Visual Studio 201о
Введение
Двадцать первый век заслуженно называют эпохой
апогея информационных технологий. Посмотрите вокруг, наш и до того тесный мир
пестрит различными техническими новинками, которыми пользуется и стар и млад.
На наш взгляд, современные изобретения являются полезными для общества, которое
можно сравнить с огромным муравейником, где каждый выполняет свою работу, и,
фактически не имеет время на полноценный отдых. Можем позволить себе провести
параллель между современной жизнью и детской каруселью, которая с каждой
минутой только набирает свою скорость. Как нам кажется, фраза ,,Компьютер-друг
человека'' очень точно характеризует наши серые будни. Действительно, что бы мы
не делали, он всегда готов прийти нам на помощь, взять на себя часть нашей
работы. Что произойдет, если на сутки с лица земли исчезнут все компьютеры и
компьютерные планшеты? Ответ прост, нарушится полноценная деятельность
предприятий, международных корпораций, фондов, банков и т.д. На наш взгляд,
данное происшествие будет сравнимо с деятельностью разрушительного урагана,
последствия которого придется ликвидировать длительное время. Нельзя и не
упомянуть тот факт, что всемирная паутина нередко заменяет нам живых людей,
даже уместнее сказать заполняет нашу душевную пустоту, вызванную их отсутствием.
И в этом огромная заслуга социальных сетей.
Стук клавиш для некоторых людей - единственная
возможность заставить сердце биться с бешеной силой, ведь не все могут найти
свою вторую половинку в реальной жизни. Мы считаем ошибочным суждение, что
виртуальная жизнь вредна для человека и хотим привести несколько аргументов в
свою защиту.
Во-первых хотелось бы сказать про
людей-инвалидов, чья жизнь в корне отличается от жизни здорового человека.
Зачастую эти люди не имеют возможности покинуть свою квартиру, свои крошечный
мир, для них социальная сеть, без преувеличения, спасение, окунувшись с головой
в общение они на время забывают о своих проблемах, получают поддержку от других
людей, находят друзей.
Во-вторых, социальные сети нередко объединяют
людей разного пола, возраста, национальности, что, на наш взгляд, очень важно в
наше время, когда как революции, войны, восстания так и хотят разрушить нашу
мирную жизнь, нашу хрупкую птицу счастья.
Также благодаря социальным сетям многие
происшествия получают широкий общественный резонанс, каждый из нас может
принять участие в обсуждении какого-либо острого вопроса, доказать свою
правоту. На протяжении всего существования жизни на земле, свобода являлась
главной ценностью человечества, ради нее люди были готовы проливать кровь,
склонять головы, уничтожать целые народы. В социальных сетях мы также обретаем
это ни с чем не сравнимое право. Оценив популярность социальных сетей, мы
пришли к выводу, что необходимо создать свою собственную социальную сеть,
которая, как нам кажется, сможет занять достойное место, среди других
информационных разработок. Наша главная цель-создание особенного мира, в
которой каждый человек, в не зависимости от предпочтений и вкусов, может
почувствовать себя как дома, ощутить вкус истинной свободы. Неповторимый
дизайн, простота использования - лишь некоторые козыри моего изобретения. Мы
искренне надеюсь, что наша социальная сеть изменит жизнь каждого из нас, ибо
всё новое невольно изменяет привычный порядок вещей.
1. Теоретическая часть
.1 Аспекты изучаемой технологии
(Hyper Text Markup Language - «язык разметки
гипертекста») - стандартный язык разметки документов во Всемирной паутине.
Большинство веб-страниц создаются при помощи языка HTML (или XHTML). Язык HTML
интерпретируется браузерами и отображается в виде документа, в удобной для
человека форме.
История HTML
Язык HTML был разработан Тимом
Бернерс-Ли во время его работы в CERN и распространен браузером Mosaic,
разработанным в NCSA. В 1990-х годах он добился особенных успехов благодаря
быстрому росту Web. В это время HTML был расширен и дополнен. В Web очень важно
использование одних и тех же соглашений HTML авторами Web-страниц и
производителями. Это явилось причиной совместной работы над спецификациями
языка HTML. HTML 2.0 был разработан под эгидой Internet Engineering Task Force
(IETF) для упорядочения общепринятых положений в конце 1994 года. HTML+ (1993)
и HTML 3.0 (1995) - это более богатые версии языка HTML. Несмотря на то, что в
обычных дискуссиях согласие никогда не было достигнуто, эти черновики привели к
принятию ряда новых свойств. Усилия Рабочей группы World Wide Web Consortium по
HTML в упорядочении общепринятых положений в 1996 привели к версии HTML 3.2
(январь 1997). Большинство людей признают, что документы HTML должны работать в
различных браузерах и на разных платформах. Достижение совместимости снижает
расходы авторов, поскольку они могут разрабатывать только одну версию
документа. В противном случае возникает еще больший риск, что Web будет
представлять собой смесь личных несовместимых форматов, что в конечном счете
приведет к снижению коммерческого потенциала Web для всех участников. В каждой
версии HTML предпринималась попытка отразить все большее число соглашений между
работниками и пользователями этой индустрии, чтобы усилия авторов не были
потрачены впустую, а их документы не стали бы нечитаемыми в короткий срок. Язык
HTML разрабатывался с той точки зрения, что все типы устройств должны иметь
возможность использовать информацию в Web: персональные компьютеры с графическими
дисплеями с различным разрешением и числом цветов, сотовые телефоны, переносные
устройства, устройства для вывода и ввода речи, компьютеры с высокой и низкой
частотой и т.д.
