|
Adabas D
|
InterBase
|
PostgreSQL
|
|
dBase
|
FrontBase
|
SQLite
|
|
Empress
|
mSQL
|
Solid
|
|
FilePro
|
Direct MS-SQL
|
Sybase
|
|
Hyperwave
|
MySQL
|
Velocis
|
|
IBM DB2
|
ODBC
|
Unix dbm
|
Также в PHP включена поддержка DBX для работы на абстрактном
уровне, так что можно работать с любой базой данных, использующих DBX. Кроме
того, PHP поддерживает ODBC (Open Database Connection standard), таким образом,
вы можете работать с любой базой данных, поддерживающей этот всемирно
признанный стандарт. также поддерживает «общение» с другими сервисами с
использованием таких протоколов, как LDAP, IMAP, SNMP, NNTP, POP3, HTTP, COM
(на платформах Windows) и многих других. Кроме того, вы получаете возможность
работать с сетевыми сокетами «напрямую». PHP поддерживает стандарт обмена
сложными структурами данных WDDX. Обращая внимание на взаимодействие между
различными языками, следует упомянуть о поддержке объектов Java и возможности
их использования в качестве объектов PHP.
Последним по порядку, но не по значению, является поддержка
многих других расширений, таких, как функции поисковой машины, функции для
работы со сжатыми файлами, функции календарных вычислений, функции перевода.
Когда PHP обрабатывает файл, он просто передаёт его текст,
пока не встретит один из специальных тегов, который сообщает ему о
необходимости начать интерпретацию текста как кода PHP. Затем он выполняет весь
найденный код до закрывающего тега, говорящего интерпретатору, что далее снова
идет просто текст. Этот механизм позволяет внедрять PHP-код в HTML - все за
пределами тегов PHP остается неизменным, тогда как внутри - интерпретируется
как код [15].
Существует четыре набора тегов, которые могут быть
использованы для обозначения PHP-кода. Из них только два (<?php. . .?> и
<script language="php">. . .</script>) всегда доступны;
другие могут быть включены или выключены в конфигурационном файле.
Теги, поддерживаемые PHP:
1) <?php echo («для работаты с документами XHTML или
XML, \n»);?>
2) <? echo («это простейшая инструкция обработки
SGML\n»); ?>
) <script language «php»> echo («некоторые
редакторы (например, FrontPage) не любят инструкции обработки»);</script>
) <% echo ("можно по выбору использовать теги
в стиле ASP"); %> <%= $variable; # Это синоним для «<% echo . .
.» %>
Первый способ, <?php. . .?>, наиболее предпочтительный,
так как он позволяет использовать PHP в коде, соответствующем правилам XML,
таком как XHTML.
Второй способ не всегда доступен. Короткие теги доступны
только, когда они включены. Даже если оно включено по умолчанию, использование
коротких тегов не рекомендуется.
Определяет, разрешается ли короткая форма записи (<?
?>) тегов PHP. Если использовать PHP в комбинации с XML, можно отключить эту
опцию, чтобы беспрепятственно использовать <?xml ?>. В противном случае,
можно отобразить это при помощи PHP.
Четвертый способ доступен, только если теги в стиле ASP были
включены, используя конфигурационную установку [20].
Таким образом, язык РНР самый распространенный среди
разработчиков сайтов и возможный приложений для него. Он является удобным
средством разработки и не требует специального программного обеспечения. Много
функциональный язык разработки веб приложений, который с легкостью может
использоваться в создании сайта и включаться в html код.
2.3 JavaScript
Современные гипертекстовые информационные системы условно
можно представить в виде совокупности нескольких компонентов: системы хранения
гипертекстовых объектов, системы отображения гипертекстовых объектов, системы
подготовки гипертекстовых объектов и системы программирования просмотра
совокупности гипертекстовых объектов.
Практически все локальные гипертекстовые системы в той или
иной степени имеют программные средства манипулирования гипертекстовыми
объектами. В ряде случаев вся гипертекстовая база данных может быть
представлена как одна большая программа, в которой гипертекстовые узлы - это
программные модули, а связи между ними - это передача управления от одного
модуля другому [4].
Преимущества такого подхода перед традиционной статической
разметкой очевидны:
1) гибкость построения гипертекстовой сети.
2) возможность создания программ прокрутки фрагментов
базы дынных.
) генерация составных гипертекстовых объектов из
существующих элементарных компонентов.
Динамические объекты могут быть легко получены из
статических, т.к. в случае существования программы просмотра система может быть
переведена из интерактивного режима просмотра гипертекстовой базы данных в
пакетный. Когда действия оператора будут заменяться командами программы.
Программы просмотра гипертекстовых страниц традиционно
называют скриптами (scripts) по аналогии с исполняемыми файлами, написанными
для командных интерпретаторов. Собственно как это было и раньше в локальных
системах, в программировании просмотра гипертекстовых документов World Wide Web
существуют два подхода: создание интерпретируемых программой просмотра скриптов
или компиляция байт-кода. Первый подход следует традиции World Wide Web,
согласно которой для разработки гипертекстовой страницы нужен только обычный
текстовый редактор и сам гипертекстовый документ должен легко читаться
человеком-оператором. Второй подход позволяет повысить эффективность исполнения
программы и защищенность кода от несанкционированных модификаций. Как первый,
так и второй способ опираются на объектно-ориентированный подход к
программированию. По поводу байт-кодов или мобильных кодов, как их еще
называют, написано в контексте технологии программирования Java достаточно
много, поэтому сосредоточим свое внимание на скриптах, а точнее на скриптах,
написанных на языке JavaScript.
Идея JavaScript очень проста. Все операции, которые можно
исполнять в программе на JavaScript, описывают действия над хорошо известными и
понятными объектами, которыми являются элементы рабочей области программы
Netscape Navigator и контейнеры языка HTML. Собственно объектная
ориентированность JavaScript на этом и кончается. Есть только объекты с набором
свойств и набор функций над объектами. Последние называются методами. Кроме
методов существуют и другие функции, которые больше похожи на функции из
традиционных языков программирования и позволяют работать со стандартными
математическими типами или управлять процессом выполнения программы. Еще в
JavaScript есть события - аналог программных прерываний. Эти события также
ориентированы на работу в World Wide Web, например, загрузка страницы в рабочую
область Navigator'a или выбор гипертекстовой ссылки. Используя события, автор
гипертекстовой страницы и программы ее отображающей может организовать просмотр
динамических объектов, например, бегущая строка, или управление многооконным
интерфейсом [1].
Каждый из этих классов имеет функции управления объектами
класса - методы. Самыми главными их этих методов являются те, которые позволяют
переназначать значения объектов. Делается это обычно по операции присваивания.
Вообще, все типы операторов, которые поддерживаются обычными языками
программирования, реализованы JavaScript.
Важным элементом языка являются события. Программист
использует события для выполнения определенных частей программного кода
скрипта. Один из наиболее часто используемых приемов - исполнение определенных
действий в момент загрузки страницы.
Первый тип новых объектов, являются массивы. Тип
"Array" введен в JavaScript 1.1 для возможности манипулирования
самыми разными объектами, которые отображаются Navigator'ом. Это - список всех
гипертекстовых ссылок данной страницы Website, список всех картинок на данной
странице, список всех апплетов данной страницы, список всех элементов формы и
т.п. Пользователь может создать и свой собственный массив, используя,
конструктор Array.
Размерность массива может динамически изменяться. Можно
сначала определить массив, а потом присвоить одному из его элементов значение.
Как только это значение будет присвоено, изменится и размерность массива. Для
массивов определены три метода: join, reverse, sort. объединяет элементы
массива в строку символов, в качестве аргумента в этом методе задается
разделитель. Другой метод, reverse, изменяет порядок элементов массива на
обратный, а метод sort отсортировывает их в порядке возрастания [17].
У массивов есть два свойства: length и prototype. Length
определяет число элементов массива. Если нужно выполнить некоторую рутинную
операцию над всеми элементами массива. Свойство prototype позволяет добавить
свойства к объектам массива. Однако наиболее часто, в программе на JavaScript
используются встроенные массивы, главным образом графические образы (Images) и
гипертекстовые ссылки (Links).
Отсутствие какого-либо наследования между различными
страницами Website заставляло разработчиков перетаскивать из одной страницы в
другую довольно большое количество часто используемых функций и переменных.
Разговоры о том, что было бы неплохо получить возможность доступа к глобальным
ресурсам или возможность определять такие глобальные ресурсы, ведутся с самого
момента появления JavaScript. К сожалению, стройного логичного механизма
передачи параметров, функций и переменных от одного окна или фрейма другому нет
и в JavaScript 1.1. Однако, продвижение в этом направлении есть.
У контейнера SCRIPT появился атрибут SRC. Это дает
возможность авторам строить своеобразную библиотеку функций, к которым можно
обращаться из любой страницы, в которой будет ссылка на такую библиотеку. При
этом вовсе необязательно размещать саму библиотеку на том же сервере, где
размещены и гипертекстовые страницы Website. Можно использовать и чужие
функции, написанные кем-либо из ветеранов программирования на JavaScript на
другом конце Земли. В атрибуте SRC используется обычный URL. Внутри файла
скриптов не используются теги SCRIPT. Это обычный файл с использованием
определений функций и переменных. Естественно, что использование чужих скриптов
может обернуться не только полезными приобретениями, но и непредсказуемыми
проблемами. Для обычных пользователей страниц Website подкачка большого
количества скриптов может стать просто дополнительным источником затрат.
Наиболее вероятным случаем может стать использование одной-двух функций из
библиотеки на одной странице, а качать придется всю библиотеку [1].
