Разработка мультимедийного электронного учебника
Содержание
Введение
1. Технология Macromedia Flash
2. Обзор технологии Macromedia Flash
.1 Принцип действия
.2 Возможности Flash
.2.1 Использование векторной графика
.2.2 Технология Symbol Conversation
.2.3 Передача данных в потоковом режиме
.2.4 Работа со звуком
.3 Сценарии во Flash
.4 Принципы Macromedia Flash
.5 Применение Macromedia Flash в Web
. Разработка и реализация мультимедийного электронного
учебника по дисциплине « Мультимедиа - технологии »
.1 Функции системы
.2 Сфера применения
.3 Среда проектирования ПО
.4 Тестирование ПО
.5 Технические требования
. Разработка пользователя
. Разработка программиста
Заключение
Список литературы
Введение
В последние годы мультимедиа стало образом жизни для многих пользователей
компьютеров, сделав программы и игры более интересными и впечатляющими.
Революция в области мультимедиа началась с появлением в 1989 г. накопителя на
компакт диске, который мог помещать в себе сложные и большие мультимедиа
приложения.
Технология Macromedia Flash может справиться с заданиями любых размеров и
сложности. Flash можно использовать для создания полноценного мультимедийного
Web - сайта, насыщенного красивой графикой, с формами и интерактивностью, либо
для создания банера, навигационной панели или фоновой музыки для Web сайта.
Введение собственного интерпретатора сценариев “Action Script” расширило
возможности Flash. Теперь помимо графической информации или живой анимации
можно создавать свой собственный сценарий, который позволит пользователю
управлять поведением проекта или получать какие либо динамические данные на
запросы пользователя. Это избавляет разработчика создавать внешние модули для
управления Web сайта.
Несмотря на то, что Flash разрабатывался для создания компактных быстро
загружающихся мультимедиа продуктов, что делает его идеальной технологией для
Web, его использование не ограничивается Интернетом. Любой разработанный во
Flash продукт может быть выпущен как интерактивный фильм в Web, как видео
ролик, пригодный для просмотра на компьютерах под управлением операционными
системами Windows и MacOS, или даже как исполняемая программа, распространяемая
на CD или дискетах.
В данной курсовой работе я разработаю мультимедийный электронный учебник
по дисциплине « Мультимедиа - технологии » и реализую его средствами Flash -
технологии.
1.
1. Технология Macromedia Flash
Основными проблемами в сфере разработки приложений под Web были как объём
странички и совместимость интернет броузеров. Корпорация Macromedia стремилась
к использованию в Web всех последних новинок в области отображения
информации.Flash - очень мощное, при этом простое в использовании средство
создания анимированных проектов, на основе векторной графики с встроенной
поддержкой интерактивности. Flash является идеальным рабочим инструментом для
художников и дизайнеров, позволяющим дополнять создаваемые ими Web - проекты
анимацией и звуком.
Общеизвестно, что векторная графика занимает меньше места чем раннее
использовавшейся растровая графика. Большое значение было предано совместного
использования векторной графики и анимации. Это намного расширило круг
интересов пользователей и разработчиков. Также имелась возможность вставки
звукового сопровождения в Web страничку, придавая вместе с анимацией большую
привлекательность. Внутренний язык программирования Action Script позволял
сопровождать какие - либо действия или события, какими - либо звуковыми или
видео эффектами. Возможности Action Script сравнимы с возможностями JavaScript
и VBScript.
Изначально Flash разработки были мало известны, пока корпорация Macromedia
не предложила переделать один из разделов сервера Walt Disney используя Flash.
Это дало большую рекламу Flash технологии. Многие дизайнерские студии
начали покупать пакеты программных продуктов для разработки Web страничек при
помощи Flash технологии.
.
2. Обзор технологии Macromedia Flash
Первоначально программа называлась Splash Animator и продавалась
малоизвестной фирмой Future Animation для изготовления мультфильмов на-
компьютере. Предназначалась для художников - аниматоров и пользовалась ограниченным
успехом, пока в связи с бумом на WWW-приложения такой гигант, как фирма
Macromedia, не обратила на нее внимание, купив и переименовав во Flash.
