятия записываются на клеящихся карточках и затем разбиваются по
категориям группой пользователей.
С помощью анализа задач определяют,
что пользователю нужно сделать в плане действий для выполнения той или иной
задачи. Детальный анализ задач используется для понимания существующей системы
и того, как в ней движется информация. Эти знания важны как для поддержания
существующей системы, так и для правильного построения новой. С помощью этого
метода можно точно определить какие функции должны быть включены в систему, и
как должен выглядеть интерфейс этих функций.
Плюсы:
- Позволяет
определить круг задач, которые надо выполнить пользователю, и составить список,
по которому в конце оценивается созданная система и ее качество.
Анализ задач:
Цель высокоуровневого анализа задач
состоит в том, чтобы вычленить общие задачи и разложить их на составляющие
подзадачи и операции. Таким образом, создается общая картина задач, которые
выполняет пользователь с помощью системы.
На этапе составления требований к
проекту был выбран метод контекста использования. Было организовано собрание,
на которое были приглашены
заказчик в лице сотрудников
Краснодарского торгово-экономического колледжа и разработчик системы, которые
все знают о пользователях и о том, как система будет использоваться.
Перед собранием был составлен
подробный проверочный список, во избежание продолжительной дискуссии на
собрании, были отмечены те пункты, которые не требуют длительного обсуждения, и
выделаны только те, которые надо подробно обсудить.
Во время собрания были определены
требования к сайту:
. Имя сайта (название домена).ktek23.ru
Если домен ktek23 будет занят, возможна
замена имени.
. Название сайта
Сайт ГОУ СПО «Краснодарский
торгово-экономический колледж». Далее - Колледж.
. Назначение сайта (цель создания
сайта)
Представление Колледжа в Интернет:
информация о Колледже, информации о специальностях, информация для
абитуриентов, данные о выпускниках, контактная информация, фотографии
мероприятий и колледжа, информация о базах практики, форум.
Сайт должен способствовать
привлечению абитуриентов.
. Язык сайта
Русский.
. Объём и состав текстовой
информации
Текстовая информация на 30 л.
. Основные ключевые слова, по
которым сайт должны находить по запросам в поисковых системах и Интернет -
каталогах
Краснодарский торгов - экономический
колледж
Перечень ключевых слов для
веб-дизайнера сайта носит справочный характер и не входит в число обязательных
параметров, подлежащих проверке при приемке сайта.
Занимаемые сайтом позиции в
рейтингах, каталогах и поисковых системах не оговариваются.
. Объём и состав графической информации
Графическая информация на 500 л.
. Объём и состав текстовой и
графической информации в электронном виде
Текстовая (формат Word) и
графическая информация (формат jpeg и gif), представлены на CD ROM.
. Предполагаемая возрастная
аудитория сайта
От 14 лет и старше.
.1. Предполагаемое возрастное ядро
аудитории от 14 до 20 лет.
.2. Данная информация носит
рекомендательный характер. Цифровые показатели контролю и проверке при приёмке
сайта не подлежат.
. Количество страниц сайта
Количество html страниц сайта определяется
веб-дизайнером самостоятельно, исходя из объёма представленных материалов
согласно пункту 8.
. Кнопки управления (навигация
сайта)
Определяются веб-дизайнером
самостоятельно.
С каждой страницы сайта должен быть
обеспечен переход (установлена гиперссылка) на главную страницу сайта.
. Блок схема сайта
Определяется веб-дизайнером
самостоятельно.
Головная (начальная) страница сайта
должна содержать гиперссылки, обеспечивающие переход с нее на не менее чем 95%
страниц сайта, но не более чем 200 гиперссылок.
. Объём сайта
Не оговаривается.
. Оформление рисунков
Рисунки размером более 15 Кб должны
быть выполнены с предпросмотром. Формат всех рисунков gif или jpg (jpeg).
. Пропускная способность линии связи
Среднее время загрузки страниц не
должно превышать 26 секунд при скорости соединения 28.8 Кбит/сек. Допускается
увеличение времени загрузки отдельных страниц до 40 секунд, но не более чем на
25% числа страниц сайта. Головная (начальная) страница должна иметь время
загрузки не более 40 секунд.
Примечание:
Во всех случаях не учитывается время
загрузки подгружаемых элементов (счетчики, баннеры, информеры и т.д.).
. Основной браузер, которым будет
просматриваться сайт, и его минимальная версия Internet Explorer 6.0. и Opera 9.20.
. Цветовая палитра
Основной режим мониторов, на которых
будет просматриваться сайт: 15 разрядов цветов и выше (число цветов 65536 и
выше).
При разработке сайта должен быть
обеспечена возможность его просмотра при использовании безопасной цветовой
палитры (разрядность цветов 8). Изменения оттенков цветов, при просмотре сайта
с использованием безопасной цветовой палитры, не оговариваются.
. Общий фон сайта
Общий фон сайта голубой, синий и
серый. Допускается использование светлого фонового рисунка.
. Размер и вид шрифта сайта
Размер шрифта сайта должен быть в
пределах 10-16 для оформления текста. Размер шрифта для оформления заголовков,
названия страниц и т.д. не оговаривается. Вид (название) шрифта не
оговаривается.
. Регистрация сайта в каталогах,
рейтингах, топах и пр.
Оговаривается дополнительно
. Проведение рекламной кампании по
раскрутке сайта.
Раскрутка сайта определяется
отдельным ТЗ. В настоящем ТЗ раскрутка сайта не оговаривается и не входит в
состав выполняемых работ (услуг).
. Срок разработки сайта
С 3 апреля по 15 мая.
. Порядок передачи сайта
Веб-дизайнер передает сайт на CD
ROM, а также логин, пароль и название (код передачи данных) по протоколу ftp.
Заказчик обязан проверить наличие
грамматических и орфографических ошибок на сайте в течение трех рабочих дней.
Обнаруженные ошибки веб-дизайнер обязан устранить в течение трех рабочих дней.