В заключении следует отметить, что JavaScript - это не
единственный язык управления сценариями просмотра документов. Microsoft подготовила
свою версию аналогичного языка - VBScript на основе Visual Basic. Кроме того,
управлять сценарием просмотра можно и из Java апплетов, что конечно сложнее, но
зато более надежно и безопасно. При этом программист получает все преимущества
наследования и прочие атрибуты объектно-ориентированного программирования. В
конце концов, для создания фреймов и окон можно использовать атрибуты
соответствующих контейнеров HTML, которые позволяют делить рабочую область
экрана на фрагменты, перекрывать объекты и восстанавливать первоначальный вид
страницы. Таким образом, к настоящему времени существует, по меньшей мере, три
способа управления сценариями просмотра гипертекстовых баз данных Web, каждый
из которых по своему хорош. Какой из них выбрать - это дело автора Website.
Следует ожидать появления новых типов объектов и изменения
свойств существующих. Кроме этого, видимо, появятся глобальные переменные и
функции. Порождение абстрактных типов тоже не за горами, хотя от такой новации
не очень понятно, кто выиграет. Постепенно совершенствуется и поддержка
встроенных функций на разных платформах.
3. РАЗРАБОТКА РАЗДЕЛА САЙТА ТФ МГУКИ «УЧЕБНАЯ
ЧАСТЬ»
3.1 Структурное
проектирование
Разработка сайта и полная его структуризация будет
организованна с помощью универсальной программы Macromedia Dreamweaver MX.
Последней версии популярного Web-редактора компании Macromedia. Это
исключительно мощная программа, поддерживающая все современные стандарты
Интернета и невероятно облегчающая выполнение даже самых сложных задач. Кроме
того, она содержит в своем составе развитую систему подсказки и интерактивных
уроков, позволяющих начинающему пользователю быстро приступить к работе.
Перед началом работы над сайтом нужно решить несколько
вопросов возникающих в последствие при разработке для того, чтобы четко знать
поставленные перед собой задачи:
1) Прежде всего, четко определить задачи сайта. В
зависимости от задач структура сайта может сильно различаться.
2) Определить, какая конкретно информация должна на
сайте присутствовать.
) Собрать эту информацию, чтобы не искать ее потом, во
время работы над сайтом. Все тексты, изображения, файлы, которые надо выложить
в Сеть, должны быть на компьютере.
) Решить, в каком ключе будет выполнен дизайн сайта.
Будет ли он консервативным, строгим или затейливым.
) Придумать логическую структуру сайта. Здесь лучше не
изобретать самому велосипед, а посетить какой-нибудь уже существующий и
популярный Web-сайт и посмотреть, как он организован.
) Придумать физическую структуру сайта, т. е. как
отдельные файлы, составляющие сайт, будут «раскиданы» по папкам.
Для информативности сайта необходимо использовать графику.
Для создания изображений служат специальные программы, которые называются
графическими редакторами. Не всегда самый лучший и самый популярный графический
редактор хорошо подходит для решения определенной задачи. В работе с
компьютером всегда очень важно использовать не те программы, которые удобны
вообще, а те, которые наиболее удобны для конкретной работы. Так, например,
графический редактор Paint Shop Pro имеет удобные средства
для оформления кнопок, рамок, линеек, фоновых узоров и прочих элементов.
Редактор Microsoft Photo Editor имеет достаточно большие возможности по
обработке изображений. PhotoImpact - это мощный графический редактор, который может
быть использован при создании высококачественных изображений, эффективных
презентаций и GIF-анимаций, для управления мультимедиа файлами, а также создания Web-графики. GIF Animator используется для
быстрого создания компактных анимированных GIF-файлов. Обеспечивает
широкую поддержку разных форматов, прямой импорт и преобразование файлов,
импорт неподвижных изображений из наиболее распространенных форматов. SmartSaver Pro - программа для работы с
Web-графикой, использующая
изображения в любом графическом формате. Но из всего многообразия графических
редакторов есть явные программы-лидеры - Photoshop и Corel Draw. Для создания
изображений был использован графический редактор Adobe Photoshop CS2, т.к. он обладает всеми
необходимыми функциями для создания качественной web - графики.
Для создания сайта используется язык HTML (HyperText Markup
Language -язык гипертекстовой разметки). Этот язык определяет набор специальных
команд, называемых тегами и используемых для задания форматирования или
назначения тех или иных элементов Web-страницы. Особые теги используются для
размещения на Web-страницах графических изображений, аудио- и видеоклипов и
прочих так называемых внедренных объектов.
Для облегчения пользованием и быстрым изменением шрифта,
размера текста, таблиц применяется каскадные таблицы стилей или просто таблицы
стилей (CSS - Cascading Style Sheets) - это набор правил, описывающих
форматирование разных фрагментов HTML-кода и хранящихся отдельно от него. Одно
такое правило, отображающее форматирование какого-то одного фрагмента или
однотипной группы фрагментов кода, называется стилем. Таблицы стилей
описываются на особом языке CSS и хранятся в особых файлах с расширением сss,
хотя могут быть внедрены в саму Web-страницу.
Всего стандарт CSS определяет три способа задания стиля для
элемента страницы:
1) Внешняя (или привязанная) таблица стилей. Стили
сохраняются в отдельном файле с расширением css и привязываются к Web-странице
с помощью особого тега <LINK>. Вы уже познакомились с внешними таблицами
стиля, так что не будем сейчас подробно на них останавливаться.
2) Внутренняя (или внедренная) таблица стилей. Таблица
стилей в этом случае имеет тот же самый формат, что и внешняя, но располагается
в секции заголовка той же Web-страницы и помещается внутрь специального тега
<STYLE>.
) Внутренние (также встроенные или внедренные) стили.
Определение стиля помещается прямо в нужный тег, для чего используется
специальный атрибут STYLE.
Каскадная таблица используется для создания сайта и находится
отдельно от странички в файле с названием style.css. В данном файле
описываются все используемые шрифты для выделения текста на страничках сайта.
Одним из мощных возможностей разработки сайта это
использование в нем таблиц, которые позволяют размещать на ограниченном
пространстве Web-страницы множество данных. Если необходимо создать красивый
список, на помощь приходит таблица. Если требуется точно позиционировать текст
и графику относительно друг друга, опять же незаменима таблица.
Поэтому таблицы являются не заменимыми средствами для
разработки структуры сайта и на много упрощают использование различной графики,
текста для наилучшего его размещения на страницах.
Таким образом, структура сайта состоит из одной таблицы, в
которой присутствует две строки и три столбца. В верхней строке описывается
заголовок сайта, а в нижней находится тело сайта, т.е. все его содержание.
Верхняя часть меняться не будет, так как заголовок для всех страниц сайта
одинаков, в то время как содержательная часть будет изменяться в зависимости от
названия странички и ее структурой. Так на не которых страничках будут
появляться вложенные таблицы со своей разметкой столбцов и строк.
Конечный результат сайта представлен в двух основных файлах,
первый файл reklama.htm, с которого и начинается работа сайта, причем этот файл ссылается
на второй папку с названием files. В основном файле представлена информация о
ВУЗе, контактные телефоны, адреса и предоставляемые услуги в области обучения
дисциплинам, очное и заочное отделения, вступительные экзамены по предметам.
Второй файл содержит все вложенные файлы, используемые для разработки структуры
и внешнего вида сайта.
Папка содержит такие файлы как разработанные ранее странички
сайта дополняющие его полное содержание. Это такие как spez.htm в котором содержится
информация обо всех специальностях, специализациях предоставляемых высшем
учебным заведением. Далее идет файл pravila.htm, в этом файле
описывается правила приема в ТФ МГУКИ, которые необходимо соблюдать при
поступлении и последующем обучении в нем. Следующий файл grafik.htm в нем представлена
информация об учебном процессе на 2007/2008 год по всем специальностям и
курсам. Так же указано сроки обучения, зачетной сессии, экзаменационной,
каникулы, практика и учебный процесс. Эта группа файлов непосредственно связанных
между собой raspisanie1.htm, raspisanie2.htm, raspisanie3.htm, raspisanie4.htm, raspisanie5.htm. В них содержится
расписание занятий на все курсы с первого по пятый, а также идет разделение на
группы специальностей. Вся информация находится в таблицах, что облегчает
восприятие страниц. Последний файл странички сайта это index.html он содержит информацию
о выпусках газеты ТФ МГУКИ, которые представлены в электронном варианте и
полностью описывают оригинал печатной газеты. В также присутствует возможность
скачать оригинал газеты в печатном виде.
В папке files, также содержится графические рисунки, которые
улучшают восприятие сайта и придают ему профессиональный вид. Одним из основных
файлов является back.jpeg, он составляет фоновую графику на всех страницах
сайта и не меняется в содержании. Еще одними из составляющих в графике всего
сайта является блоки динамического меню, которые придают сайту динамику и
красоту восприятия.
После описания всех файлов используемых данным сайтом можно
составить полную структуру связей и перекрестных ссылок, которые более наглядно
представят реализуемую структуру страниц. Данная структура будет представлена в
виде блок схемы с различными связями. Конечная структура представлена на
рисунке 1.
Рисунок 1 - Структура связей сайта
На этом этап разработки структуры сайта завершается, конечный
результат получен в виде реализованного рисунка отображающего основные связи,
присутствующие в инфомационном массиве «учебной части». Программный код
реализующий представление о конечном варианте раздела «учебнай часть» сайта
Тамбовского филиала МГУКИ находится в приложении А.