Разработчики Flash поменяли интерфейс программы для облегчения и автоматизации
разработки проекта. Причем мультимедийный гигант не только сменил название и
интерфейс, но и переориентировал пакет на рынок Web-анимации (при этом был
предложен и свой, внутренний формат файлов векторной графики «*.swf» , и
реализована поддержка для других популярных графических форматов, в том числе и
для анимированного GIF, и обеспечил пакету хорошую рекламу. Однако изменения
коснулись не только внешнего облика, но и содержания. Во Flash понятие
интерактивности значительно расширилось благодаря использованию сценариев
Action Script (Действия), которые позволяют авторам разрабатывать достаточно
сложные стили поведения - behaviors (перемещаемые элементы интерфейса, логику и
начальную математику), впервые дающие возможность создавать электронные
магазины. В результате программа получила широкое распространение в среде
Web-разработчиков и продолжает служить хорошим подспорьем профессиональным
аниматорам.
С момента появления в 1996 г. технология Flash стала фактическим
стандартом для разработки насыщенных мультимедийных Web-сайтов. В качестве
наиболее ярких примеров можно назвать серверы Citibank, Fox, PepsiCola,
Paramount, Plymouth, Chrysler, Nestle и Warner Bros.
Для работы во Flash не обязательно иметь какой - либо опыт в
профессиональном программировании - этот позволяет создавать Web - узлы с
элементами интерактивности без необходимости написания исходных кодов
JavaScript, Java или HTML.
.1 Принцип действия
При разработке какого либо Web сайта в Интернете, его неотъемлемую часть
составляет язык разметки HTML как единый стандарт разметки документа и передачи
гипертекстовой информации.
Сама Flash технология никогда не претендовала на место HTML, но, на
данный момент, с помощью Flash можно сформировать полноценную страницу-ролик.
Такой подход можно действительно расценивать, как некое вытеснение HTML. На
многих страницах, использующих Macromedia Flash, присутствует ощущение, как
будто HTML нет вовсе. В данном случае, HTML-код сведен к минимуму за счет
Flash. Смысл этого кода - правильное расположение Flash-клипа. Для варианта с
одним большим Flash-роликом, представляющим собой законченную страницу,
подойдет следующий вид:
страница=HTML+Flash
В случаях, когда Flash использует Action Sript, эту формулу дополняет
JavaScript.также имеет возможность передавать какие либо параметры при выполнении
CGI. Также CGI может быть вызванным из Flash, выполнить какие-либо действия и
выдать ответ в виде заранее подготовленного Flash-клипа. Сгенерировать Flash
CGI-программой пока не представляется возможным. Если же того потребуется в
связи с повсеместным использованием Flash, то Macromedia может разработать
нечто наподобие библиотеки для генерации изображений CGI-программами. Пока
самая разумная цель использования технологии Flash есть дополнение полноценного
HTML-документа небольшими клипами. Многие популярные сайты, не желая отставать
от моды, пошли по этому пути. Пользователь, заходя на такие страницы, либо
любуется действиями Flash-ролика, либо видит на его месте просто фон и, не
обращая внимания, продолжает знакомиться с содержанием HTML-страницы. Это
значит, что Flash-клипы здесь используется скорее, как анимированные GIF и не
несут в себе жизненно важного смысла для всего сайта.играет роль модного
дополнения к дизайну Web-страницы. На данный момент многие технологии
ориентированы на это, к примеру, - Metastream, которая позволяет
демонстрировать векторную 3D графику на Web-страницах. Все они имеют
существенный минус - необходимость наличия у пользователя специального модуля
расширения.
.2 Возможности Flash
Создав Flash, компания Macromedia объединила множество мощных идей и
технологии в одной программе, позволив пользователям получать через Web целые
мультимедийные презентации.