. Дополнительные условия
Каждая страница сайта должна
содержать логотип и название колледжа.
Сайт должен содержать не менее
одного счетчика подсчета посетителей.
Далее предложено описание наиболее
типичных структурных разделов сайта и составляющих их рубрик.
На главной странице будет
расположено обращение директора к абитуриентам, студентам и к их родителям.
В разделе о колледже будет
расположена информация об истории колледжа, а также лицензия и свидетельство
колледжа.
Раздел специальности будет содержать
полную информацию о специальностях изучаемых в колледже.
В разделе информация для родителей
будет представлена информация для родителей, а именно расписание занятий
студентов, списки групп, дни родительских собраний, дни открытых дверей.
В разделе абитуриенту будет
размещена Краткая информация о правилах приема и подготовке необходимых
документов (обязательно должна присутствовать на сайте). Любой колледж
заинтересован в притоке абитуриентов с хорошим уровнем подготовки.
• Правила приема, список необходимых
документов;
• Подготовительные курсы, дни
открытых дверей.
Раздел наши выпускники будет
содержать краткую справочную информацию о наиболее интересных людях, вышедших
из стен колледжа в разные годы.
В разделе информация для
работодателей будет представлена информация для работодателей о студентах,
выпускающихся в этом году.
Форум также предоставит
возможность всем желающим поместить на сайте свое сообщение, но его главное
отличие состоит в том, что это не просто стенд для развешивания объявлений, а
дискуссия на заданную тему. Каждое новое сообщение может служить началом новой
ветки обсуждения: можно ответить на само сообщение, а можно - на ответ к нему,
и так далее до бесконечности.
Фотографии будут размещаться в
фотогалереи в виде уменьшенных копий, каждая из которых по щелчку мышкой
открывает полномасштабное изображение: таким образом вы не заставляете
пользователя сразу загружать большой графический файл, а даете возможность
выбрать ту фотографию, которую хочется посмотреть.
Родители, абитуриенты и студенты
будут иметь возможность задать вопрос, через Интернет непосредственно
представителю администрации с помощью раздела связь.
В разделе FAQ посетители сайта смогут
получить ответы на вопросы задаваемые в разделе связь.
Рассмотрим этап дизайна и
проектировании, который включает следующие методы:
- руководства
по дизайну;
- бумажные
прототипы;
- эвристическая
и экспертная оценка;
- раскадровка;
- оценка
прототипа.
Руководства по дизайну пользовательского
интерфейса содержат набор готовых отработанных решений и дают как общие, так и
подробные наставления по дизайну. Следование определенному руководству по
дизайну может быть записано в требованиях к проекту. Дизайнеры и разработчики
должны затем ознакомиться с указанными руководствами, и эти же руководства
будут использоваться при экспертной оценке дизайна.
Плюсы:
- Руководства
содержат набор отработанных решений в дизайне интерфейса.
- Следование
правилам руководства улучшает качество интерфейса.
Плюсы:
- Потенциальные
проблемы с юзабилити можно обнаружить уже на ранних этапах дизайна еще до того,
как был написан код;
- Устанавливается
общение между дизайнерами и пользователями
- Бумажные
прототипы легко и быстро создаются и изменяются, что позволяет быстро проводить
тесты в несколько этапов;
- Для
метода требуются минимальные ресурсы.
Эвристическая оценка - это форма
исследования юзабилити, в которой специалисты по юзабилити оценивают каждый
элемент интерфейса, опираясь на список определенных принципов юзабилити
(которые называются «эвристиками»). Экспертная же оценка - это то же самое,
только без опоры на специфические эвристики.
Параллельный дизайн это метод, при
котором создаются несколько альтернативных дизайнов (например, интерфейса)
одновременно двумя-четырьмя группами разработчиков. Цель данного метода - оценить
различные идеи до того, как будет принята единая концепция для реализации.
«Раскадровка» - это грубый прототип,
состоящий из серии набросков экранов / страниц. Они используются дизайнерами
для того, чтобы проиллюстрировать или свести воедино свои идеи и получить
отзывы по ним. Они особенно часто используются при создании мультимедийных
презентаций.
Оценка бумажного или машинного
прототипа при участии пользователя с целью обнаружить проблемы с юзабилити. При
проведении теста пользователя просят объяснить возникшие проблемы и пояснить,
какой реакции он ожидал от системы на свои действия.
На этапе дизайна и проектирования
был выбран метод бумажных прототипов, использование этого метода подробно
описано в разделе программная реализация проекта.
На этапе реализации и
программирования выбран метод стилевых правил.
Стилевые правила служат для того,
чтобы создать единообразие интерфейса и его поведения. Стилевые правила
утверждаются как часть требований к системе, а соблюдение правил должно
постоянно подвергаться проверке на протяжении всего этапа разработки.
Плюсы:
- Стилевые
правила воплощают в себе лучшие наработки в дизайне интерфейсов.
- Следование
стилевым правилам позволяет добиться единообразия между различными экранами /
страницами системы.
- Следование
стилевым правилам сокращает время разработки и повышает качество интерфейса.
Для реализации этого метода были
изучены общие принципы пользовательских интерфейсов.
В результате применения метода у
элементов системы получается единообразный интерфейс, а на руках у
разработчиков появляется список несоответствий их дизайна установленным
правилам.
Для этапа тестирования и
оценки применяется метод эвристической оценки.
Как правило в оценке системы
принимают участие два-три аналитика, которые проверяют дизайн системы на
соответствие оговоренным правилам и принципам. Они записывают свои наблюдения и
сортируют их в порядке серьезности обнаруженных проблем. В качестве аналитиков
приглашаются специалисты в области взаимодействия человека и компьютера или
специалисты по человеческому фактору, но, как показывает опыт, и менее опытные
специалисты были способны обнаружить серьезные проблемы.