3.2 Разработка
внешнего вида раздела
Одним из наиболее важных факторов при создании сайта является
разработка его внешнего вида. Так как пользователь обращает внимание сначала на
внешнее оформление, а только потом на его внутренне содержание или различные
способности по управлению и функциональностью. Гармоничность цветов играет не
мало важную роль в оформлении дизайна сайта, позволяя реализовать основную идею
создания информационного массива «учебная часть», а цветовая гамма и размер
текста представленных на страничках раздела дают возможность информации о ВУЗе
выглядеть в лучшем виде.
При создании фоновой графики были использованы синии и белые
тона, так как они обладают хорошим эффектом визуализации и выдерживают
строгость, спокойствие всего сайта. Цветовая схема текста на протяжении всех
страничек является черной, что позволяет сайту соответствовать строгости
создания именно сайта высшего учебного заведения.
Для контроля фона меню, ссылок, цветом и размером текста были
использованы каскадные таблицы стилей, позволяющие контролировать все эти
действия из одного файла. При этом с легкостью можно менять размер загловков их
цвет и многое другое, что связано с оформлением страниц сайта.
В оформлении сайта использовались следующие стили, первый из
которых отвечает за «тело» всех страниц.ody {font-family: verdana, helvetica, arial, sans-serif; // Указывает имя шрифта
или шрифтового семейства, используемого в элементе страницы.
Font-size: 80%; // Возможно задание либо абсолютного
размера шрифта в одной из поддерживаемых CSS единиц измерения, либо как процент
от размера шрифта родителя.
Margin: 0; // Задает ширину полей между элементами
страницы и его соседями.
Padding: 0; // Задает отступ между элементом страницы и
различными границами.
Background-color: #ffffff ;} // Задает фоновый цвет Web-страницы или ее
элемента.
Следующий стиль отвечает за фоновый рисунок для страничек
сайта, где background - задает все свойства фона элемента страницы в один
прием, а background-repeat - устанавливает порядок повторения фонового рисунка
на Web-странице или ее элементе. Иногда этот атрибут необходим, чтобы занять
все свободное пространство, если фоновый рисунок слишком мал, чтобы покрыть
пространство без повторения.
.tbl1 {background: url ('back.jpg');
background-repeat: no-repeat;}
Также в каскадной таблице стилей указывается размер и шрифт
текста непосредственно задающего как заголовки, под заголовки, так и основной
информационный текст страничек. Ниже представлены некоторые из них:
.style1 { font-size: 36px;style: italic;}
.style4 { font-size: smaller;: #507DB4;-weight: bold;}
Последним представленным стилем в файле является стиль
динамического меню, который полностью отображает цвета оформления графических
рисунков, текста в них, так как меню состоит из трех уровней, то и текст должен
быть представлен в нескольких вариантах. Еще не мало важным эффектом является
указание расположения на страничке, как графики первого уровня, так и последующих
при раскрытии меню. Все это учитывается в каскадной таблице стилей
динамического меню выглядещего следующим образом:
DIV.clSlide{position:absolute;;z-index:10; left:0; width:138; height:22; clip:rect(0,138,22,0); padding:3px;} // position: absolute; - задает абсолютное
свободное позиционирование, z-index - задает порядок перекрытия свободно
позиционированными объектами друг друга, clip - задает прямоугольный фрагмент
элемента страницы, который будет видим. Предопределенное значение auto задает
видимость всего элемента страницы. Оно же является значением по умолчанию. Для
того чтобы ограничить видимую часть элемента страницы прямоугольным фрагментом,
задаются четыре координаты границ этого прямоугольника, разделенные пробелами.
DIV.clSlideSub{position:absolute; ;z-index:10; padding:2px; clip:rect(0,127,20,0); width:127; height:20; left:8; visibility:hidden} // visibility - позволяет элементу быть видимым
или невидимым на странице, в данном случае элемнт будет невидимым.
Таким образом, каскадная таблица стилей очень удобное
средство для работы с текстом и фоновыми цветами, позволяющая с легкостью
манипулировать различными операциями по смене размера, цвета текста и все что с
ним связано. Конечный вариант каскадной таблицы стилей представлен в приложении
Б.
Фоновый рисунок разработан с помощью специальной программы,
которая позволила с легкостью манипулировать различными эффектами и цветами, а
также дополнительными рисунками, которые были добавлены по верх всего фона.
Сначала было выделено место под заголовок сайта и точно распределено размещение
гербовой символики высшего учебного заведения. Заголовок написан строго по
центру и выделен цветом и шрифтом. После его написания по краям добавлены два
герба, которые непосредственно используются в структуре. Также было создано два
фрагмента графики, одна из которых разрабатывалась под динамическое меню сайта
и гармонично подходят друг другу.
Как уже упоминалось ранее, структура сайта соответствует
табличной форме, что позволяет размещать текстовые и графические материалы в
уже разработанные для них строки или столбцы. Так вся текстовая информация,
выложенная на страничках сайта, находится в центре таблицы и не зависимо от
странички ее место положение не меняется. Это же относится к динамическому
меню, табличная структура не позволяет изменять положение и строго
соответствует месту, разработанному под него.
На главной страничке размещена краткая информация о
предоставляемых услугах, специальностях, на которые можно выучиться;
указываются сроки обучения; отделения (очное, заочное); указаны предметы
необходимые сдать при поступлении в ВУЗ, а также документация и сроки подачи
заявлений на обучение.
Остальные странички сайта оформлены в этом же стиле с не
большими изменениями. Так на всех них появляется дополнительная кнопка меню,
которая указывает на главную страничку и еще одно изменение это не показан
счетчик посещений пользователей. Меняется только содержательность страниц, в
зависимости от названия.
Единственное отличие от всех других страниц сайта это
страничка газеты ТФ МГУКИ. Она выполнена в другой структуре и внешнем виде, так
как там представлена информация совершенно другого вида и формата. Это
ознакомительная информация «говорящая» о событиях, праздниках, мероприятий
происходящих в ВУЗе.
Оформление этой страницы было взято с печатного оригинала,
заголовок полностью соответствует, далее представлены фотографии первых страниц
выпускаемых в печатном виде для лучшей наглядности пользователя. Так же
указывается номер выпуска, ссылки на подробное описание данного выпуска
представленного на рисунке 4 и есть возможность скачать оригинал печатной
газеты в архиве.
Архив позволяет сжать документацию в несколько раз, что
удобно для пользователей сети Интернет. Все газеты в архиве хранятся в папке с
названием выпуска. Газеты создавались при помощи Microsoft Office Word и
содержат расширеннее *.doc, так как выпускается данная газета не большим
тиражом и при помощи преподавателей ВУЗа, а так же студентов.
Страничка краткого обзора выпуска описывает краткое содержание
определенного выпуска, в каждой таблице представлен заголовок статьи и
сопровождающий ее рисунок, что удобно вкратце ознакомится с содержанием
страницы. Также работают ссылки на полное представление статьи без всякого
сокращения. В заголовок страницы добавляется номер выпуска газеты и время
выхода ее в свет. Табличная форма позволяет, расположить все информацию в
удобном для пользователя виде, не загромождая пространство на странице.
Таким образом, описание и создание внешнего вида
информационного массива раздела «учебная часть» выглядит довольно
профессионально, так как при ее разработке были учтены все условия создания
сайтов, просмотрено несколько сайтов для оценки цветовой гаммы, как графики,
так и текстовой составляющей. В итоге получилось отличное сочетание всех
функций и содержательных частей.
3.3 Создание
динамического меню для навигации по сайту
Разработка динамического меню для сайта это одно из не мало
важных условий, которое должен учесть разработчик. Так как меню придает сайту
ту уникальную черту, без которой не один сайт не будет выглядеть на отлично.
Поэтому для сайта было создано свое меню, со своей динамикой действий и
определенной графикой.
Существует множество вариантов динамических меню, такие как
горизонтальные и вертикальные, для этого сайта было выбрано вертикальное,
наиболее подходящее для разработанной ранее структуры сайта, вписывающееся
также в фоновую составляющую.
Перед тем как писать программный код для динамического меню
были созданы фоновые или как еще их можно назвать графические рисунки,
специально разработанные для меню, которые включают в себя заголовки меню и
подзаголовки, так как на некоторых страничках пришлось использовать
перекрестные ссылки и довольно большой подзаголовок на расписание учебных
занятий.

Все фоновые рисунки меню делятся на три уровня
представленных, на рисунке1. Они различаются цветовой гаммой, первый уровень
темно синий цвет, второй содержит два оттенка темно синий и голубоватый, в
терьем уровне, как и во втором, учитывается цвет предидущего и добавляется
новый серый оттенок. Это позволяет различать содержание каждого меню и под
меню, для лучшей визуализации динамического меню.
Рисунок 1 - Уровни фоновой графики меню
После того как были разработаны графические рисунки, можно
приступать к написанию скрипта. Он делится на две части в первой описывается
главный код меню и вставляется в тег <head> ... </head>. Это основная часть,
от которой зависит правильность работы всего меню. Во второй части кода описывается
количество страниц, их название, а также регулируется место положение самого
меню на страничке относительно левой и верхней частей странички, скорость
открытия меню, то есть его развертывания. Эта часть скрипта вставляет в само
тело сайта, не посредственно там, где меню должно находится. Также задается
полный путь ссылок на странички сайта, дается каждому уровню название
соответствующее той страничке, на которую будет осуществлен переход.
Разработанное динамическое меню обладает функциональностью
применения, легкостью добавления в меню новых категорий и подкатегорий,
исправлении уже существующих разделов, при этом не надо исправлять огромное
количество кода, достаточно заменить или добавить новое название, остальное
разработанный скрипт сделает сам.



Конечный результат полученного динамического меню представлен
на рисунке2
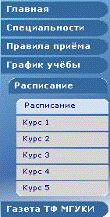
Рисунок 2 Конечный вариант динамического меню
На котором изображено три уровня взаимодействия всего меню.