Браузеры
Текстовые документы, содержащие
разметку на языке HTML (такие документы традиционно имеют расширение .html или
.htm), обрабатываются специальными приложениями, которые отображают документ в
его форматированном виде. Такие приложения, называемые «браузерами» или
«интернет-обозревателями», обычно предоставляют пользователю удобный интерфейс
для запроса веб-страниц, их просмотра (и вывода на иные внешние устройства) и,
при необходимости, отправки введённых пользователем данных на сервер. Наиболее
популярными на сегодняшний день браузерами являются Internet Explorer, Mozilla
Firefox, Apple Safari, Googlе Chrome и Opera.
Версии HTML2.0
сентября 1995 года2.0
одобренный как стандарт 22 сентября 1995 года. Официальной спецификации HTML
1.0 не существует. До 1995 года существовало множество неофициальных стандартов
HTML. Чтобы стандартная версия отличалась от них, ей сразу присвоили второй
номер.
HTML
3.2
января 1997 года
Стандарт HTML
3.2 является спецификацией языка разметки гипертекста, предложенной
организацией W3C
и разработанной в начале 1996 года в кооперации с такими поставщиками, как IBM,
Microsoft, Netscape
Communication
Corporation, Novell,
SoftQuad, Spyglass,
и Sun Microsystems.
Версия 3.2 языка HTML дополнена такими широко распространенными элементами, как
таблицы, апплеты и обтекание текстом изображений. При этом обеспечивается
полная обратная совместимость с ныне существующим стандартом HTML 2.0.C
совместно с упомянутыми фирмами продолжает работу над расширением возможностей
элементов языка HTML, таких как feagures, объекты мультимедиа, скрипты, типы
стилей, разметка (layout), формы, математические символы, и над
интернационализацией языка. W3C планирует включить результаты этой работы в
следующие версии языка HTML.
Документы в языке HTML 3.2 начинаются с
декларации <!DOCTYPE>, затем следует элемент HTML.
HTML 4.0
декабря 1997 года
Данная спецификация определяет
HyperText Markup Language (Язык разметки гипертекстов - HTML) версии 4.0 -
язык, который используется для публикаций в World Wide Web. Кроме текстовых,
мультимедийных возможностей и гиперссылок, присутствующих в предыдущих версиях
языка HTML, HTML 4.0 поддерживает новые мультимедийные возможности, скрипты,
таблицы стилей, улучшенную печать и более доступные людям с физическими
недостатками документы.
В версии HTML 4.0 также успешно
реализована интернационализация документов, целью которой является сделать
Паутину действительно всемирной.
HTML
4.0 - это приложение SGML,
соответствующее Международному стандарту ISO
8879 -- Standard
Generalized
Markup Language.
HTML
4.01
декабря 1999 года
Эта спецификация определяет HyperText
Markup Language
(HTML) - гипертекстовый
язык разметки, язык World
Wide Web.
Здесь определён HTML 4.01, являющийся субверсией HTML 4. В дополнение к
возможностям работы с текстом, мультимедиа и гипертекстом предыдущих версий
HTML (HTML 3.2 ) и HTML 2.0 ), HTML 4 поддерживает большее количество опций
мультимедиа, языков скриптов, каскадных таблиц стилей, лучшие возможности
печати и большую доступность документов для людей с ограниченными
возможностями. HTML 4 также является большим шагом в направлении интернационализации
документов с целью сделать Web действительно World Wide (всемирным).