Эвристическая или экспертная оценки
можно проводить на различных этапах разработки, хотя лучше всего, если уже
проведено в какой-либо форме исследование контекста использования системы. Это
позволит специалистам сконцентрировать свое внимание на обстоятельствах
использования создаваемой системы.
Плюсы:
- Метод
позволяет получить быстро и сравнительно недорого оценку работы дизайнеров. На
основании результатов могут появиться хорошие идеи по улучшению интерфейса.
Команда разработчиков получит возможность узнать, каким образом интерфейс может
быть улучшен
- Существует
общепризнанное мнение, что результаты анализа по данному методу являются ценным
и полезным вкладом в процесс разработки. Метод может применяться и на раннем
этапе дизайна, когда постоянная проверка интерфейса на предмет следования
установленным правилам позволят обеспечить совместимость интерфейса с
интерфейсами других подобных систем.
- Очень
выгодно проводить эвристическую оценку на ранних прототипах, еще до того, как к
дальнейшему тестированию прототипов будут привлечены реальные пользователи
- Проблемы
с юзабилити, обнаруженные на данном этапе, достаточно легко увидеть и оценить:
это могут быть проблемы с выбором цвета, взаимное расположение элементов,
единообразие терминологии, единообразие ответной реакции системы на действия
пользователя. Существует мнение, что проблемы обнаруженные данным методом
аналогичны проблемам, которые можно обнаружить методом оценки
производительности, хотя без сомнения каждый из методов позволяет обнаружить
свои особые проблемы, которые нельзя найти другим способом.Этот метод может
оказать слишком критиканским, так как дизайнер получает отчет только по
найденным проблемам, а хорошие решения и находки в отчете обычно не
упоминаются.
Проведение тестирования и оценки
подробно описано в разделе тестирование и выпуск сайта.
На этапе выпуска был
выбран метод опроса пользователей.
Опрос пользователей это один из
способов узнать, как программой или сайтом будут пользоваться конкретные группы
пользователей, а также способ узнать, что собой представляют эти пользователи.
Вопросы в опросниках должны быть связаны с темами, которые важны для команды
разработчиков. Обычно опросы проводятся по почте, но сейчас все чаще для этой
цели используется интернет.
Польза от опросов есть только в том
случае, если от них вы получаете ответы на вопросы, которые важны для создания
продукта. Так как опрос можно провести среди большого количества пользователей,
результаты при правильном анализе позволяют понять, как пользователи будут
пользоваться сайтом. Результаты опросов обычно анализируются с помощью
статистических методов, что позволяет получить более-менее объективные данные. Однако
существует множество подводных камней, и неправильно составленный и проведенный
опрос может принести больше вреда, чем пользы.
Проведение выпуска сайта подробно
описано в разделе «Тестирование и выпуск сайта».
4. Выбор среды
разработки
Рассмотрим case-средства управления
сайтом CMS (Content Management System). Эту систему еще именуют «менеджер контент» или как «движок для
сайта», который позволяет управлять:
· контентом
сайта;
· интернет-магазином;
· представлением
данных;
· доступом;
· почтовыми
подписками;
и имеет вспомогательные функции CMS.
Проанализируем характеристики трех
CMS: Drupal, Joomla и Wordpress[5].
Рассмотрим
характеристику борьбы со спамом:
) В Drupal можно
задавать ограничение на количество ссылок в одном сообщении, контролировать
размещение однотипной информации, блокировать IP и вести «черный список»
рекламируемых сайтов, а также фильтровать сообщения по подстроке.
2) Joomla. Борьба со спамом на данный момент ведется в комментариях к
публикациям. Компонентов комментариев достаточно много, и они поддерживают
систему защиты от роботов. Кроме этого можно создать черный список и фильтры из
слов. С их помощью можно просто заблокировать любой комментарий, который
содержит запрещенное слово или отправить его на модерацию.
3) WordPress. Стандартно в WordPress входит плагин Akismet, который достаточно
эффективно борется со спамом. Наибольшую же эффективность в борьбе со спамом
можно добиться с помощью т.н. системы защиты от роботов. В этом случае ставится
полный заслон от автоматических спам-роботов. Установка большинства плагинов
антиспама очень проста, зачастую достаточно только его активировать в
админ-панели (например, популярная SpamKarma). С помощью специального плагина
есть возможность модерировать спам-комментарии.
Проанализируем характеристику
интеграции с форумом:
) Базовый пакет Drupal содержит
достаточно функциональный форум, который подойдет для организации небольших
сообществ. Есть модераторы, группы пользователей с разными правами доступа,
извещения по email, подписи, RSS, а также есть возможность интеграции с PHPBB.
Преимущество встроенного форума - единая база пользователей, которую используют
остальные части сайта.
2) Joomla. Вместе с Joomla не поставляется компонента форума, однако на
данный момент самым оптимальным вариантом создания встроенного форума является
FireBoard и его русская редакция от Adeptus'а. Что же касается интеграций - они
существуют. Самой распространенной является связка Joomla-SMF, под которую есть
не одна интеграция, даже коммерческая.
3) WordPress. Для WordPress'а разработан и рекомендуется форум BBPress, который
полностью интегрируется в блог. Правда, возможности у этого форум более чем
скромные. На официальном сайте WordPress'а используется именно этот форум.
Также существуют плагины, которые позволяют частично интегрировать некоторые
популярные форумы в блог. Правда для этого требуются хорошие знания
программирования, и при этом, все равно стопроцентной интеграции не получится -
все-таки это разные системы.
Рассмотрим
характеристику визуального редактора:
) В Drupal можно
встроить TinyMCE или FCKEditor. И тот и другой гибко настраиваются. Оба
являются мощными средствами. В TinyMCE, например, можно работать с таблицами,
добавляя и удаляя строки и столбцы и объединяя ячейки.
) Визуальных редакторов для Joomla
множество: в основном это импортированные и самые распространенные редакторы.