Первый рисунок показывает стандартное положение динамического меню. Второй
рисунок показывает второй уровень, при нажатии на одну из клавиш меню
раскрывается и открывается конечная ссылка на данную страничку сайта. Третий
графический рисунок представляет пример под меню с некоторыми ссылками, так как
используется один под заголовок, и пришлось прибегнуть к такой системе
действий.
Таким образом, с помощью языка JavaScript было разработано
динамическое меню, подходящее по всем параметрам к разработанной структуре и
внешнему виду сайта учебного заведения. При этом были использованы сини оттенки
оформления, которые благоприятно влияют на пользователя сети, не отталкивая
его, и гармонично соответствует содержательности раздела «учебная участь».
Скрипт разработанный для динамического меню раздела «учебная
часть» показан в приложении В.
3.4 Разработка
поисковой системы по сайта
Современное развитие Интернет технологий позволяет
разрабатывать различные приложения для сайта, которые в свое очередь облегчают
пользование страничками и улучшают навигацию. Одним из таких приложений
является разработка поисковой системы по страничке сайта. Данная поисковая
система располагается на всех страничках, кроме газеты ТФ МГУКИ, так как там
представлена информация, по которой поиск осуществляться не должен, в ней нет справочной
информации, а представлена только ознакомительная.
Система поиска разработана с помощью язык JavaScript, т.к. возможности этого
языка позволяют в полной мере реализовать поставленную задачу. Система не
обладает большим программным кодом и состоит буквально из десяти строк, но в
полной мере осуществляет поиск по странице.
Принцип работы системы состоит в следующем: для начала
объявляет функции языка JavaScript, которая требует указания имени и списка
параметров x:function() - это основная
функция, в которой и будет происходить действия. Затем вводятся переменные, при
помощи оператора var объявляет переменную и дополнительно может присваевать ей
значение. Имя переменной может быть любой идентификатор, и значение может быть
любое выражение. Область действия переменных, является текущая функция или,
если переменные, объявленные вне функции, то весь текущий документ.
Использование var вне функции необязательно; можено описать
переменную, просто приписывая ей это значение. Использование var необходимо в функциях,
так как может быть глобальная переменная токого же имени.
Таких значений всего три: r, i, s, где r - переменная, выделяющая
полученные результаты поиска, i - переменная цикла, s - вводимое слово или
буквы поиска. При этом переменной s присваивается значение. Объект document выбирает при помощи
метода selection выбрать и после этого ранжировать вводимый текст.
var r,i,s=document.selection.createRange().text;
Далее прибегним к помощи условного оператора позволяющего,
выполнять некоторые действия, основанные на логическом условии, определяет для
проверки условия и команды, которые выполняются, если условие истинно.
JavaScript имеет один условный оператор: if. Если в указанное условие оператора
if истинно, то выполняет некоторые утверждения. Если условие ложно, то
выполняет другие утверждения, если они есть. Условие может быть любое выражение
JavaScript, которое проверяется на истинну или ложь. Условные утверждения могут
быть любые. Если утверждений несколько, то они должны быть описаны в фигурных скобках.
В данном случае выполняются только два условия.
if(!s)s=prompt('Найти:','');
if(s){r=document.body.createTextRange();
Где метод prompt используйте для вывода диалогового окно, в
которое пользователь вводит данные вне формы. Синтаксис метода выглядит так
prompt(message, [inputDefault]), message - любая строка; строка ваводится как
сообщение. inputDefault - строка, целое число, или свойство существующего
объекта, который представляет значение по умолчанию области ввода.
Для следующего действия используется цикл - это набор команд,
которые повторяются, пока указанное условие не выполнено. JavaScript
поддерживает две формы цикла: for и while. Кроме того, операторы break и
continue, используются вмести с циклами. Другой оператор, for...in, выполняет
утверждения несколько раз, но используется для манипулирования объекта.
Наиболее удобный из всех перечиленных циклов это цикл for,
который повторяет утверждения, до тех пор, пока указанное условие ложно. Цикл
for JavaScript подобен циклу for Java и традиционному циклу for языка C.
for(i=0;r.findText(s);i++)
Последовательность выполнения цикла for следующия:
1) Выражение i=0 служит для инициализации переменной счетчика,
которую создана с помощью опреатора var.
2) Выражение r.findText(s) вычисляется на каждой итерации цикла. Если значение
выражения r.findText(s) равно истенно,
выполняются утверждения в теле цикла. Если значение выражения r.findText(s) равно ложь, то цикл for
прекращается. Если выражения r.findText(s) пропущено, оно считается равным значению истина, тогда цикл
продолжается до ошибки или до оператора break.
) Выражение i++ используется для изменения значения переменной
счетчика, то есть после прохождения одного цикла к значению прибавляется
единица.
В цикле, после указания всех значений открывается фигурная
скобка и выполняется несколько операций. Первая это выделение найденных букв
или слов в тексте зеленым цветом, для более наглядного представления
результатов поиска.
r.execCommand ('BackColor','','green');
Выход из цикла после завершения поиска и прохода по всей
страничке сайта осуществляется при помощи следующего программного кода
позволяющего реализовать окончание поиской системы.
r.collapse (false);
Для вывода информации о найденных словах используется метод alert, который показывает диалоговое
окно с определенным сообщением и кнопкой «ок». Синтаксис метода выглядит
следующим образом:("message"), где message - любая строка или
свойство существующего объекта.
Метод alert используйте, чтобы показать сообщение, которое не
требует решения пользователя. Аргумент message определяет сообщение в
диалоговом окне, которое в данном случае будет представлять, сколько слов было,
найдено в тексте или не найдено.
alert ('Найдено: '+i+' слово(а)')
Полный листинг системы поиска представлен в приложении Г.
Принцип действия системы реализован на примере поиска слова
«математика», который осуществляется на страничке сайта расписание первого
курса. После нажатия на кнопку «поиск на страничке» появляется форма для ввода
поискового запроса Как только введено слово нажимается кнопка «ок», далее
происходит поиск этого запроса на странице и выдается результат в специальной
форме представленной на рисунке 3.

Рисунок3 - Результат поиска
Конечный результат поисковой системы выделяется зеленым
цветом, тем самым, давая пользователю представление о полученном результате
рисунок 4.

Рисунок 4 - Конечный результат поиска
Таким образом, система поиска подходит для реализации ее на
сайте, так как проста в использовании и эксплуатации. И позволяет в кратчайшие
сроки найти нужную информацию, а не простматривать весь текст целиком.
Поисковая система является неотемлемой частью сайта высшего учебного заведения.
3.5 Создание
счетчика посещений сайта
Еще одним дополнением к сайту будет создание счетчика
посещений страницы, так как не один сайт в данный момент не обходится без него.
Счетчик позволяет узнать, сколько пользователей сети Интернет посетили сайт
учебного заведения, а так же можно подсчитать рейтинг.
Счётчик предназначен для подсчёта числа посетителей сайта,
учёта посещений времени и страниц сайта. Также записывается дополнительная
информация о каждом посещении: страна, язык, город, браузер, ссылка, ip, url провайдера, разрешение
дисплея, число цветов, версия JavaScript, наличие java и поддержка cookies.
Расположение счетчика находится только на главной странице, и
нет смысла располагать его на каждой странице сайта. Текст представлен черным
цветом и 12 шрифтом, для того чтобы сильно не выделялось из всего сайта. Точное
расположение его, чуть выше динамического меню.
Счетчик разработан с помощью языка JavaScript. Программный код
содержит четыре различных функций отвечающих каждая за свое действие. При этом
в них выполняется по несколько операции, таких как ввод переменных,
присваивание им значений, затем над каждой переменной происходит определенное
действие. Так же в каждой функции выполняется условие, причем идет
последовательность действий, которые как раз прослеживает функция и выдает
результат. В самом конце программного кода происходит вывод результата
выполнения всех функций и условий, тем самым выводится на экран, что данная
страничка была посещена пользователем или пользователями некоторое количество
раз.
Скрипт счетчика посещений состоит из следующих элементов,
которые необходимо рассмотреть подробнее для большей наглядности. Для начала
объявляется с помощью оператора var переменная caution = false и присваевается ей
значение «ложь».
Создается функция, фиксирующая Cookie, в ней находится шесть
переменных, с которыми в последствии будут выполняться операции и действия.
function setCookie(name, value, expires, path,
domain, secure)
В этой функции с помощью оператора var объявляется переменная curCookie, которая выполняет
действия по фиксации имяни, дорожки, домена выполняющимся пользователем
загрузку странички сайта.
var curCookie = name + "=" +
escape(value) +
((expires) ? "; expires=" +
expires.toGMTString() : "") +
((path) ? "; path=" + path :
"") +
((domain) ? "; domain=" + domain :
"") +
((secure) ? "; secure" : "")
Следующим действием в функции это выполнение двух условий, в
первом условии проверяется, длинна имени пользователя, которая должна быть
меньше или равна 4КВ. Если оно выполняется, то имя записывается в файл,
хранящий эту информацию, в противоположном случае в действие вступает второе
условие, в котором выводится сообщение об уменьшении длины имени и после этого
также записывается в файл.