HTML 5
HTML5 - язык для структурирования и
представления содержимого для всемирной паутины, а также основная технология,
используемая в Интернете. Это пятая версия HTML-стандарта (изначально
созданного в 1990 году и последней версией которого являлся HTML4,
стандартизированный в 1997 году) и находится в стадии разработки по состоянию
на апрель 2012 года. Основной её целью является улучшить язык, поддерживающий
работу с новейшими мультимедийными приложениями, при этом сохраняется лёгкость
чтения кода для человека и ясность исполнения для компьютеров и приспособлений
(веб-браузеры, синтаксические анализаторы и т. д.). HTML5 включает в себя HTML
4 и javascript<#"564381.files/image001.gif">
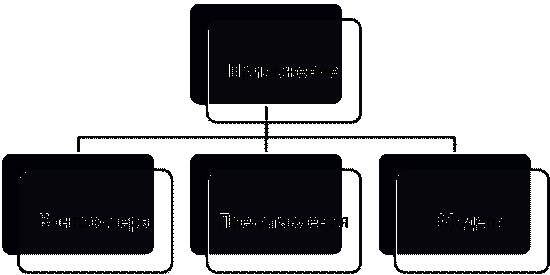
Рис. 1 Схема структуры MVC
представляет собой стандартный шаблон
разработки, знакомый многим специалистам. Некоторые типы веб-приложений имеют
преимущества при создании на платформе MVC. Для других может быть целесообразно
использование традиционной схемы приложения ASP.NET, основанной на веб-формах и
обратной передаче. В некоторых случаях возможно сочетание двух подходов:
применение одной схемы не исключает использования другой.
В состав платформы MVC входят следующие
компоненты.
· Модели. Объекты моделей являются
частями приложения, реализующими логику для домена данных приложения. Объекты
моделей часто получают и сохраняют состояние модели в базе данных. Например,
объект Product может получать информацию из базы данных, работать с ней, а
затем записывать обновленные данные в таблицу Products базы данных SQL Server.
В небольших приложениях эта модель подразумевает
концептуальное, а не физическое разделение. Например, если приложение только
считывает набор данных и отправляет его в представление, то физический слой
модели и связанных классов отсутствует. В этом случае набор данных принимает
роль объекта модели.
· Представления. Представления служат
для отображения пользовательского интерфейса приложения. Пользовательский
интерфейс обычно создается на основе данных модели. Примером может служить
представление для редактирования таблицы Products, которое содержит текстовые
поля, раскрывающиеся списки и флажки, значения которых основаны на текущем
состоянии объекта Product.
· Контроллеры. Контроллеры
осуществляют взаимодействие с пользователем, работу с моделью, а также выбор
представления, отображающего пользовательский интерфейс. В приложении MVC
представления только отображают данные, а контроллер обрабатывает вводимые
данные и отвечает на действия пользователя. Например, контроллер может
обрабатывать строковые значения запроса и передавать их в модель, которая может
использовать эти значения для отправки запроса в базу данных.
Шаблон MVC позволяет создавать приложения,
различные аспекты которых (логика ввода, бизнес-логика и логика интерфейса)
разделены, но достаточно тесно взаимодействуют друг с другом. Эта схема
указывает расположение каждого вида логики в приложении. Пользовательский
интерфейс располагается в представлении. Логика ввода располагается в
контроллере. Бизнес-логика находится в модели. Это разделение позволяет
работать со сложными структурами при создании приложения, так как обеспечивает
одновременную реализацию только одного аспекта. Например, разработчик может
сконцентрироваться на создании представления отдельно от бизнес-логики.
Связь между основными компонентами приложения
MVC также облегчает параллельную разработку. Например, один разработчик может
создавать представление, другой - логику контроллера, а третий - бизнес-логику
модели.
В дополнение к упрощению сложных структур схема
MVC также облегчает тестирование приложений по сравнению с веб-приложениями
ASP.NET на основе веб-форм. Например, в веб-приложении ASP.NET на основе
веб-форм один класс используется для отображения вывода и для ответа на ввод
пользователя. Создание автоматических тестов для приложений ASP.NET на основе
веб-форм может представлять сложности, так как для тестирования отдельной
страницы следует создать экземпляр класса страницы, всех дочерних элементов
управления и других зависимых классов приложения. Большое число экземпляров классов,
необходимое для запуска страницы, усложняет создание тестов для отдельных
частей приложения. Из-за этого тестирование приложений ASP.NET на основе
веб-форм может быть сложнее тестирования приложения MVC. Более того, для
тестирования приложения ASP.NET необходим веб-сервер. Платформа MVC разделяет
компоненты и активно использует интерфейсы, что позволяет тестировать отдельные
элементы вне остальной структуры.
Следует внимательно продумать вопрос о создании
веб-приложения на основе платформы ASP.NET MVC или на основе модели веб-форм
ASP.NET. Платформа MVC не заменяет собой модель веб-форм. Обе модели можно
использовать для веб-приложений. (при наличии существующих приложений на основе
веб-форм они будут продолжать работу в нормальном режиме).
Перед использованием платформы MVC или модели
веб-форм для определенного веб-сайта следует взвесить все преимущества каждого
из подходов
Платформа ASP.NET MVC имеет следующие
преимущества.