Однако самым удобным и хорошим из является редактор JCE, разработанный
специально для Joomla (а изначально еще для Mambo, тогда он назывался MosCE),
способный составить очень хорошую альтернативу платному WysiwygPro.
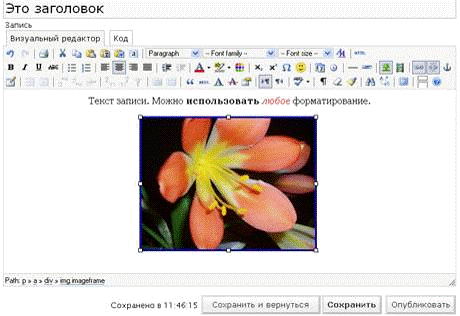
) Стандартно в WordPress
используется немного урезанный TinyMCE и, рядом же - простой текстовый
редактор. При желании можно установить и полную версию TinyMCE, тогда будет
доступно три панели кнопок со всем возможностями. Нужно отметить, что в
WordPress есть возможность сторонним плагинам добавлять кнопки в редактор.
Таким образом можно например получить функции для добавления видео, аудио и
т.д. Если TinyMCE не устраивает, то можно установить вместо него другой редактор,
например FCKMonkey. В профиле пользователя можно вообще отключить использование
визуального редактора. Расширенный визуальный редактор WordPress представлен
на рисунке 4.

Рисунок 4
Проанализируем
характеристику работы с картинками:
1) Drupal. В базовом пакете вставка картинок не предусмотрена. Решить эту
проблему можно несколькими путями. Альтернатива - установка WYSIWYG-редактора
TinyMCE и медиаменеджера IMCE. Поддерживается изменение размеров картинки при
загрузке и генерация тамбнейлов.
2) Joomla. В этом Joomla впереди всех трех других систем, так как одних
только типов расширений существует три (компоненты, модули и мамботы). Причем
каждый тип расширений позволяет решать свои типы задач, что позволяет добавлять
фактически любой новый функционал.
) В WordPress вполне
удобно можно добавлять картинки в редактор. При загрузке файла можно сразу
указать его название, подпись. Автоматически будет сделана миниатюра. То есть
расчет на то, чтобы с этой задачей справился неопытный пользователь. Если же
воспользоваться отдельным плагином, то можно дополнительно указать размеры
картинки, миниатюры и прочие параметры. После добавления картинки в редактор,
можно изменить различные параметры (стили, размеры, бордюры, отступы и т.д.).
Хотя это уже возможности самого визуального редактора.
Рассмотрим
характеристику шаблонов оформления:
) Движок шаблонов - сильная
сторона Drupal. Этот компонент добротно спроектирован, поэтому
разобраться с интеграцией своих шаблонов сможет начинающий PHP-программист.
Вообще Drupal предоставляет целый букет возможностей по управлению: можно даже
настраивать цвета разных элементов прямо из панели администрирования.
2) Joomla. Joomla ветки 1.0.х не поддерживает шаблоны. Конечно, в ней есть
общий и большой шаблон, позволяющий на PHP создавать структуры сайта и
расположения модулей, но вот шаблонизации отдельных элементов нет, и все
ограничивается примением. Однако для статей уже давно существует
ContentTemplater, позволяющий создавать шаблоны оформления для статей и очень
неплохо управлять их внешним видом.
Вторым моментом, о котором стоит
сказать отдельно является система модулей. Модули объединяются в позиции,
которые уже и подгружаются в нужных местах шаблона. Модули можно привязывать к
конкретным страницам (включать и выключать отображение) а так же выводить
различными способами по ходу страницы.
) Для WordPress
созданы тысячи шаблонов и многие из них выполнены на очень хорошем дизайнерском
уровне. Устройство WordPress таково, что под него несложно переделать, скажем,
html-шаблон. В шаблонах испольуются обычные PHP-функции, поэтому никаких
сложностей с изучением т.н. языков шаблонов нет. По созданию шаблонов
существует довольно много статей, даже есть он-лайн генератор. Готовые шаблоны
достаточно загрузить в отдельный каталог и после этого в админ-панели выбрать
понравившийся. Существует также возможность переключать шаблоны и посетителями.
Проанализируем
характеристику расширенной функциональности:
1) Drupal. Сейчас в официальном репозитории хранится тысяча бесплатных
модулей. Среди прочих есть решение для электронной коммерции, CRM-система,
wiki-движок. Еще есть модули Views и CCK, которые дают Drupal полное право
именоваться CMF, а не CMS. CCK (Content Construction Kit), к примеру, позволяет
при помощи графического интерфейса описывать объекты предметной области в базе
данных и сразу же создавать формы для управления ими.
2) Joomla впереди всех трех других систем, ибо одних только видов расширений
существует три штуки. Да и конкурентов у официального сайта расширений среди
других систем нет и быть не может. Самой сильной стороной Joomla является,
система расширений. Мало того, что их существует несколько видов, еще есть
специальная система их установки, позволяющая при помощи xml-файла описывать
все действия необходимые для совершения при создании записи о расширении
(например, SQL-запросы, копируемые файлы или действия выполняемые сразу после
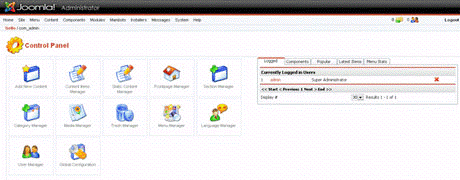
установки, которые нельзя выполнить автоматически). Все расширения в Joomla легко устанавливаются
благодаря интуитивно понятной административной панели, которая представлена на
рисунке 5.
)

Рисунок 5
4) WordPress можно расширить за счет плагинов - это различные php-скрипты,
которые автоматически подключаются к основному «ядру». Таким образом можно не
просто добавить нужную функциональность, но и изменить уже существующую.