If (! caution || (name + "=" + escape
(value)).length <= 4000). Cookie = cur Cookie else(confirm ("Cookie
exceeds 4KB and will be cut!")). cookie = cur Cookie}
Вторая функция, которая действует в скрипте счетчика
посещений это getCookie, то есть получатель Cookie. Она содержит переменную name, которой присваивается в
следующем действии переменная prefix. Затем вводится следующая переменная cookieStartIndex, ей присваивается document.cookie.indexOf(prefix), где indexOf(prefix) - возвращает позицию
подстроки. Также как и в предыдущей функции, тут присутствует два условия, в
первой при выполнении условия оператор return возвращает переменной
значение null. Во втором, как и в первом выполняется тоже условие, но для
другой переменной и определяется конечная длина cookie, при этом если условие,
верно, то оператор возвращает следующее значение функции return unescape (document.cookie.substring (cookieStartIndex + prefix.length, cookieEndIndex)). Программный код
функции приведен ниже.
function getCookie(name) {
var prefix = name + "="
var cookieStartIndex =
document.cookie.indexOf(prefix)(cookieStartIndex == -1) return
nullcookieEndIndex = document.cookie.indexOf(";", cookieStartIndex +
prefix.length)(cookieEndIndex == -1)=
document.cookie.lengthunescape(document.cookie.substring(cookieStartIndex +
prefix.length, cookieEndIndex))}
При помощи третий функции появляется возможность удалять cookie из списка по истичении
определенного времени, которое можно устанавливать, учитывая день, число,
месяц, время. Из файла удаляется информация о названии пользователя и его
домене. Все действия реализованы при помощи одного условия, выполнение которого
позволяет решить задачи этой функции.
function deleteCookie(name, path, domain)
{if (getCookie(name))
{document.cookie = name + "=" +
((path) ? "; path=" + path :
"") +
((domain) ? "; domain=" + domain:
"") +
"; expires=Thu, 01-Jan-70 00:00:01 GMT"}}
Последней и наиболее важной в программном коде является
функция установки даты посещения страницы пользователем и вывод числа
пользователей загрузивших сайт на главную страничку. Эта функция называется fixDate, при помощи оператора var присваивается переменным
base, skew значения new Date(0) и base.getTime(), после чего
выполняется условие, в результате которого устанавливается дата посещения.
function fixDate(date) {base = new Date(0)skew =
base.getTime()(skew > 0).setTime(date.getTime() - skew)}now = new
Date()(now).setTime (now.getTime() + 365 * 24 * 60 * 60 *
1000)
После того как дата посещения страницы зафиксирована, в
действие вступает другое условие непосредственный счетчик посещений. После
каждого обращения к этому условию переменной visits плюсуется единица, тем
самым ведется подсчет посетителей сайта. Вывод информации о количестве
посетителей осуществляется при помощи объекта document и метода write, который показывает
любое число выражений в окне документа. Можно определить любое выражение
JavaScript с методом write, включая числовые, строковые и логические выражения.
Метод write не добавляет символ новой строки (или /п) в конце строки. Поэтому он наиболее удобен.
var visits =
getCookie("counter")(!visits)
visits = 1
visits = parseInt(visits) +
1("counter", visits, now).write("Посещение сайта:"+ visits +"")
На этом программный код счетчика посещений заканчивается,
были описаны все функции, условия, переменные, применяемые в скрипте и конечным
результатом в коде это вывод информации о посещении на главную страничку
информационного массива «учебная часть».
ЗАКЛЮЧЕНИЕ
Разработка и создание сайта высшего учебного заведения
является неотъемлемой частью развития университета и успешного функционирования
в информационных потоках.
В первой главе работы описывается основные цели, задачи,
принципы, направления информатизации учебного заведения, которые необходимо
выполнять для наилучшего функционирования и развития ВУЗа. Также
рассматриваются проблемы, возникающие при информатизации, их надо учитывать и
не откладывать на потом, так как решение и знание проблем позволит в кратчайшие
сроки реализовать поставленные цели. Обновление и применение информационных
технологий в области образования способствует развитию учебного заведения в
направлении информатизации.
Вторая глава посвящена языкам программирования для разработки
сайта. Описывается основные языки позволяющие создавать отличные сайты, а также
приложения к ним. Всего рассмотрено три языка html, JavaScript, php, так как они наиболее
используемые в области разработке как структуры сайта, так и его внешнего вида.
Дана характеристика, возможности всех перечисленных языков их функциональность
и способность реализовать поставленную задачу.
В заключительной главе описывается разработка информационного
массива «учебная часть» сайта ТФ МГУКИ. Разрабатывается структура раздела его
внешний вид, используемые программы для создания сайтов и графических рисунков.
Подробно описывается результат разработки динамического меню позволяющего
осуществлять навигацию по страничкам сайта. Создается счетчик посещений
пользователей, который позволяет оценить рейтинг по просмотру сайта. И
последнее, что представлено в главе это разработка поисковой системы по
страничке сайта, позволяющей найти нужное слово или то, что пользователь хотел
найти на страничке.
Основные задачи дипломной работы успешно реализованы в полной
мере, был проведен обзор сайтов известных высших учебных заведений и выбран на
основе этих результатов благоприятный интерфейс, содержательность страниц
сайта, функциональность структуры. Также рассмотрены средства создания сайта
как программы разработчики, так и языки программирования. Разработана структура
и его внешний вид сайта, подходящий для высшего учебного заведения. Выполнены задачи
по созданию динамического меню для навигации по сайту и созданию перекрестных
ссылок, последними задачами были счетчик посещений и поисковая система по
страничкам сайта, которые выполнены и успешно добавлены в структуру и внешний
вид информационного массива «учебная часть».
Таким образом, все поставленные вопросы и задачи в дипломной
работе были решены успешно и реализованы. В конечном итоге разработан
информационный массив «учебная часть» сайта высшего учебного заведения ТФ
МГУКИ, который в дальнейшем может быть зарегистрирован в сети Интернет.
СПИСОК ИСПОЛЬЗОВАННЫХ ИСТОЧНИКОВ
1. Вайк,
А. Java Script. Энциклопедия пользователя: Пер. с англ./Аллен Вайк. - К.: ООО
"ТИД" ДС", 2001. - 480с
2. Глушаков,
С.В. Программирование Web-страниц. JavaScript. VBScript / С.В. Глушаков. - М:
Фолио, 2002.-390 с.
. Домрачев,
В.Г. Классификация компьютерных образовательных информационных технологий /
В.Г. Домрачеев. - М.: Информ. технологии, 2001.-232с.
. Дунаев,
В.Самоучитель JavaScript, 2-е изд. - СПб.: Питер, 2005. - 395 с.: ил.
. Ибрагимов,
И.М. Информационные технологии / И.М. Ибрагимов. - М: Академия, 2007.-336с.
. Кент,
П. World Wide Web / П. Кент. - М.:
Компьютер, ЮНИТИ, 2000.-566с.
. Кинелев,
В.Г. Высшее образование в меняющемся мире / В.Г. Кинелев. - М.: Унив. книга,
2003.-354с.
. Колин,
К.К. Курс информатики в системе образования: современное состояние и
перспективы развития / К.К. Колин. - М.: Наука, 1999. - 354с.
. Кузнецов,
М. Программирование на PHP / М. Кузнецов. - СПб.: БХВ - Петербург,
2006.-948с.
. Маслов,
В.В. Основы программирования на языке РНР / В.В. Маслов. - М: Радио и связь,
2000.-144с.
. Мартин,
Д. XML для профессионалов / Д. Мартин. - М: Лори, 2001.-866с.
. Матросов,
А.В. HTML 4.0 / А.В. Матросов. - СПб.: БХВ, 2005.- 611 с.
. Мельтцер,
К. Разработка CGI-приложений на Perl / К. Мельтцер. - М: Вильямс, 2001.-400с.
. Мержевич,
В. Ускорение работы сайта /В. Мержевич.- СПб.: Изд-во BHV - Санкт-Петербург,
2005г, 384с.
. Павлов,
А. CGI-программирование / А. Павлов. - СПб.: Питер, 2001.-416с.
. Полянский,
А. Программирование на CGI / А. Полянский. - М: Майор, 2003.-176с.
. Рева,
О.Н. Java Script / О.Н. Рева. - М.: Эксмо, 2006.-203 с.
. Рэй,
Э. Изучаем XML / Э. Рэй. - СПб.: Символ-плюс, 2001.- 540с.
. Сигов,
А.С. Мобильные информационные технологии в учебном процессе школы и вуза / А.С.
Сигов. - М.: Магистр, 2001. - 245с.
. Скляр,
Д. PHP. Рецепты программирования / Д. Скляр. - СПб.: БХВ - Петербург,
2007.-736с.
. Хассон,
У. Критерии качества дистанционного образования / У. Хассон. - М.: Высшее образование,
2002. - 365с.
ПРИЛОЖЕНИЕ А
Программный код информационного массива
<html>
<head>
<title>УЧЕБНАЯ ЧАСТЬ | ТФ МГУКИ</title>
<link href="files/style.css"
rel="stylesheet" type="text/css">
<script language="JavaScript"
type="text/javascript">lib_bwcheck(){ //Browsercheck
(needed).ver=navigator.appVersion.agent=navigator.userAgent.dom=document.getElementById?1:0.opera5=this.agent.indexOf("Opera
5")>-1.ie5=(this.ver.indexOf("MSIE 5")>-1 &&
this.dom && !this.opera5)?1:0; .ie6=(this.ver.indexOf("MSIE
6")>-1 && this.dom &&
!this.opera5)?1:0;.ie4=(document.all && !this.dom &&
!this.opera5)?1:0;.ie=this.ie4||this.ie5||this.ie6.mac=this.agent.indexOf("Mac")>-1.ns6=(this.dom
&& parseInt(this.ver) >= 5) ?1:0; .ns4=(document.layers &&
!this.dom)?1:0;.bw=(this.ie6 || this.ie5 || this.ie4 || this.ns4 || this.ns6 ||
this.opera5)this
}bw=new lib_bwcheck()(bw.opera5)
document.write("<style>DIV.clSlide{padding:0px;
background-image:url(' ')}\nDIV.clSlideSub{padding:0px; background-image:url('
')}\nDIV.clSlideSub2{padding:0px; background-image:url('
')}</style>")makeMenuObj(obj,nest){=(!nest) ?