· Она облегчает управление сложными структурами
путем разделения приложения на модель, представление и контроллер.
· Она не использует состояние
просмотра и серверные формы. Это делает платформу MVC идеальной для
разработчиков, которым необходим полный контроль над поведением приложения.
· Она использует схему основного
контроллера, при которой запросы веб-приложения обрабатываются через один
контроллер. Это позволяет создавать приложения, поддерживающие расширенную
инфраструктуру маршрутизации. Дополнительные сведения см. в разделе Front
Controller.
· Она обеспечивает расширенную поддержку
разработки на основе тестирования.
· Она хорошо подходит для
веб-приложений, поддерживаемых крупными коллективами разработчиков, а также
веб-разработчикам, которым необходим высокий уровень контроля над поведением
приложения.
Платформа ASP.NET MVC предоставляет следующие
возможности.
· Разделение задач приложения (логика ввода,
бизнес-логика и логика пользовательского интерфейса), широкое возможности
тестирования и разработки на основе тестирования. Все основные контракты
платформы MVC основаны на интерфейсе и подлежат тестированию с помощью макетов
объекта, которые имитируют поведение реальных объектов приложения. Приложение
можно подвергать модульному тестированию без запуска контроллеров в процессе
ASP.NET, что ускоряет тестирование и делает его более гибким. Для тестирования
возможно использование любой платформы модульного тестирования, совместимой с
.NET Framework.
· Расширяемая и дополняемая платформа.
Компоненты платформы ASP.NET MVC можно легко заменить или настроить.
Разработчик может подключать собственный механизм представлений, политику
маршрутизации URL-адресов, сериализацию параметров методов действий и другие
компоненты. Платформа ASP.NET MVC также поддерживает использование моделей
контейнера внедрения зависимости (DI) и инверсии элемента управления (IOC).
Модель внедрения зависимости позволяет внедрять объекты в класс, а не ожидать
создания объекта самим классом. Модель инверсии элемента управления указывает
на то, что если один объект требует другой объект, то первые объекты должны получить
второй объект из внешнего источника (например, из файла конфигурации). Это
облегчает тестирование.
· Расширенная поддержка маршрутизации
ASP.NET. Этот мощный компонент сопоставления URL-адресов позволяет создавать
приложения с понятными URL-адресами, которые можно использовать в поиске.
URL-адреса не должны содержать расширения имен файлов и предназначены для
поддержки шаблонов именования URL-адресов, обеспечивающих адресацию,
оптимизированную для поисковых систем (SEO) и для передачи репрезентативного
состояния (REST).
· Поддержка использования разметки в
существующих файлах страниц ASP.NET (ASPX), элементов управления (ASCX) и
главных страниц (MASTER) как шаблонов представлений. Вместе с платформой
ASP.NET MVC можно использовать существующие функции ASP.NET, например вложенные
главные страницы, встроенные выражения (<%= %>), декларативные серверные
элементы управления, шаблоны, привязку данных, локализацию и т. д.
· Поддержка существующих функций
ASP.NET. ASP.NET MVC позволяет использовать такие функции, как проверка
подлинности с помощью форм и Windows, проверка подлинности по URL-адресу,
членство и роли, кэширование вывода и данных, управление состоянием сеанса и
профиля, наблюдение за работоспособностью, система конфигурации и архитектура
поставщика.