Создать плагин не очень сложно, все зависит от уровня знания PHP. Подключится к
WordPress совсем просто: плагин копируется в специальный каталог и активируется
в админ-панели. Некоторые плагины можно настраивать, некоторые нужно
прописывать в шаблоне, а некоторые работают полностью автоматически.
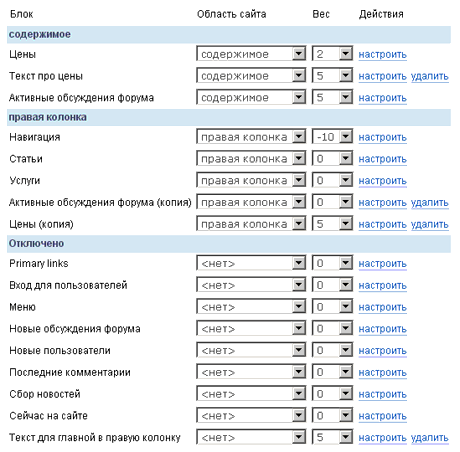
) В Drupal это
называется «блоки». Их можно располагать в разных областях страниц в
зависимости от возможностей шаблона. В каждой области блоки можно сортировать
для управления порядком вывода. Изначально областей пять - шапка, центральная,
левая и правая колонки, подвал. Блоки можно показывать не на всех страницах.
) В Joomla это
называется модули, пусть и не перетаскивающиеся, зато очень удобно
располагаемые по всему шаблону в любом виде.
3) WordPress. Полноценная поддержка виджетов появилась только в версии 2.2. До
этого нужно было устанавливать отдельный плагин. То, что виджеты очень удобны,
многие уже успели убедиться. Для пользователя теперь нет надобности что-либо
менять в своем шаблоне: управление визуальное, достаточно отметить нужные
опции, расположить блоки как нужно и изменения сразу же вступают в силу.
Внутренняя реализация виджетов такова, что их можно использовать для вывода
какого-либо плагина или своей функции.
Проанализируем
характеристику поддержки авторов и многопользовательские блоги:
1) Drupal славится тем, что из него можно сделать платформу для блогов в несколько
кликов. Поддерживаются как персональные, так и коллективные блоги. Одна из
встроенных функций Drupal - возможность публикации книг. Вид панели
редактирования блогов представлен на рисунке 6.

Рисунок 6
Joomla. При желании однопользовательский блог легко делается из
компонента контента, ContentTemplater и компонента комментариев.
2) WordPress достаточно хорошо зарекомендовал себя как многоавторский блог. Во
всяком случае стандартные возможности у него не вызывают опасений. А вот для
того, чтобы расширить их, потребуется использование дополнительных плагинов.
Например, это касается добавления произвольных полей в профиль автора, фото и
т.п.
Для управления авторами используется
система ролей. С помощью специального плагина можно легко (визуально)
отредактировать любую роль или разрешить / запретить выполнять какие-либо
действия отдельному автору.
Рассмотрим
характеристику кодировок:
1) Drupal работает на UTF-8.
) В Joomla система
сама выбирает нужную конфигурацию подключения в зависимости от версии MySQL. С
UTF-8 в Joomla 1.5 полная поддержка.
3) WordPress. В самом WordPress есть возможность установить любую кодировку.
Главное, чтобы кодировка базы данных совпадала с кодировкой блога. Правда,
начиная с версии 2.1 WordPress должен работать в UTF-8. Это напрямую связано с
использованием AJAX. Поэтому для русскоязычных пользователей основная проблема
состоит только в том, что на серверах часто стоит CP1251.
Проанализируем
характеристику комментирование:
1) Drupal. Комментарии в блогах могут быть и «плоскими» («flat») и
древовидными («treaded»). Всё это находится в базовом пакете. Извещения по
email делаются внешним модулем.
2) Joomla. Как уже было сказано ранее - компонентов комментариев много.
Можно использовать любой на выбор.
3) WordPress. Для любой записи можно разрешить или запретить комментирование.
При помощи отдельных плагинов можно сделать древовидные комментарии, а также
разбить отображение комментариев по страницам.
Рассмотрим
характеристику экспорт / импорт данных:
) Для Drupal написано
много разных конвертеров, в основном связанных с форумными миграциями. RSS
отдаются на любой вкус. Есть множество специальных вещей в духе экспорта в RDF
или CSV.
) В Joomla можно легко
импортировать записи из старого блога в новый в каком угодно формате.
3) WordPress. WordPress позволяет экспортировать записи и комментарии блога в
XML-файл. Можно экспортировать записи отдельного автора. Для импорта записей в
WordPress можно воспользоваться 9 способами. Это основные блоговские «движки»
(например: Blogger, Textpattern), а также в RSS и свой XML-формат.
После рассмотрения всех трех CMS была выбрана Joomla, так как, она имеет
следующие преимущества:
- возможность
создавать неограниченное количество страниц;
- четкая
организация структуры сайта;
- для
каждой динамической страницы можно создать свое описание и ключевые слова в
целях повышения рейтинга в поисковых системах;
- начало
и окончание публикации любых материалов можно запрограммировать по календарю;
- возможность
ограничить доступ к определенным разделам сайта только для зарегистрированных
пользователей;
- секции
новостей, продукции или услуг легко редактируемы и управляемы;
- полностью
настраиваемые схемы расположения элементов по 5 областям, что позволяет сделать
оригинальный дизайн;
- опросы
и голосования для эффективной обратной связи;
- различные
модули - такие как последние новости, счетчик посещений, подробная статистика
посещений, гостевая книга, форум и т.д.;
- возможность
создания не одной, а нескольких форм обратной связи для каждого контакта;
- генератор
показа случайной новости;
- иерархия
объектов - количество секций, разделов, подразделов и страниц, зависит от
вашего желания;
- выбор
из 3 визуальных редакторов, что упрощает редактирование материалов до уровня
редактирования текста в программе Word.
- предварительный
просмотр перед окончательным размещением;
- возможность
легкой смены дизайна;
- экономное
использование места на сервере за счет использование базы данных MYSQL;
- возможность
использования адресов страниц адаптированных для лучшей индексации всеми
поисковыми системами.