.2.1 Использование векторной графики
Использование векторной графики как графического режима по умолчанию
делает Flash незаменимым средством разработки для Web . Векторная графика - это
объекты, определяемыми математическими уравнениями, или векторами, которые
содержат информацию о размере, форме, цвете, границе и местоположении. Это
эффектный способ обращения с графикой, в результате которого получаются файлы
относительно небольших размеров даже при работе со сложными рисунками. Более
того, векторная графика не зависит от разрешения, с которым просматривается
объект. Векторная графика на сегодня - идеальное решение для разработки Web
-сайтов, позволяющее с равной эффективностью воспроизводить изображения
практически на всех типах компьютеров и мониторов.
Обычно, растровое изображение состоит из тысяч или даже сотен тысяч
точек, информация о цвете и расположении каждой содержится в файле, опираясь на
эту информацию, система создает изображение. Поэтому - качественные,
многоцветные растровые изображения занимают очень много места.
По сути, вектор - это прямая, направленная от точки до точки, так как
векторное изображение состоит из координат угловых точек, между которыми
проходят прямые. Чтобы изобразить простую линию в растровом формате,
потребуется указывать местоположение каждой точки этой линии, для изображения
той же линии в векторе, необходимо лишь указать две точки и расстояние между
ними, плюс - толщина линии и цвет. Естественно, что многие цифровые параметры
неоднократно повторяются, именно они и позволяют легко сжимать векторные
изображения в два, три раза.
В отличие от растровых форматов, таких как GIF и JPEG, используемых в
сети повсеместно, векторные изображения - графика, тексты, схемы и анимация
легко экспортируются в необычайно компактные файлы формата SWF (Shock Wave
Flash), которые быстро грузятся и способны потоково проигрываться
непосредственно в Сети при помощи обычного броузера.
.2.2 Технология Symbol Conversation
Подход Flash к разработке также облегчает создание сложных мультимедийных
презентаций, при этом размеры файлов остаются небольшими. Так как такие
элементы, как векторы, растровые изображения и звук обычно используются в одном
проекте несколько раз, Flash, благодаря своей внутренней функции Symbol
Conversation позволяет создавать единственный экземпляр объекта, который можно
повторно использовать вместо того, чтобы каждый раз пересоздавать новый. Такой подход
существенно уменьшает размер файла проекта.
К дополнению была разработана библиотека - Library. Она представляет
собой перечень всех используемых констант, в качестве которых могут выступать
как нарисованные символы, так и импортированные графика и звуки. С помощью
библиотеки можно обращаться к любому элементу независимо от того, на каком слое
или кадре он находится.
Цветовые палитры, а также градиентные заливки можно импортировать (и
экспортировать) из других графических приложений (например, Macromedia
Fireworks и Adobe Photoshop), что обеспечивает неизменность цветов на всем
сайте. Палитра сохраняется в файле .fla и не влияет на размер экспортируемого
файла .swf. По умолчанию Flash использует палитру web-safe.
Используя свойства технологии Symbol Conversation можно создавать
текстовые поля позволяющие вводить данные во время воспроизведения
Flash-проекта для создания всевозможных форм сбора сведений от пользователей:
ввода паролей, регистрационных, опросных и др. Это, наиболее значительное
нововведение и шаг к созданию полноценных Web-сайтов. Кроме того, поля
применяются для динамической замены текста. Такое свойство может быть
использовано для отображения постоянно обновляемой информации: биржевой,
спортивной, прогнозов погоды. Когда пользователь создает текстовое поле, он
назначает ему переменную. При этом возможно передавать переменные в разные
сцены ролика, в server-side-приложения для занесения их в базы данных и даже
загружать новые данные.
2.2.3
Передача данных в потоковом режиме
Главный решающий фактор, определяющий способность Flash создавать быстро
загружающиеся приложения мультимедиа для Web - это передача содержимого в
потоковом режиме. Несмотря на другие его достоинства, без этой особенности
Flash вряд ли бы стал практичным для использования в Web.