"":'document.'+nest+'.' .css=bw.dom?
document.getElementById(obj).style:bw.ie4?document.all[obj].style:bw.ns4?eval(nest+"document.layers."
+obj):0;.el=bw.dom?document.getElementById(obj):bw.ie4?document.all[obj]:bw.ns4?eval(nest+'document.'+obj):0; .ref=bw.dom
|| bw.ie4? document:bw.ns4?eval(nest+"document.layers."
+obj+".document"):0;.x=(bw.ns4 || bw.ns5)?
this.css.left:this.css.offsetLeft;.y=(bw.ns4 || bw.ns5)? this.css.top:this.css.offsetTop;.hideIt=b_hideIt;
this.showIt=b_showIt; this.movey=b_movey.moveIt=b_moveIt; this.moveBy=b_moveBy;
this.status=0; .bgImg=b_bgImg; this.obj = obj + "Object";
eval(this.obj + "=this"); .clipTo=b_clipTo;this
}b_showIt(){this.css.visibility="visible";
this.status=1}b_hideIt(){this.css.visibility="hidden";
this.status=0}b_movey(y){this.y=y; this.css.top=this.y} b_moveIt(x,y){this.x=x;
this.y=y;
this.css.left=this.x;this.css.top=this.y}b_moveBy(x,y){this.x=this.x+x;
this.y=this.y+y; this.css.left=this.x;this.css.top=this.y}b_bgImg(img){if(bw.ie||bw.dom)this.css.backgroundImage="url('"+img+"')"this.css.background.src=img
}b_clipTo(t,r,b,l,w){if(bw.ns4){this.css.clip.top=t;this.css.clip.right=r.css.clip.bottom=b;this.css.clip.left=l
}else{this.css.clip="rect("+t+","+r+","+b+","+l+")";
if(w){this.css.width=r; this.css.height=b}}}SlideMenuInit(){=new
makeMenuObj('divSlideCont').moveIt(menux,menuy)=new
Array()(i=0;i<menus.length;i++){[i]=new makeMenuObj('divSlide'+i,'divSlideCont')[i].subs=menus[i].subs[i].sub=new
Array()[i].moveIt(0,mainheight*i)[i].starty=oSlide[i].y
if(bw.opera)
oSlide[i].css.paddingLeft="10px"(!menus[i].seperator)
oSlide[i].bgImg(level0_regular)(j=0;j<oSlide[i].subs;j++){[i].sub[j]=new
makeMenuObj('divSlideSub'+i+"_"+j,'divSlideCont')[i].sub[j].moveIt(10,oSlide[i].y+subheight*j+between)[i].sub[j].starty=oSlide[i].sub[j].y[i][j]=new
Array()[i][j].subs=menus[i][j].subs[i][j].sub=new
Array()=level1_round(oSlide[i][j].subs!=0){(j!=oSlide[i].subs-1)
img=level1_subimg=level1_sub_round[i].sub[j].css.color="white"
}else{(j!=oSlide[i].subs-1)img=level1_regular
}[i].sub[j].origimg=img[i].sub[j].bgImg(img)(a=0;a<oSlide[i][j].subs;a++){[i][j].sub[a]=new
makeMenuObj('divSlideSub'+i+"_"+j+"_"+a,'divSlideCont')[i][j].sub[a].moveIt(20,oSlide[i].sub[j].y+subheight*a+between-2)[i][j].sub[a].starty=oSlide[i][j].sub[a].y[i][j][a]=new
Array()[i][j][a].subs=menus[i][j][a].subs[i][j][a].sub=new
Array()(a!=oSlide[i][j].subs-1)
img=level2_regularimg=level2_round[i][j].sub[a].origimg=img[i][j].sub[a].bgImg(img)
}
}
}.showIt()
}active=-1;var going;var isthere; var sactive=-1;
var sisthere=-1; var s2active=-1; var
s2isthere=-1swmenu(num,snum,s2num){(snum!=-1){(oSlide[num][snum].subs==0)
return
}(s2num!=-1){(oSlide[num][snum][s2num].subs==0)
return
}((num!=active || snum!=sactive ||
s2num!=s2active) &&
!going){going=true;isthere=0;sisthere=0;moveUp(num,snum,s2num)}
}moveUp(num,snum){(snum==-1){(i=0;i<oSlide.length;i++){(oSlide[i].y>oSlide[i].starty+pxspeed
&& active!=i) oSlide[i].moveBy(0,-pxspeed){if(active!=i) oSlide[i].moveIt(oSlide[i].x,oSlide[i].starty);
isthere=i}
}(isthere<oSlide.length-1)
setTimeout("moveUp("+num+","+snum+")",timspeed)swmenu2(num,snum)
}else{(num==oSlide.length-1)
isthere=num(sactive!=-1){ //Is out!
//Slide subs=0(i=sactive+1;i<oSlide[num].sub.length;i++){++(oSlide[num].sub[i].y>oSlide[num].sub[i].starty+pxspeed)
oSlide[num].sub[i].moveBy(0,-pxspeed){oSlide[num].sub[i].moveIt(oSlide[num].sub[i].x,oSlide[num].sub[i].starty);
sisthere=i}
}
//Slide
main(i=num+1;i<oSlide.length;i++){(oSlide[i].y>oSlide[i].starty +
oSlide[num].sub[sactive].y +subheight*j )
oSlide[i].moveBy(0,-pxspeed){oSlide[i].moveIt(oSlide[i].x,oSlide[i].starty +
oSlide[num].sub[sactive].y +subheight*j ); isthere=i}
}
}else{ //Slide to the one
clicked(i=num+1;i<oSlide.length;i++){(oSlide[i].y>oSlide[i].starty +
snum*between+between)
oSlide[i].moveBy(0,-pxspeed){oSlide[i].moveIt(oSlide[i].x,oSlide[i].starty +
snum*between+between); isthere=i}
}
}(isthere<oSlide.length-1 || (sactive!=-1
&& sisthere<oSlide[num].sub.length-1 && sactive!=oSlide[num].sub.length-1))
setTimeout("moveUp("+num+","+snum+")",timspeed)swmenu2(num,snum)
}
}swmenu2(num,snum){=0;=0;(active>-1 &&
snum==-1){
//Hiding
submenus(j=0;j<oSlide[active].subs;j++){oSlide[active].sub[j].hideIt()}[active].bgImg(level0_regular)[active].moveIt(0,oSlide[active].starty)
}(sactive>-1){
//Hiding
submenus(j=0;j<oSlide[active][sactive].sub.length;j++){oSlide[active][sactive].sub[j].hideIt()}[active].sub[sactive].bgImg(oSlide[active].sub[sactive].origimg)[active].sub[sactive].moveIt(10,oSlide[active].sub[sactive].starty)
//Move back to
place(i=sactive+1;i<oSlide[active].sub.length;i++){[active].sub[i].moveIt(oSlide[active].sub[i].x,oSlide[active].sub[i].starty)
}
}=num
//Showing submenus(snum>-1){=snum(j=0;j<oSlide[num][snum].sub.length;j++){oSlide[num][snum].sub[j].showIt()}[num].sub[snum].moveBy(10,3)[num].sub[snum].bgImg(level1_round2)
}else{=-1(j=0;j<oSlide[active].subs;j++){oSlide[active].sub[j].showIt()}[num].moveBy(10,3)[num].bgImg(level0_round)
}(num!=oSlide.length-1)
moveDown(num,snum){=num(num,snum)
}
}moveDown(num,snum){
//if(num==oSlide.length-1)
isthere=num(i=num+1;i<oSlide.length;i++){(snum==-1){(oSlide[i].y<(oSlide[num].subs-1)*subheight+oSlide[i].starty+between-pxspeed)
oSlide[i].moveBy(0,pxspeed){oSlide[i].moveIt(oSlide[i].x,(oSlide[num].subs-1)*subheight+oSlide[i].starty+between);
isthere=i}
}else{(oSlide[i].y<(oSlide[num].subs-1)*subheight+oSlide[i].starty+between-pxspeed
+ (oSlide[num][snum].subs-1)*subheight+between) oSlide[i].moveBy(0,pxspeed){oSlide[i].moveIt(oSlide[i].x,(oSlide[num].subs-1)*subheight+oSlide[i].starty+between
+ (oSlide[num][snum].subs-1)*subheight+between); isthere=i}
}
}(snum!=-1){(i=snum+1;i<oSlide[num].sub.length;i++){(oSlide[num].sub[i].y<(oSlide[num][snum].subs-1)*subheight+oSlide[num].sub[i].starty+between-pxspeed)
oSlide[num].sub[i].moveBy(0,pxspeed){oSlide[num].sub[i].moveIt(oSlide[num].sub[i].x,(oSlide[num][snum].subs-1)*subheight+oSlide[num].sub[i].starty+between);
sisthere=i}
}
}(snum==-1){(isthere<oSlide.length-1)
setTimeout("moveDown("+num+","+snum+")",timspeed)going=false
}else{(isthere<oSlide.length-1 ||
(sisthere<oSlide[num].sub.length-1 &&
snum!=oSlide[num].sub.length-1))
setTimeout("moveDown("+num+","+snum+")",timspeed)going=false
}
}test=0=new Array(); var a=0; var b=0; var c=0;
var d=0makeMenu(type,text,lnk,target,end){=""; tg="";
if(target) tg='target="'+target+'"'
if(!lnk) lnk="#"
self.status=lnk(a==0) str='<div
id="divSlideCont">\n'(type=="top"){[a]=new
Array();(text=="seperator"){+='\t<div id="divSlide'+a+'">
}else{
str+='\t<div id="divSlide'+a+'">
if(lnk=="#") str+='return false'
str+='">
}
menus[a].subs=0; a++; b=0
}else if(type=="sub"){+='\t\t<div
id="divSlideSub'+(a-1)+'_'+(b)+'">
if(lnk=="#") str+='return false'
str+='" href="'+lnk+'">
}else if(type=="sub2"){+='\t\t<div
id="divSlideSub'+(a-1)+'_'+(b-1)+'_'+c+'">
}(end) str+="</div>".write(str)
}preLoadBackgrounds(){
for(i=0;i<arguments.length;i++){
this[i]=new Image()
this[i].src=arguments[i]
}
return this
}
</script>
</head>
<body>
<table border="0"
cellpadding="0" cellspacing="0">
<tr>
<td colspan="2"></td>
</tr>
<tr valign="top">
<td height="91"
colspan="6"><img src="files/single_pixel.gif"
width="1" height="120"> </td></td>
</tr>
<tr>
<td width="23%" >
<tr>
<td valign="top"
colspan="2">
<table width="100%"
border="0" cellspacing="20">
<tr>
<td width="8%"
valign="top"><img src="files/single_pixel.gif"
width="140" height="1"><br>
<p>
<SCRIPT LANGUAGE="JavaScript">
<!--caution = falsesetCookie(name, value,
expires, path, domain, secure) {
var curCookie = name + "=" + escape(value)
+
((expires) ? "; expires=" +
expires.toGMTString() : "") +
((path) ? "; path=" + path :
"") +
((domain) ? "; domain=" + domain :
"") +
((secure) ? "; secure" : "")
if (!caution || (name + "=" +
escape(value)).length <= 4000)
document.cookie = curCookie
else
if (confirm("Cookie exceeds 4KB and will be
cut!"))