5. Программная
реализация проекта
5.1 Дизайн сайта
Одна из главных задач дизайна -
сформировать первое впечатление. Есть старое выражение: «существует только один
шанс создать первое впечатление», это как раз про дизайн. Исследования
канадских ученых из университета Кэрлтона (Carleton University) показало, что
первое впечатление о сайте формируется примерно за 0,05 секунды. После этого у
посетителя уже есть бессознательное ощущение ценности информации, которая перед
ним[6].
Сегментация предложения. Дизайн
сайта обычно содержит «шапку» - верхнее поле, где размещаются идентификаторы
компании: логотип, название, слоган. Хороший дизайн шапки делает сегментацию
предложения - показывает его ориентацию на определенный рынок или целевую
аудиторию. Это позволяет «нашему» - целевому пользователю с одного взгляда
определить сайт как нужный, «свой».
Структурирование внимания
посетителя. Сайт состоит из различных информационных блоков. Дизайн с одной
стороны объединяет их в удобную взаимосвязанную конструкцию, с другой стороны,
отделяет один блок от другого. С помощью дизайна можно выделять важные
информационные блоки, тем самым, управляя вниманием пользователя на странице.
Часто можно встретить расхожее
мнение, что дизайн сайта - это набор графических характеристик сайта. Что он
существует отдельно от текста. Но это ошибочное мнение.
Под дизайном сайта подразумевается
цвет, графика, заголовки, текст, то есть все, что составляет информационное содержание
страницы.
Психологически дизайн очень влияет
на наше подсознательное желание или нежелание оставаться на той или иной
странице.
Поэтому важность дизайна сайта
нельзя умалять. Он должен быть лицом, нести в себе всю тему страницы. Сайт -
это прежде всего реклама. Целью любой рекламы является остаться в памяти и быть
на слуху. Интернет сегодня представляет собой гигабайт информации, разбросанной
по миллионам сайтов. Каждому знакомо чувство, когда мучительные попытки
вспомнить сайт, на котором побывал пять минут назад, заканчиваются ничем.
Яркий, выделяющийся, нестандартный и креативный дизайн сайта, способен быстро
отпечататься в памяти пользователя сети и стать его проводником в поиске
конкретного товара, услуги или компании.
На этом этапе был выбран метод
бумажных прототипов. Этот метод был реализован с помощью проведения теста. В
тесте участвовали пользователи и разработчик. Так же велись записи вопросов,
поднятых в процессе теста.
Метод разбивается на четыре этапа:
- концептуальный
дизайн: прорабатывались различные метафоры и стратегии дизайна;
- дизайн
взаимодействия: обдумывалась структура и взаимосвязь страниц;
- дизайн
страниц: выполнялись предварительные наброски каждой страницы в отдельности;
- тестирование
страниц: проводилось с целью улучшить дизайн.
Теперь рассмотрим проведенные
мероприятия на каждом этапе подробнее.
На этапе концептуального дизайна был
проведен мозговой штурм и сделано несколько вариантов набросков. Было оценено,
в какой степени каждый из набросков соответствует ожидаемым требованиям к
юзабилити и целям, определенным на собрании участников проекта.
На этапе дизайна взаимодействия была
организована структуру пользовательского интерфейса:
- написали
название каждой предполагаемой страницу или функции на карточке-липучке;
- расположили
карточки с близкими понятиями ближе друг к другу;
- сгруппировали
карточки в группы, которые понятны пользователям;
- объединили
карточки-дубликаты и карточки-синонимы;
- определили
последовательность, в которой при выполнении той или иной задачи, пользователи
будут пользоваться той или иной страницей или функцией из той или иной группы;
- продумали,
как лучше организовать страницы, чтобы облегчить пользователям выполнение
задач.
На этапе дизайна страниц был
проведен мозговой штурм и сделано несколько вариантов набросков. Наброски
использовали для создания эскизов каждой страницы. Попросили пользователя
выполнить реальную задачу (основываясь на контексте использования и сценариях).
По мере того, как пользователь
выбирал ту или иную ссылку на эскизе, разработчик объяснял пользователю, что в
ответ происходит.
На этапе тестирование страниц с
помощью программного пакета для рисования был нарисован приблизительный дизайн
каждой страницы.
Для того, что бы протестировать
интерфейс более детально, были подготовлены страницы, где уже присутствует
меню, списки, диалоговые окна и прочие элементы интерфейса. Пользователь просто
показывал карандашом на нужный элемент, и вписывал текст, где требуется, и
таким образом эмулировал работу с сайтом.
Итогом этого этапа стало создание
интерфейса сайта и его программная реализация.
5.2 Листинга сайта

Рисунок 7

Рисунок 8
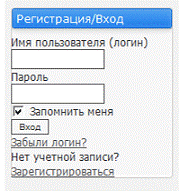
Далее приводится частичный листинг
формы регистрации:
<? xml version= «1.0»
encoding= «utf-8»?>
<install type=
«module» version= «1.5.0»>
<name>Login</name>
<author>Joomla!
Project</author>
<creationDate>July
2006</creationDate>
<copyright>Copyright
(C) 2005-2008 Open Source Matters. All rights reserved.</copyright>
<license>#"577509.files/image008.gif">
Рисунок 9

Рисунок 10

Рисунок 11
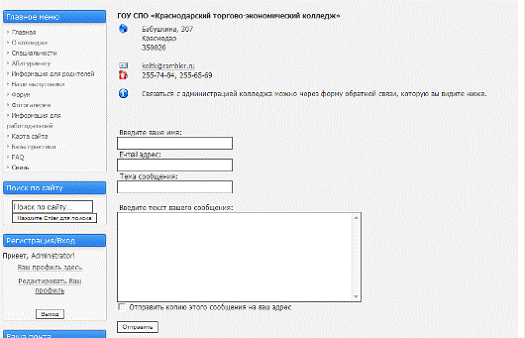
Форма обратной связи с
администрацией колледжа расположена по ссылке «связь». Благодаря этой форме
посетители сайта всегда смогут связаться с администрацией колледжа и получить
ответы на интересующие их вопросы.