приложение платформа visual studio
2. Расчетная часть
.1 Процесс создания приложения

Рис. Схема приложения
.1.1 Контроллеры
using
System;
using
System.Collections.Generic;System.IO;System.Linq;System.Web;System.Web.Mvc;System.Text;System.Security.Cryptography;wIN_test_1_.Models;wIN_test_1_.Attributes;wIN_test_1_.Controllers
{class AuthController : Controller
{WINEntities Dc = new
WINEntities();ActionResult Index()
{View("Login");
}
[HttpGet]ActionResult Register()
{View();
}
[HttpPost]ActionResult
Register(string login, string passwd, string name, string logo)
{(Dc.Users.SingleOrDefault(x=>x.login==login)!=null)
}randomizer = new Random();saltBuilder
= new StringBuilder(randomizer.Next(4, 14));(int i = 0; i <
saltBuilder.Capacity; i++)
{.Next();.Append(((char)
randomizer.Next(0x21,0x7e)));
}salt = saltBuilder.ToString();
authData =
Encoding.UTF8.GetBytes(salt + passwd + login);hasher = new SHA512Managed();hash
= Convert.ToBase64String(hasher.ComputeHash(authData));user = new User()
{= Guid.NewGuid(),=salt,= login,=
hash,= name
};.Users.AddObject(user);.SaveChanges();(user.id,
Guid.NewGuid());(var ctx = System.IO.File.CreateText(HttpContext.Server.MapPath("~/app_data/logos/")+user.id.ToString()))
{.Write(logo);
}Json(new UserModel(user));
}
ActionResult Login()
{View();
}
[HttpPost]ActionResult Login(string
login, string passwd)
{user = Dc.Users.SingleOrDefault(x
=> x.login == login);(user != null)
{authData =
Encoding.UTF8.GetBytes(user.salt + passwd + login);hasher = new
SHA512Managed();hash = Convert.ToBase64String(hasher.ComputeHash(authData));
(hash == user.password)
{js = Json(new UserModel(user));ses
= new Session() {uid = user.id, id=Guid.NewGuid()};(user.id, ses.id);js;
}
}Content("fail");
}
[Authorized]ActionResult Logout()
{sesid =
Guid.Parse(System.Web.HttpContext.Current.Request.Cookies["sesid"].Value);uid
=
Guid.Parse(System.Web.HttpContext.Current.Request.Cookies["uid"].Value);ses
= Dc.Sessions.SingleOrDefault(x => x.id == sesid && x.uid ==
uid);(ses != null)
{(Guid.Empty,
Guid.Empty);RedirectToAction("Login");
}Content("fail");
}int SetSession(Guid uid, Guid
sesid)
{dc = new
WINEntities();(sesid==Guid.Empty)
{=
Guid.Parse(System.Web.HttpContext.Current.Request.Cookies["sesid"].Value);s
= dc.Sessions.Single(x
=>x.id==sesid);.Sessions.DeleteObject(s);.SaveChanges();.Response.Clear();0;
}.Web.HttpContext.Current.Response.Cookies["uid"].Value=uid.ToString();.Web.HttpContext.Current.Response.Cookies["sesid"].Value
= sesid.ToString();ses = new Session {id = sesid, uid =
uid};.Sessions.AddObject(ses);saveChanges = dc.SaveChanges();saveChanges;
}
}
}
System;System.Collections.Generic;System.Drawing;System.Drawing.Imaging;System.Linq;System.Web;System.Web.Mvc;wIN_test_1_.Attributes;wIN_test_1_.Models;System.IO;
wIN_test_1_.Controllers
{class HomeController : Controller
{
[Authorized]ActionResult Index()
{View();
}ActionResult About()
{View();
}
[HttpPost]
[Authorized]ActionResult
ChangeLogo(string data)
{uid =
HttpContext.Request.Cookies.Get("uid").Value;(var fctx =
System.IO.File.CreateText(HttpContext.Server.MapPath("~/app_data/logos/")
+ uid))
{.Write(data);
}Content("ok");
}
[HttpPost]ActionResult
TakeImageList(Guid location, int offset, int count)
{= offset * count;ctx = new
WINEntities();cnt = ctx.Images.LongCount();(cnt < 15) count = (int)cnt;if
(count > 15) count = 15;entities = (from image in ctx.Images where
image.location == location orderby image.date select
image).Skip(offset).Take(count).ToList();result = new
List<ImageMiniatureModel>();(var entity in entities)
{.Add(new
ImageMiniatureModel(entity));
}Json(result);
}
[HttpPost]ActionResult GetImage(Guid
id)
{(var ctx = new WINEntities())
{image =
ctx.Images.SingleOrDefault(x => x.id == id);Json(new ImageModel(image));