Потоковая передача содержимого - это ещё один пример технологии,
порожденный необходимостью. До её появления ограниченная скорость соединения не
позволяла пользователям просматривать или прослушивать файлы, до тех пор, пока
всё их содержимое не было полностью загружено на компьютер. Однако разработчики
осознали, что пользователям не нужно видеть или слышать каждый байт
одновременно: можно получить точно такое же впечатление от содержимого проекта,
получая его постепенно.
Потоковые возможности означают, что даже большие файлы со звуком,
анимацией и растровой графикой могут начинать отображаться практически сразу.
.2.4 Работа со звуком.
Озвучивание Web сайта фоновой музыкой пока еще мало распространено, но
любители озвучивать Web-страницы иногда используют эту возможность, хотя это, в
общем, не принято.
Доказано, что dhtml, html или любой другой стандарт не может быть тесно
интегрирован со звуковыми файлами. Фоновый звук, который подключается через тег
BGSOUND или EMBED, может иметь формат mid или wav. При использовании первого
формата страница начинает бренчать и поскрипывать, но по размеру mid вполне
подходит для сети Интернет. Ясно, что mid качеством отличается в обратную
сторону. Звуки в формате wav имеют неплохое качество, но размер дает о себе знать,
замедляя загрузку сайта, что конечно, зависит от продолжительности звукозаписи.
С появлением и распространением Flash любители озвучивать страницы стали
помещать на страницу мало заметный Flash-клип, который повторяется «вечно» и
проигрывает один и тот же звуковой фрагмент. При этом соотношение
качество/размер остается на приемлемом уровне.
Контроль над звуком происходит с точностью до единичного кадра, и его
применение ограничено только воображением. Flash проигрывает звук несколькими
способами. Он воспроизводится независимо от времени либо с синхронизацией
анимации со звуковой дорожкой. Существует также возможность изменять уровень
звука для каждого канала и применять эффект плавного увеличения и уменьшения
громкости. Итак, Flash использует два типа звуков - связанный с событием (event
sounds) и потоковый (stream sounds). Их главное различие в том, что первый
должен полностью загрузиться, а второй начинает воспроизводиться по мере того,
как будет получен достаточный объем данных, необходимый для синхронизации с
первыми несколькими кадрами. На размер экспортируемого файла .swf значительно
влияет степень компрессии, которая может составлять от 8 до 160 kBps и
указывается в окне Publish Settings. Flash импортирует звуковые файлы в формате
AIFF, WAV и MP3.
.3 Сценарии во Flash
Мало что пленяет человека, как движение и взаимодействие. Именно это и
делает Flash, предоставляя возможность создавать подконтрольные пользователю
приложения, которые напрямую от творческого подхода автора к представлению
интерактивности.
Возможность создавать кнопки, нажатие которых приводит к выдаче
информации и воспроизведению звука или переносящее в другое место фильма
проекта. Поэтому презентация в проекте может проходить в предопределённой
последовательности или по пути указанному пользователем. Также возможно
разработка проекта с какими либо расчетными действиями и обработки какой либо
информации с помощью простого, но мощного языка сценариев “Action
Script”.Script можно рассматривать как основной язык программирования во Flash.
С его помощью можно запрограммировать проект Flash на выполнение
различных задач. Подобно многим другим языкам программирования, термины Action
Script определяют смысловую нагрузку, порядок их следования - логическую
структуру, а знаки препинания - контекст.
Для разработки интерактивных элементов во Flash используют три основных
компонента: событие (event), порождающее определённое действие, действие
(action), порождаемое тем или иным образом событием, и целевой объект (target),
выполняющий действие или изменяемый событием.
Логическая схема интерактивной функции, при которой происходят действия в
проекте, может быть представлена следующим образом:
а) События мыши/клавиатуры -эти события инициируются пользователем.
б) События кадров - если разрабатывается Flash ролик, то по достижении
какого либо кадра возникает событие.