document.cookie = curCookie
}getCookie(name) {
var prefix = name + "="
var cookieStartIndex =
document.cookie.indexOf(prefix)
if (cookieStartIndex == -1)
return null
var cookieEndIndex = document.cookie.indexOf(";",
cookieStartIndex + prefix.length)
if (cookieEndIndex == -1)
cookieEndIndex = document.cookie.length
return
unescape(document.cookie.substring(cookieStartIndex + prefix.length,
cookieEndIndex))
}deleteCookie(name, path, domain) {
if (getCookie(name)) {
document.cookie = name + "=" +
((path) ? "; path=" + path :
"") +
((domain) ? "; domain=" + domain :
"") +
"; expires=Thu, 01-Jan-70 00:00:01 GMT"
}
}fixDate(date) {
var base = new Date(0)
var skew = base.getTime()
if (skew > 0)
date.setTime(date.getTime() - skew)
}now = new Date()(now).setTime(now.getTime() +
365 * 24 * 60 * 60 * 1000)visits = getCookie("counter")(!visits)
visits = 1
visits = parseInt(visits) +
1("counter", visits, now).write("Посещение сайта:"+ visits +"")
// -->
</SCRIPT></p>
<p><br>
<script>=28 =25 =22 =13 =15 =200 =10
_regular="files/level0_regular.gif"_round="files/level0_round.gif"_regular="files/level1_regular.gif"_round="files/level1_round.gif"_sub="files/level1_sub.gif"_sub_round="files/level1_sub_round.gif"_round2="files/level1_round2.gif"_regular="files/level2_regular.gif"_round="files/level2_round.gif"(level0_regular,level0_round,level1_regular,level1_round,level1_sub,level1_sub_round,level1_round2,level2_regular,level2_round)
//There are 3 different types of menus you can
make
//top = Main menus
//sub = Sub menus
//sub2 = SubSub menus
//You control the look of the menus in the
stylesheet
//makeMenu('TYPE','TEXT','LINK','TARGET', 'END
(THE LAST MENU)')
//Menu 0 ('top','Специальности')('sub','Специальности','files/spez.htm')
//Menu 1('top','Правила приёма')('sub','Правила приёма','files/pravila.htm')
//Menu 2 ('top','График учёбы')
makeMenu('sub','График учёбы','files/grafik.htm')
//Menu 3('top','Расписание')
makeMenu('sub','Расписание')
makeMenu('sub2','Курс
1','files/raspisanie1.htm')
makeMenu('sub2','Курс
2','files/raspisanie2.htm')
makeMenu('sub2','Курс
3','files/raspisanie3.htm')
makeMenu('sub2','Курс
4','files/raspisanie4.htm')
makeMenu('sub2','Курс
5','files/raspisanie5.htm')
//Menu 4 ('top','Газета ТФ МГУКИ')
makeMenu('sub','Газета ТФ МГУКИ','files/index.html')=SlideMenuInit;
</script>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><a
href="javascript:FD983r={x:function()
{var
r,i,s=document.selection.createRange().text;(!s)s=prompt('Найти:','');(s){r=document.body.createTextRange();(i=0;r.findText(s);i++){r.execCommand('BackColor','','green');.collapse(false)};('Найдено: '+i+' слово(а)')}}};
FD983r.x()">
<td width="92%">
<TABLE ALIGN='CENTER' BORDER='0'
CELLPADDING='5' CELLSPACING='' >
<tr>
<td><h3 align='center'>
<br><span>
ФЕДЕРАЛЬНОГО ГОСУДАРСТВЕННОГО ОБРАЗОВАТЕЛЬНОГО <br>
УЧРЕЖДЕНИЯ ВЫСШЕГО ПРОФЕССИОНАЛЬНОГО ОБРАЗОВАНИЯ<br>
"МОСКОВСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ<br>
КУЛЬТУРЫ И ИСКУССТВ"</span><br>
</h3> <p align='center'>
</tr>
</TABLE>
<TABLE ALIGN='CENTER' BORDER='0'
CELLPADDING='20' CELLSPACING=''>
<tr><td>
<p align='center'><span>МЕНЕДЖМЕНТ ОРГАНИЗАЦИИ"</b><br>
(квалификация специалиста -
<b>менеджер</b>)<br>
<br>
<b>080801.65 "ПРИКЛАДНАЯ ИНФОРМАТИКА (в
менеджменте)"</b><br>
(квалификация специалиста - <b>информатик-менеджер</b>)<br>
<br>
<b>032001.65 "ДОКУМЕНТОВЕДЕНИЕ И
ДОКУМЕНТАЦИОННОЕ<br>
ОБЕСПЕЧЕНИЕ УПРАВЛЕНИЯ"</b><br>
(квалификация специалиста -
<b>документовед</b>)<br>
<br>
Обучение - очное (5 лет) и заочное (6 лет), полностью
проводится в Тамбове.
Филиал аттестован и аккредитован на 5 лет в октябре 2005
года. Государственный диплом о высшем
профессиональном образовании ФГОУ ВПО "Московский
государственный университет культуры и искусств"<br>
<br>
На время обучения <b>студенты очного отделения получают
отсрочку от службы в армии.</b> Обучение - <b>бюджетное</b>
(бесплатное) и <b>договорное</b> (платное).</span></td>
</tr>
</TABLE>
<TABLE ALIGN='CENTER' BORDER='0'
CELLPADDING='20' CELLSPACING=''>
<tr>
<td colspan=2><p align='center'>
</tr>
<tr>
<td align=''>
<p align='center'>
"Прикладная информатика (в менеджменте)" -
<br>
<b>Обществознание</b> (письменное
тестирование)<br>
<b> Русский язык</b> (письменное
тестирование)<br>
<b>Иностранный язык</b> (письменное
тестирование)<br>
</td>
<td><p align='center'><span>
документационное
обеспечение управления" - <br>
<b>Русский язык</b> (письменное
тестирование)<br>
<b>История России</b> (письменное
тестирование)<br>
<b>Иностранный язык</b> (письменное
тестирование)- очная форма<br>
<b>Литература</b> (письменное тестирование) -
заочная форма</span><br>
</td>
</tr>
<tr>
<td colspan=2><p align='center'>
предметам:<br> <b><u>русский язык,
литература, история России, обществознание.</u></b>
</td>
</tr>
<tr>
<td colspan=2><p
align='center'><span>Стоимость обучения:</b><br>
поступая на договорные места, каждый абитуриент оплачивает за
первый учебный год (возможно по семестрам):</span><br>
</td>
</tr>
<tr>
<td><p align='right'><span>Очное обучение</u></b><br>
Прикладная информатика - <b>30000
руб.</b><br>
Менеджмент организации-<b>25000
руб.</b><br>
Документоведение и ДОУ - <b>20000
руб.</b></span><br>
</td>
<td><p
align='left'><span>Заочное обучение
</u></b><br>
Прикладная информатика - <b>8000
руб.</b><br>
Менеджмент организации - <b>8000
руб.</b><br>
Документоведение и ДОУ - <b>6000
руб.</b></span><br>
</td>
</tr>
<tr>
<td colspan=2><p align='center'><span>
в приемную комиссию следующие
документы:</b></span><br>
<p>
2.6 фотографий 3х4 см (черно-белые или цветные);<br>
3.Медицинскую справку 086-у, сертификат о профилактических
прививках (для очной формы обучения);<br>
4.Копию трудовой книжки (при наличии трудового
стажа);<br>
5.Копию документа о полном среднем образовании (оригинал
должен быть предоставлен к зачислению - в день
последнего вступительного экзамена);<br>
6.Копию паспорта;<br>
7.Паспорт и приписное свидетельство либо военный билет
(предъявляются лично).<br>
</p>
<!-- end -->
<br>
<p align='center'><span>Заявления принимаются:</b><br>
</span>
<p align='left'>
<b>На бюджетные заочные места</b> - с 18 июня по
20 июля 2007 г. (экзамены - с 23 июля по 10 августа);<br>
<b>На договорные очные места</b> - с 2 мая по 17
августа 2007 г. (экзамены по мере формирования потоков);<br>
<b>На договорные заочные места</b> - с 2 мая по
10 сентября 2007 г. (экзамены по мере формирования потоков).<br>
<br>
<p align='center'>
<b>392680, г. Тамбов, ул. Монтажников, 4а (остановка
"Пигмент"). E-mail:</b> <a