}
}
[HttpPost]ActionResult
SaveImage(Guid id, Guid uid, Guid location, string data)
{(data.IndexOf("data:image/png;base64,")
!= 0)Content("Замечтался,
петушок?)");(var
ctx = new WINEntities())
{
image = null;(uid == Guid.Empty)
{=
Guid.Parse(HttpContext.Request["uid"]);
}(location == Guid.Empty)
{= uid;
}(id == Guid.Empty)
{= Guid.NewGuid();= new Image()
{= id,= uid,= location,=
DateTime.Now
};.Images.AddObject(image);
}
{= (from img in ctx.Images where
img.id == id select img).FirstOrDefault() ?? new Image() { id = Guid.NewGuid(),
uid = uid, location = uid };(image.uid != uid)
{Content("Замечтался,
петушок?)");
}(var file =
System.IO.File.CreateText(HttpContext.Request.MapPath("~/app_data/images/")
+ image.id))
{.Write(data);
}[] min =
Convert.FromBase64String(data.Replace("data:image/png;base64,",
""));(MemoryStream ms = new MemoryStream(min))
{bmp = new
System.Drawing.Bitmap(ms);newX = 64;newY = bmp.VerticalResolution * newX /
bmp.HorizontalResolution;.SetResolution(newX, newY);.Flush();(var memory = new
MemoryStream())
{enc = new EncoderParameters(1);.Param[0]
= new EncoderParameter(Encoder.Compression,
(long)EncoderValue.CompressionLZW);.Save(memory,.GetImageEncoders().SingleOrDefault(x
=> x.MimeType == "image/png"), enc);(fctx
=.IO.File.CreateText(HttpContext.Request.MapPath("~/app_data/images/")
+ image.id +
".min"))
{.Write("data:image/png;base64,"
+ Convert.ToBase64String(memory.GetBuffer()));
}
}
}.SaveChanges();js = Json(new
ImageModel(image) { Data = "" });js;
}
}
[HttpGet]ActionResult FriendList()
{View();
}
[HttpPost]ActionResult FriendList(int
offset, int count)
{(var ctx = new WINEntities())
{cnt =
ctx.Users.LongCount();(cnt<15)
{(offset > cnt) offset = 0;=
(int)cnt - offset;
}if ((offset + count) > cnt)
{Content("Упс,
ошибочка...");
}users = (from user in ctx.Users
orderby user.rate select user).Skip(offset).Take(count).ToList();result = new
List<UserModel>();(var user in users)
{.Add(new UserModel(user));
}Json(result);
}
}
}
}
System;System.Collections.Generic;System.Linq;System.Web;System.Web.Mvc;System.Web.Routing;wIN_test_1_.Models;wIN_test_1_.Controllers
{class UserController : Controller
{
//
// GET: /User/ActionResult Index()
{RedirectToAction("Index",
"Home");
}
[HttpGet]ActionResult Index(Guid
uid)
{.uid = uid;View();
}
[HttpPost]ActionResult GetInfo(Guid
uid)
{ctx = new WINEntities();Json(new
UserModel(ctx.Users.SingleOrDefault(x => x.id == uid)));
}
}
}
.1.2 Представления
@{.Title = "Login";
}
<style
type="text/css">
#authpanel
{: absolute;color: #99CCFF;: 2em 25%
3% 25%;: 0.5em;: 20%;: 35%;: 15%;: 28%;: 40%;
moz-border-radius: 5px;
khtml-border-radius: 10px;width:
300px;
}
#welcome
{: absolute;: 28%;: 20%;: left;:
35%; /*height:35%;*/radius:6px;
moz-border-radius:5px;
khtml-border-radius:10px;width:
300px;
}
.authhelper
{: 100%;: 1.5em;
}
.authhelper:hover
{: 1.5px;color: Black;
}
{: Black;weight: bold;family: Segoe
UI;
}
#submit:hover
{: 2px solid Black;
}
*
{radius: 4px;
#submit
{: 1px solid Black;align: center;
}
#menu
{: 11px Arial, Helvetica,
sans-serif;image: url('../../Content/bc_bg.png');repeat: repeat-x;: 30px;height:
30px;: #9b9b9b;: solid 1px #cacaca;: 100%;: hidden;: 0px;: 0px;
}
#menu li
{style-type: none;: left;left: 10px;
}
#menu a
{: 30px;: block;image:
url('../../Content/bc_separator.png');repeat: no-repeat;position: right;right:
15px;decoration: none;: #454545;
}
.home
{: none;: 8px 0px;
}
#menu a:hover
{: gray;
}
</style>
<ul id="menu">
<li><a><img
src="../../Content/lolwin_logo.png" alt="Lolw.in">
</ul>
<img id="welcome"
src="../../Content/welcome.png" />
<p
id="notify"></p>
<div id="authpanel">
<p>Введите
логин</p>
<input>Введите пароль</p>
<input>Нажмите
чтобы
залогиниться</p>
<div>Поехали!</div>
@Html.ActionLink("Нет странички?