в) События переменных - событие происходит либо по истечении
определённого интервала времени, либо значение переменной достигло того
условия, для которого запланировано событие.
2. Целевой объект - это непосредственно объект над которым будет
проведено действие вызванное событием. Целевые объекты подразделяются на четыре
основных типа:
а) Текущий проект и его свойства.
б) Другой проект и его свойства (если проект находится в рамках основного
проекта)
в) Графические элементы проекта (кнопка, рамка, фон и т.п.)
г) Внешние приложения (Интернет броузер или другие программы)
. Действие - действия, которые выполняются над целевым объектом. Действия
в Action Script состоят из самих действий, ссылок на целевой объект и
параметров выполнения действий. Параметрами выполнения может быть, как и
изменение свойств объекта, так и вычисление математического или логического
выражения и присвоения результата его либо свойству объекта, либо какой либо
переменной.
Для идентификации объектов или экземпляров проектов в сценариях Action
Script им назначаются имена, что позволяет управлять отдельными объектами при
помощи Action Script.
В последних версиях Flash было включено множество дополнительных
возможностей для управления проектов при помощи Action Script. Теперь Flash
стал не просто красивой фоновой заставкой для Web сайтов, а полнофункциональным
средством для разработки сложных Web сайтов. Flash может вполне применятся и
для простых “статических” страничек, так и для многоцелевых сайтов, например:
продажа в Интернете, электронная почта и чат.
мультимедийный электронный учебник графика
2.4 Принципы Macromedia Flash
В процессе создания Flash-проекта, особенно, когда уже есть сравнительный
опыт,
разработки в других средствах рисования графики или редакторах Web
дизайна, то можно отметить ряд преимуществ перед ними, которыми по некоторой
мере Flash получил свою популярность:
1. Использование обозначений для элементов, которые появляются
больше одного раза.
2. Объединение кадров в действиях перемещения (motion tweens),
которые позволяет автоматически просчитать некоторые промежуточные моменты
перемещения, для ускорения разработки проектов.
. Объединение кадров в действиях трансформации (shape tweens),
которые позволяет автоматически просчитать некоторые промежуточные моменты
трансформации объектов, для ускорения разработки проектов.
. Сокращение числа различных типов линий (пунктир, точки и т.п).
Линии, нарисованные инструментом карандаш требуют меньше памяти, чем мазки
кистью.
. Использование слоёв, для разбиения перекрывающихся объектов
клипа.
. Сокращение числа различных шрифтов и стилей, путём
преобразования их в объекты векторной графики.
. Применение звукового формата mp3, как самого высококачественного
и экономного музыкального формата.
. Использование возможности анимации растровых изображений, или
для статических элементов закраски объектов и фона.
. Применение сценариев (Actions Script) вплоть до вставка их в
отдельные кадры фильма.
. Возможность сгруппировывать объекты на различных слоях.
. Использование встроенных инструментов для изменения цветовых
эффектов одного и того же объекта.
. Использование единой палитры web-safe, во избежание расхождений
с цветами броузеров.
. Применение компонента управления проектом Library, который
позволяет быстро найти любой объект и поменять его свойства.
14. Возможность вставки в текущий проект раннее созданный проект.
.5 Применение Macromedia Flash в Web
Способы применения Flash, несмотря на некоторые небольшие минусы, такие
как требование от пользователя специального модуля расширения (plug-in), очень
широки. Flash-проект способен сделать Web-страницу более привлекательной и
стильной, а Flash баннер - затмить обычные анимированные GIF, тем более, что
Flash-клипы (и любые действия в них) можно озвучивать. По этим причинам
возникает неугасаемое желание каким-либо из способов применить технологию
Macromedia Flash.