Рисунок 12
6. Тестирование и выпуск
сайта
Для этапа тестирования и
оценки применяется метод эвристической оценки[1].
Данный метод служит для обнаружения проблем с юзабилити на основе
определенных принципов человеческого фактора. Метод позволяет составить
рекомендации по улучшению дизайна системы. Тем не менее, в связи с тем, что метод
полагается на мнение экспертов, в качестве результата вы в большей степени
получите абстрактную оценку функциональности системы и ее дизайна, а не оценку
того, насколько с ней удобно работать реальному пользователю.
Для реализации этого метода было организована
собрание, на которое пригласили администрацию колледжа и преподавателей. Для
собрания был подготовлен материал для работы и оборудование для презентации.
Предварительно все преподаватели и администрация были ознакомлены с сайтом, а
также со сценариями работы с ним. Они также должны быть ознакомлены с системой
оценки.
Перед началом сессии был проведен
небольшой инструктаж, чтобы согласовать общий набор критериев, которыми будут
пользоваться пользователи.
Администрации и преподавателям было
предложено оценить по пятибалльной шкале различные аспекты сайта:
- функциональность;
- дизайн;
- информационное
содержание;
- юзабилити.
В опросе принимали участие
пятнадцать человек. По результатам за функциональность сайт набрал:
- функциональность 70 баллов;
- дизайн
73 балла;
- информационное
содержание 74 балла;
- юзабилити
72 балла.
Затем администрация и преподаватели
работали с системой выполняя оговоренные задачи и записывали свои наблюдения в
виде списка. После того, как оценка была завершена, они смогли сличить свои
списки и оценить каждый пункт на предмет серьезности проблемы.
В качестве результата эксперимента
выступал список обнаруженных проблем, который был отсортирован по степени
серьезности той или иной проблемы. В ходе эксперимента не было выявлено явных
проблем, поэтому можно было переходить к этапу выпуска сайта.
На этапе выпуска используется
метод опроса пользователей [1].
Для реализации этого методы были
определены, какие главные вопросы или неуверенности по поводу использования
будущего продукта возникают у разработчика.
Для проведение опроса были
определить границы опроса: каждый из тех, к кому проходило обращение с опросом,
должен был иметь равные шансы с другим ответить на вопросы. В опросе
учувствовали студенты колледжа.
Далее был проведен анализ
результатов, на основании которых был сделан вывод о том, что сайт
соответствует требованиям пользователей.
Публикация сайта в сети интернет.
После того как все сервисы были запрограммированы, производится тщательное
тестирование сайта в разных браузерах. Затем был куплен домен ktek23.ru и хостинг.
Утвержденная заказчиком версия сайта
располагается в сети интернет.
Была произведена регистрация сайта в
основных поисковых системах интернет (Yandex, Rambler, Google, Yahoo).
Производится подбор ключевых слов и легкая оптимизация страниц сайта для
повышения дружелюбности роботов поисковых систем.
7. Администрирование
сайта
7.1 Административная
панель
Административная панель Joomla
предлагает такой же высокий уровень комфорта управления сайтом, как и любая
программа с графическим интерфейсом пользователя (например, Word, Excel,
Photoshop и другие). Далее будет рассмотрена русифицированная административная
панель Joomla [2].
Входим в административную панель
Joomla. В самом верху слева размещен логотип системы, а справа номер текущей
версии.
Справа в этой строке размещены
четыре элемента:
- ссылка
для перехода на Ваш вебсайт (Front End);
- информация
о количестве сообщений, присланных Вам;
- информация
о количестве пользователей он-лайн на сайте;
- кнопка
выхода из панели администрирования.
Слева размещены семь пунктов меню,
которые содержат в свою очередь определенное количество подпунктов.
Рассмотрим по порядку данные пункты
слева на право:
) Вкладка «Сайт» - меню
управления, с помощью которого можно управлять общими параметрами конфигурации
сайта, а также управлять пользователями, управлять медиа-файлами, используя
специальный менеджер.
) Вкладка «Все меню» -
менеджер, с помощью которого осуществляется управление всеми видами меню на
сайте.
) Вкладка «Материалы» - меню
управления информационным наполнением сайта. Здесь мы можем создавать разделы,
категории, статьи, а также управлять ними.
) Вкладка «Компоненты» - меню
управления основными составляющими системы, которые расширяют функциональность
Joomla. Среди них, такие как менеджер баннеров, контактов, лент новостей (RSS
каналов), компонент организации голосований, поиска и компонент организации
ссылок. Здесь упомянуты те компоненты, которые устанавливаются вместе с
установкой системы. Но Joomla дает возможность устанавливать и другие
компоненты. А их очень много в зависимости от исполняемых функций, что в свою
очередь дает возможность настраивать данную систему под различные требования
для того или иного сайта.
) Вкладка «Раcширения» -
данное меню управляет дополнительными функциями CSM, а именно здесь есть
возможность перейти в менеджер модулей, шаблонов, плагинов, языков. Здесь также
есть возможность перейти в менеджер установки / удаления всех этих компонентов.
) Вкладка «Инструменты» -
через данное меню можно читать служебные сообщения системы, обмениваться
сообщениями с другими участниками, зарегистрировавшимися на сайте, рассылать
электронные письма всем пользователям системы, а также снимать блокировку с
заблокированных элементов системы и чистить кеш (временные файлы).
) Вкладка «Помощь» - через
данное меню администратор может перейти к сайту помощи Joomla, а также с
помощью подменю «информация о системе» перейти в управление всей служебной
информацией сайта (параметры базы данных, параметрах версии PHP, установленных
правах на папки системы, конфигурационный файл и другое).