Заведи!", "Register")
</div>
<script
type="text/javascript">
$('#submit').live('click', function
() {login = document.getElementById('login');passwd =
document.getElementById('passwd');
//alert('{"login":"'
+ $(login).value + '", "password":"' +
SHA256(passwd.value).toString() + '"}');
$.ajax({: 'POST',: 'Login',:
'application/json',: 'json',: '{"login":"' + login.value +
'", "passwd":"' + SHA256(passwd.value).toString() +
'"}',: function (data) {.location = window.location.href="/";
}
});
});
</script>
@{.Title = "Register";
}
<style
type="text/css">
#authpanel
{: absolute;color: #99CCFF;: 2em 25%
3% 25%;: 0.5em;: 20%;: 35%;: 20%;: 23%;: 40%;radius:6px;
moz-border-radius:5px;
khtml-border-radius:10px;width:
300px;
}
#welcome
{: absolute;: 28%;: 20%;: left;:
35%; /*height:35%;*/radius:6px;
moz-border-radius:5px;
khtml-border-radius:10px;width:
300px;
}
.authhelper
{: 100%;: 1.5em;
}
.authhelper:hover
{: 1.5px;color: Black;
}
{: Black;weight: bold;family: Segoe
UI;
}
#submit:hover
{: 2px solid Black;
}
*
{radius: 4px;
}
#submit
{: 1px solid Black;align: center;
}
#menu
}
#menu li
{style-type: none;: left;left: 10px;
}
#menu a
{: 30px;: block;image:
url('../../Content/bc_separator.png');repeat: no-repeat;position: right;right:
15px;decoration: none;: #454545;
}
.home
{: none;: 8px 0px;
}
#menu a:hover
{: gray;
}
</style>
<ul id="menu">
<li><a>
<img
src="../../Content/lolwin_logo.png" alt="Lolw.in">
</ul>
<br />
<img id="welcome"
src="../../Content/welcome.png" />
<div
id="authpanel"><p>Введите
ваше
имя</p>
<p id='notify'></p>
<input>
<p>Введите желаемое имя</p>
<input>
<p id="passvalid" />
<p>Введите
пароль</p>
<input>
<p>Нажмите для регистрации</p>
<div>Поехали!</div>
@Html.ActionLink("Уже есть аккаунт? Поехали!",
"Login");
</div>
<script
type="text/javascript">passvalid = document.getElementById("passvalid");
$('#password').live("change",function
() {($(this).attr('value').length < 6) {
passvalid.innerHTML = "Слишком короткий
пароль!";
} else {.innerHTML = "Слишком длинный
пароль!";
}
});
$('#submit').live('click', function
() {login = document.getElementById('login');passwd =
document.getElementById('passwd');name = document.getElementById('name');
$.ajax({: "Register",:
"POST",: "application/json",: "json",:
"{'login':'" + login.value + "','name':'" + name.value +
"','passwd':'" + SHA256(passwd.value).toString() + "',
'logo':''}",: function (data) {.location = window.location.href =
"/";
}
});
});
</script>
@{= "";
}
<!DOCTYPE html>
<html>
<style>
#menu
{: 11px Arial, Helvetica,
sans-serif;image: url('../../Content/bc_bg.png');repeat: repeat-x;:
30px;height: 30px;: #9b9b9b;: solid 1px #cacaca;: 100%;: hidden;: 0px;: 0px;
}
#menu li
{style-type: none;: left;left: 10px;
}
#menu a
{: 30px;: block;image:
url('../../Content/bc_separator.png');repeat: no-repeat;position: right;right: 15px;decoration:
none;: #454545;
}
.home
{: none;: 8px 0px;
}
#menu a:hover
{: gray;
}
</style>
<head>
<meta charset="utf-8"
/>
<title>Главная
страница</title>
<link
href="@Url.Content("~/Content/style.css")"
rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.5.1.js")"
type="text/javascript"></script>
<script
type="text/javascript"
src="@Url.Content("~/Scripts/sha256.js")"></script>
<script
src="@Url.Content("~/Scripts/nav.js")"
type="text/javascript"></script>
<script
src="@Url.Content("~/Scripts/draw.js")"
type="text/javascript"></script>
<script
src="../../Scripts/jcarousellite.js"
type="text/javascript"></script>
</head>
<body>
<ul id="menu">
<li><a><img
src="../../Content/lolwin_logo.png" alt="Lolw.in">
<li><a
id="usermessage"> Добро
пожаловать!</a></li>
<li>@Html.ActionLink("Местные","FriendList",
"Home")</li>
<li><a>Разлогиниться</a></li>
<li><a id="blogo">На
аву!</a></li>
</ul>
<div id="tools">
<br />
<br />
<div id="bnew">Новое"><img
src="../../Content/image003.png" /></div>
<br />
<br />
<div id="bsend">Отправить"><img
src="../../Content/image005.png" /></div>
</div>
<canvas id="view"
width="600" height="400"
onmousedown="mDown(event);" onmousemove="mMove(event);"
onmouseup="mUp();">
<p>Чувак, нам дико жаль, но твой браузер не
поддерживает всех функций нашего сервиса.<br />Мы очень извинияемся за
это. <br />Ниже есть список поддерживаемых браузеров. <br />Просто
выбери тот, который тебе нравится.</p>
<p>Поддерживаемые браузеры: <a
href="#"564381.files/image003.gif">
Рис. Доступ к данным Entity
Framework
Средства модель EDM (сущностная модель данных)
могут сформировать класс, производный от ObjectContext, который представляет
контейнер сущностей в концептуальной модели. Контекст объекта предоставляет
средства для отслеживания изменений и управления идентификаторами,
параллелизмом и связями. Этот класс представляет также доступ к методу
SaveChanges, который записывает результаты вставки, обновления и удаления
данных в источник данных. Подобно запросам, эти изменения производятся либо
командами, автоматически сформированными системой, либо хранимыми процедурами,
указанными разработчиком.