Способы применения этой технологии выражаются в следующих объектах:
· Flash баннер
· Заставка в виде Flash-ролика
· Целая страница, представляющая собой Flash Movie
· Элемент дизайна в HTML-документе
· Фоновый звук к HTML-странице (в формате mp3)
Следует отметить, что Macromedia снабжает все свои продукты очень хорошо
организованной и всеобъемлющей справочной системой и обучающими примерами в
формате Flash, по которым можно освоить основные навыки работы с символами и
текстом, организации flash-презентаций, синхронизации звука и создания
кнопок.выпустила Flash-проигрыватели для всех основных операционных систем и
типов броузеров, что обеспечило необходимую для Internet кросс-платформенность
и популярность этой технологии. Согласно последним опросам в Cети, приблизительно
80% пользователей могут просматривать содержимое Web-сайтов на Flash без
загрузки дополнительного программного обеспечения, и только 61% - Web-страницы
с элементами Java. Скорее вынужденным шагом было свободное лицензирование
Macromedia кода (Free Source licensing program) проигрывателя для Flash,
которое ускорит использование формата swf в Web-приложениях нового поколения
сторонними производителями программных продуктов.
. Разработка и реализация мультимедийного электронного учебника по
дисциплине « Мультимедиа - технологии »
.1 Функции системы
Основной функцией системы является помощь студентам специальности ИТ в
образовании и схожим специальностям в освоении материала по учебному курсу
«Мультимедиа - технология» в наиболее понятно и удобной форме. В качестве формы
представления выбран мультимедийный электронный учебник, основанный на
технологии Adobe Flash CS3. Мультимедиа - учебник предоставляет собой наиболее
полную и систематизированную информацию по выбранной теме.
Внешнее представление и интерфейс представлен на рисунки ниже

.2 Сфера применения
В качестве сферы применения может быть использовано любым учебным
заведением, в курс которого включена дисциплина « Мультимедиа - технологии ».
3.3 Среда проектирования ПО
В качестве cреды проектирования была выбрана Adobe Flash CS3. Данная
технология позволила наиболее гибко реализовать интерфейс и графическое
оформление разрабатываемого ПО. Для реализации программной части ПО был
использован язык программирования Action Script v 2.0, данный язык обеспечил
учебное пособие удобной навигацией, что позволяет быстро переходить на нужную
часть ПО, тем самым облегчая поиск необходимой информации. Отдельные
статические элементы (элементы управления, фоновые рисунки и т.д.) ПО были
созданы средствами графического редактора Adobe PhotoShop.
.4 Тестирования ПО
В процессе тестирования данного программного обеспечения бала проверена
работоспособность всех элементов управления интерфейсом ПО. При нажатии на
управляющие кнопки приложение переходило на верные страницы. В процессе
тестирования сообщений об ошибках не возникало.
.5 Технические Требования
Платформа создания программы:
Процессор: Athlon 6000+
Материнская плата: MSI K9N-Ultra на чипе 570-SLI
Память: 2048 Mb
Операционная система: Windows XP Sp2
Видео карта: Sapphire HD 3870 512Mb
Винчестер: Seagate 500 Gb
Среда разработки: Abobe Flash CS3
Минимальные системные требования.
Процессор: Celeron/Pentium/Athlon/Duron/Semptron с тактовой частотой 200
Mhz
Память: 64 Mb
Операционная система: Windows 98/Me/2000/XP/2003
Видео карта: 4 Mb
Adobe Flash-Player (мин. 7 версия)
. Руководство пользователя
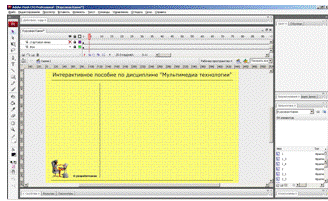
Открываем программу двойным щелчком правом кнопки мыши. Перед нами
появляется окно. (рис 1)

рис. 1
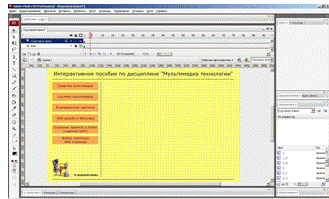
Слева расположены кнопки с названием глав. (рис 2)

При нажатие на кнопку меню, программа автоматически переходит на
стартовую страницу главы, которую мы выбрали. (рис 3)

рис. 3
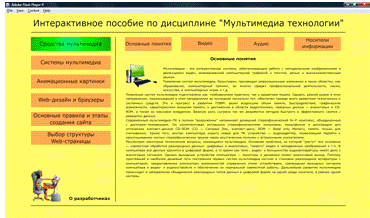
Также на страницах имеются кнопки подменю, нажав на них можно попасть в
интересующий раздел. (рис 4)

рис.4
Для удобства навигации в больших разделах есть клавиши перелистывания
страниц (вперед, назад)

рис.5
. Разработка программиста
Для создания мультимедиа учебного пособия, я использовала программный
продукт adobe flash cs3. Свою работу я начала с создания нового проекта с
разрешением 1280х800 пикселей. Залила фон цветом #FFFF66, задала частоту кадров
25 к/с, добавила на фон несколько графических элементов, таких как разделительные
полосы, название работы пункт «О разработчиках», картинку.