Ниже этих пунктов меню слева
размещена секция, в которой находятся наиболее распространенные ссылки на
различные области управления Joomla, а справа наиболее востребованная информация
системы (популярные статьи, новые статьи на сайте, список зарегистрированных
пользователей в он-лайн, информация о пунктах меню). Данными блоками информации
администратор может управлять и настраивать под свои нужды.
7.2 Контрольный пример
Для того что бы добавить статический
материал о колледже надо зайти в административный раздел сайта, в строке меню
выбираем Материалы -> Менеджер материалов, и нажать кнопку «Создать».
Откроется страницу редактирования материала. Сюда также можно попасть, нажав в
панели инструментов кнопку «Добавить материал».
В окне «Заголовок» заносим название
материала. Во вкладках «Раздел» и «Категория» выбираем - не указано.
Затем спускаемся ниже, и в редакторе
заносим (или вставляем) текст, который будет на странице. Если в редакторе
нажать кнопку «html», то откроется окно, в котором можно вставить код текста
страницы в html. Редактор текста изображенный на рисунке 23 позволяет
произвести необходимые операции форматирования.
Для вставки изображения надо
предварительно скопировать все изображения в папку / stories, которая
расположена по адресу: newsportal/ images/stories. В папке /stories можно создавать другие папки
для удобства нахождения нужного файла с изображением.
После копирования в папку /stories
изображения для статьи, в редакторе статьи установили курсор в то место, где
будет находиться изображение, и нажали на пиктограммку «Изображение» в самом
низу страницы.
Появится окно, где можно выбрать
нужное изображение, после чего нажать кнопку «Вставить» вверху справа окна.
Картинка отобразится в тексте страницы. После этого можно произвести действия
выравнивания изображения.
Справа, на странице редактирования
статьи, можно установить для материала необходимые параметры - автора, дату
создания, публикации и т.д.
После установки необходимых
параметров статьи, следует нажать кнопку «Сохранить» вверху справа. Все,
статичный материал создан. Теперь для создания пункта меню, нажав на который,
пользователь будет попадать на страницу с нашей статьей.
Для перехода в администрирование по
строке меню: Все меню -> Меню. Откроется менеджер меню.
Здесь необходимо выбрать меню, в
котором надо создать пункт, ведущий на материал. Здесь надо выбрать пиктограмму
«Пункты меню», и откроется страница пунктов меню. Следует нажать на кнопку
«Создать».
Отобразиться страница «Выбор типа
меню». Надо выбрать Материалы -> Стандартный шаблон материала.
Отобразится страница создания пункта
меню. Надо заполнить заголовок пункта меню о колледже. Заголовок будет
отображать текст пункта навигации.
Справа во вкладке
«Параметры-основные», следует выбрать кнопку «Выбрать», и откроется окно выбора
материала показанное на рисунке 30, для привязки к пункту меню.
Следует выбрать название нужного
материала, и опять откроется страница редактирования пункта меню. Выбираем
кнопку сохранить, после чего отображается в «Менеджер меню», где можно увидеть
созданный новый пункт меню «О колледже».
Заключение
сайт колледж юзабилити управление
В дипломной работе
стояла задача разработать сайт ГОУ СПО Краснодарского торгово-экономического
колледжа.
В ходе разработки
дипломной работы были изучены этапы разработки сайта, которые впоследствии были
применены для создания сайта Краснодарского торгово-экономического колледжа.
Так на этапе планирования и оценки заказчиком были поставлены задачи по
разработке сайта. Во время этапа составления требований к проекту был составлен
план изучения объекта и были выдвинуты требования к сайту. Благодаря этапу
дизайна и проектирования вовремя обнаружены проблемы с юзабилити, до того как
был написан программный код. Также на этом этапе проанализированы несколько CMS и для реализации сайта
Краснодарского торгово-экономического колледжа была выбрана CMS Joomla. На этапе программной
реализации проекта применен метод стилевых правил благодаря, которому удалось
добиться единообразия между различными экранными страницами сайта. Было
проведено тестирование и анализ сайта методом эвристической оценки, на этом
этапе удалось выявить мелкие недочеты в работе сайта и устранить их.
Заключительным этапом в разработке стал этап выпуска сайта. На этом этапе был
проведен опрос пользователей, который показал, что сайт полностью соответствует
требованиям, выдвинутым в начале проектирования.
Разработанный и
внедренный сайт Краснодарского торгово-экономического колледжа позволяет:
- создавать
условия для взаимодействия участников образовательного процесса, социальных
партнеров образовательного учреждения;
- осуществлять
обмен педагогическим опытом;
- информировать
студентов и их родителей о мероприятиях и событиях, организованных для них в
колледже;
- осуществлять
контакт с другими учебными учреждениями и производственными предприятиями
посредством сайта;
- знакомить
с традициями колледжа и его достойными выпускниками;
- своевременно
освещать все аспекты жизни колледжа.
СПИСОК ИСПОЛЬЗУЕМОЙ
ЛИТЕРАТУРЫ
1. Домненко В.М., Бурсов М.В. Создание
образовательных интернет-ресурсов. Учебное пособие. - СПбГИТМО(ТУ), 2002. - 104
с.
2. Норт Б. Joomla! Практическое руководство. - Пер. с англ. - СПб: Символ-Плюс,
2008. - 448 с.
. Колисниченко Д.Н. Joomla 1.5. Руководство
пользователя. - М.: Изд-во Диалектика, 2009. - 216 с.
. Рамел д. Самоучитель Joomla!: Пер. с анг. - СПб.:
БХВ-Петербург. 2008. - 448 с.
. Рева О.Н. Создание Web-страниц. Просто как дважды два.
М.: Изд-во Эксмо, 2005. - 208 с.
6. Рева О.Н. Создание Web-страниц. Просто как
дважды два.
- М.: Изд-во Эксмо, 2005. - 208 с.