Поставщик EntityClient расширяет модель
поставщика ADO.NET путем доступа к данным в терминах сущностей и связей
концептуальной модели. Выполняет запросы на языке Entity SQL . Entity SQL
представляет базовый язык запросов, с помощью которого EntityClient
обменивается данными с базой данных. Приложение Entity Framework включает
обновленный поставщик данных SqlClient, который поддерживает канонические
деревья команд.
Наряду со средой выполнения Entity Framework ,
.NET Framework версия 4 включает генератор моделей EDM. Эта программа командной
строки соединяется с источником данных и формирует файлы модели и сопоставления
на основе сопоставления между сущностями и таблицами типа «один к одному». В
этой программе используется также файл концептуальной модели (с расширением
CSDL) для формирования файла уровня объектов, содержащего классы, которые
представляют типы сущностей и контекст ObjectContext.Studio 2010 включает в себя
обширный набор поддерживаемых средств для создания и обслуживания файлов
моделей и сопоставлений в приложении Visual Studio. Конструктор модель EDM
(сущностная модель данных) поддерживает создание усовершенствованных сценариев
сопоставления (таких как наследование типа «одна таблица на тип» и «одна
таблица на иерархию»), а также разделение сущностей, которые сопоставлены с
несколькими таблицами.
Интерфейс пользователя
При переходе по ссылке www.lolw.in
пользователь попадает на страницу входа.

Если у пользователя нет странички он может
завести ее перейдя на страницу регистрации

После регистрации/входа пользователь попадает на
свою страничку

Пользователь может просмотреть список всех
пользователей

Актуальность выбранной темы
Задолго до того, как он стал источником
коммерческой информации и мощной силой развлечения, которой и является сегодня,
прежде, чем он был доступен для широкой публики, Интернет был сфокусирован на
социальном взаимодействии. Первоначально компьютерная сеть во времена расцвета
"Битлз" предполагалась как военно-ориентированная схема командования
и управления. Но поскольку она расширилась, стало возможно создать огромный
форум, чтобы обсуждать взаимно интересные темы, и, возможно, даже познакомиться
с другими людьми или возобновить старые связи.
Актуальность нашей работы не подлежит сомнениям.
Практически каждый из вас имеет аккаунт в той или иной социальной сети.
Некоторые ежедневно заходят на свою страницу, некоторые - реже, но всё же
равнодушных нет.
Социальные сети стали неотъемлемой частью нашей
жизни. Мы заполняем анкеты, общаемся, выкладываем фотографии и музыку. В этом
нет ничего плохого, если, конечно, не переходить границы. Ведь жизнь некоторых
людей плавно перетекла на монитор компьютера. И это только начало. Ведь
социальные сети - это достаточно молодая, неразвитая, но очень перспективная отрасль
интернет-сообщества.
Заключение
С развитием технологий Web 2.0 социальные сети
обрели осязаемую основу в виде порталов и веб-сервисов. Так, найдя на одном из
таких сайтов совершенно незнакомого для себя человека, можно увидеть цепочку
промежуточных знакомств, через которую вы с ним связаны. Победное шествие по
Интернету социальные сети начали в 1995 году с американского портала
Classmates.com («Одноклассники» являются его русским аналогом). Проект оказался
весьма успешным, что в следующие несколько лет спровоцировало появление не
одного десятка аналогичных сервисов. Но официальным началом бума социальных
сетей принято считать 2003-2004 годы, когда были запущены LinkedIn, MySpace и
Facebook. И если LinkedIn создавалась с целью установления/поддержания деловых
контактов, то владельцы MySpace и Facebook сделали ставку в первую очередь на
удовлетворение человеческой потребности в самовыражении. Ведь, в соответствии с
пирамидой Маслоу, именно самовыражение является высшей потребностью человека,
опережая даже признание и общение. Социальные сети стали своего рода
Интернет-пристанищем, где каждый может найти техническую и социальную базу для
создания своего виртуального «Я». При этом каждый пользователь получил
возможность не просто общаться и творить, но и делиться плодами своего
творчества с многомиллионной аудиторией той или иной социальной сети. Нам
кажется, что и Lolw.in
займет свое место среди социальных сетей и создаст свое, ни с чем не сравнимое
сообщество.
Список литературы
1.
http://ru.wikipedia.org
.
http://msdn.microsoft.com
.
http://ruseller.com/
.
Русская редакция Вилдермьюс, Шон. Практическое использование ADO.NET. Доступ к
данным в Internet
.
Сеппа Д. Microsoft ADO .NET
.
Рейли Д. Создание приложений Microsoft ASP.NET
.
Просиз Дж. Программирование для Microsoft .NEТ
.
Эспозито Д. Знакомство с MS ASP.NET 2.0