Создала новый слой «стартовое меню». В нем разместила все основные
управляющие элементы.

Преобразовала нарисованные управляющие элементы в кнопки, для этого
выделила графический элемент, кликнула по нему левой кнопкой мыши и в выпавшем
контекстном выбрала пункт «преобразовать в символ». В меню выбрал символ
«кнопка», затем отредактировал новый символ (задал цвет перехода). С остальными
пунктами меню провёл те же манипуляции.
Создала слой «подменю» в нём добавила новые кнопки в соответствие с
основными пунктами меню. Произвёла такие же действия, как и с кнопками
основного меню (изменение цвета при наведение на кнопку курсора мыши).

Создала новый слой «выполнили» и на этом слое создаём муви клип элемент.
В новом ключевом кадре создала титульный лист видимый при запуске программы.

Создала новый слой «cotent» на этом слое создал несколько ключевых
кадров. Каждый ключевой кадр заполнила контентом и привязал переход к кадру
событием (нажатие кнопки). Для отслеживания события нажатия на кнопку и
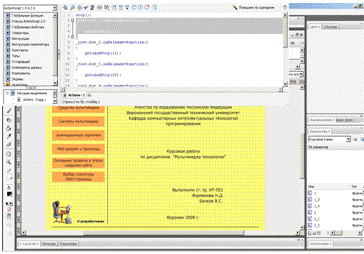
перехода на нужный кадр я использовала следующий код:

_root.name.onRelease=function()
{(n);
}
где:- имя управляющего элемента нажатие на который отслеживается;- Номер
кадра в который перейдет программа после нажатию на кнопку.
С помощью выше описанного фрагмента кода я привязала нужные кадры к
кнопкам, т.е. по нажатии на кнопку «веб - дизайн и браузеры» программа перейдёт
на кадр с пунктами подменю, относящимися к главе «веб - дизайн и браузеры» с
соответствующей текстовой информацией.
Возникают ситуации, когда текстовое содержание одного пункта не умещается
в один кадр. В этом случая, я использовала дополнительные управляющие элементы
- кнопки «Вперед» и «Назад» для возможности быстрого перелистывания страниц в
рамках одной темы.

Кнопки «Далее» и «Назад» привязываются к кадрам по средствам выше
описанного кода. Для правильной работы кнопок следует правильно подставить
номера кадров, к которым должна переходить программа по нажатию на кнопку.
Заключение
В результате проделанной работы получила навыки создания и управления
Flash анимации в среде Flash CS3. Научилась пользоваться встроенным языком
программирования Flash анимации - Actions Script 2.0.
С помощью программы Flash CS3 был разработан мультимедийный электронный
учебник по дисциплине « Мультимедиа - технологии » с тщательно подобранной
цветовой гаммой, удобным расположением мультимедиийного контента. Данный
учебник подходит для самостоятельного изучения дисциплины « Мультимедиа -
технология ». Flash технология создания позволяет максимально облегчить
восприятие изложенной в пособие информации.