href='mailto:vmt@tmb.ru'>vmt@tmb.ru</a><br>
<b>Телефон / факс: (4752) 50-46-03. </b>
<br>
<b>Время работы</b> - с 9.30 до 17.00 (кроме
субботы и воскресенья).<br><br><br>
<hr>
<p align='center'>
<b>А № 164588 рег. № 4490 от 24 марта 2005
г</b>.,<br>
свидетельства о государственной аккредитации
<b>АА № 000161 рег. № 0158 от 03 июля 2006
г</b>., приложение № 4 для филиала. </td>
</tr>
</TABLE></td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
ПРИЛОЖЕНИЕ Б
Каскадная таблица стилей
body {font-family: verdana, helvetica, arial,
sans-serif;size: 80%;: 0;: 0;color : #ffffff;}
.tbl1 { background: url('back.jpg'); repeat:
no-repeat; } { font-family: Verdana, Arial, Helvetica, sans-serif;color:
#CC0000;}.clSlide{position:absolute;;z-index:10;left:0;width:138; height:22;
clip:rect(0,138,22,0);
padding:3px;}.clSlideSub{position:absolute;;z-index:10;padding:2px;clip:rect(0,127,20,0);width:127;
height:20; left:8; visibility:hidden}.clSlideSub2{position:absolute;
;z-index:10; padding:2px; clip:rect(0,118,20,0); width:118; height:20; left:8;
visibility:hidden}
#divSlideCont{position:absolute; z-index:10;
left:0; top:100; height:600; width:170;
visibility:hidden}.clSlideLinks{font-family:Verdana, Helvetica, Helv;
font-size:11px; font-weight:bold; text-decoration:none;
color:white}.clSlideSubLinks { font-family:Verdana, Helvetica, Helv;
font-size:10px; text-decoration:none; color:Navy}.clSlideSub2Links {
font-family: Verdana, Helvetica, Helv; font-size:9px; text-decoration:none;
color:Navy}
.style1 { font-size: 36px;style: italic;}
.style4 { font-size: smaller;:
#507DB4;weight: bold;}
.style5 { font-size: 14px;: #507DB4;weight:
bold;}
.style6 {font-size: 12; }
.style7 {font-size: 16px}
.style8 {font-size: 14px}
.style9 {font-size: 10px}
.style10 {font-size: 11px}
ПРИЛОЖЕНИЕ В
Скрипт динамического меню
<script language="JavaScript"
type="text/javascript">lib_bwcheck(){ //Browsercheck
(needed).ver=navigator.appVersion.agent=navigator.userAgent.dom=document.getElementById?1:0.opera5=this.agent.indexOf("Opera
5")>-1.ie5=(this.ver.indexOf("MSIE 5")>-1 &&
this.dom && !this.opera5)?1:0; .ie6=(this.ver.indexOf("MSIE
6")>-1 && this.dom &&
!this.opera5)?1:0;.ie4=(document.all && !this.dom && !this.opera5)?1:0;.ie=this.ie4||this.ie5||this.ie6.mac=this.agent.indexOf("Mac")>-1.ns6=(this.dom
&& parseInt(this.ver) >= 5) ?1:0; .ns4=(document.layers &&
!this.dom)?1:0;.bw=(this.ie6 || this.ie5 || this.ie4 || this.ns4 || this.ns6 ||
this.opera5)this
}bw=new lib_bwcheck()(bw.opera5)
document.write("<style>DIV.clSlide{padding:0px; background-image:url('
')}\nDIV.clSlideSub{padding:0px; background-image:url('
')}\nDIV.clSlideSub2{padding:0px; background-image:url('
')}</style>")makeMenuObj(obj,nest){=(!nest) ?
"":'document.'+nest+'.' .css=bw.dom?
document.getElementById(obj).style:bw.ie4?document.all[obj].style:bw.ns4?eval(nest+"document.layers."
+obj):0;.el=bw.dom?document.getElementById(obj):bw.ie4?document.all[obj]:bw.ns4?eval(nest+'document.'+obj):0; .ref=bw.dom
|| bw.ie4? document:bw.ns4?eval(nest+"document.layers."
+obj+".document"):0;.x=(bw.ns4 || bw.ns5)?
this.css.left:this.css.offsetLeft;.y=(bw.ns4 || bw.ns5)?
this.css.top:this.css.offsetTop;.hideIt=b_hideIt; this.showIt=b_showIt;
this.movey=b_movey.moveIt=b_moveIt; this.moveBy=b_moveBy; this.status=0;
.bgImg=b_bgImg; this.obj = obj + "Object"; eval(this.obj +
"=this"); .clipTo=b_clipTo;this
}b_showIt(){this.css.visibility="visible";
this.status=1}b_hideIt(){this.css.visibility="hidden";
this.status=0}b_movey(y){this.y=y; this.css.top=this.y} b_moveIt(x,y){this.x=x;
this.y=y; this.css.left=this.x;this.css.top=this.y}b_moveBy(x,y){this.x=this.x+x;
this.y=this.y+y;
this.css.left=this.x;this.css.top=this.y}b_bgImg(img){if(bw.ie||bw.dom)this.css.backgroundImage="url('"+img+"')"this.css.background.src=img
}b_clipTo(t,r,b,l,w){if(bw.ns4){this.css.clip.top=t;this.css.clip.right=r.css.clip.bottom=b;this.css.clip.left=l
}else{this.css.clip="rect("+t+","+r+","+b+","+l+")";
if(w){this.css.width=r; this.css.height=b}}}SlideMenuInit(){=new
makeMenuObj('divSlideCont').moveIt(menux,menuy)=new Array()(i=0;i<menus.length;i++){[i]=new
makeMenuObj('divSlide'+i,'divSlideCont')[i].subs=menus[i].subs[i].sub=new
Array()[i].moveIt(0,mainheight*i)[i].starty=oSlide[i].y
if(bw.opera)
oSlide[i].css.paddingLeft="10px"(!menus[i].seperator)
oSlide[i].bgImg(level0_regular)(j=0;j<oSlide[i].subs;j++){[i].sub[j]=new
makeMenuObj('divSlideSub'+i+"_"+j,'divSlideCont')[i].sub[j].moveIt(10,oSlide[i].y+subheight*j+between)[i].sub[j].starty=oSlide[i].sub[j].y[i][j]=new
Array()[i][j].subs=menus[i][j].subs[i][j].sub=new Array()=level1_round(oSlide[i][j].subs!=0){(j!=oSlide[i].subs-1)
img=level1_subimg=level1_sub_round[i].sub[j].css.color="white"
}else{(j!=oSlide[i].subs-1)img=level1_regular
}[i].sub[j].origimg=img[i].sub[j].bgImg(img)(a=0;a<oSlide[i][j].subs;a++){[i][j].sub[a]=new
makeMenuObj('divSlideSub'+i+"_"+j+"_"+a,'divSlideCont')[i][j].sub[a].moveIt(20,oSlide[i].sub[j].y+subheight*a+between-2)[i][j].sub[a].starty=oSlide[i][j].sub[a].y[i][j][a]=new
Array()[i][j][a].subs=menus[i][j][a].subs[i][j][a].sub=new Array()(a!=oSlide[i][j].subs-1)
img=level2_regularimg=level2_round[i][j].sub[a].origimg=img[i][j].sub[a].bgImg(img)
}
}
}.showIt()
}active=-1;var going;var isthere; var sactive=-1;
var sisthere=-1; var s2active=-1; var
s2isthere=-1swmenu(num,snum,s2num){(snum!=-1){(oSlide[num][snum].subs==0)
return
}(s2num!=-1){(oSlide[num][snum][s2num].subs==0)
return
}((num!=active || snum!=sactive ||
s2num!=s2active) &&
!going){going=true;isthere=0;sisthere=0;moveUp(num,snum,s2num)}
}moveUp(num,snum){(snum==-1){(i=0;i<oSlide.length;i++){(oSlide[i].y>oSlide[i].starty+pxspeed
&& active!=i) oSlide[i].moveBy(0,-pxspeed){if(active!=i)
oSlide[i].moveIt(oSlide[i].x,oSlide[i].starty); isthere=i}
}
(isthere<oSlide.length-1)
setTimeout("moveUp("+num+","+snum+")",timspeed)swmenu2(num,snum)
}else{(num==oSlide.length-1)
isthere=num(sactive!=-1){ //Is out!
//Slide
subs=0(i=sactive+1;i<oSlide[num].sub.length;i++){++(oSlide[num].sub[i].y>oSlide[num].sub[i].starty+pxspeed)
oSlide[num].sub[i].moveBy(0,-pxspeed){oSlide[num].sub[i].moveIt(oSlide[num].sub[i].x,oSlide[num].sub[i].starty);
sisthere=i}
}
//Slide
main(i=num+1;i<oSlide.length;i++){(oSlide[i].y>oSlide[i].starty +
oSlide[num].sub[sactive].y +subheight*j )
oSlide[i].moveBy(0,-pxspeed){oSlide[i].moveIt(oSlide[i].x,oSlide[i].starty +
oSlide[num].sub[sactive].y +subheight*j ); isthere=i}
}
}else{ //Slide to the one
clicked(i=num+1;i<oSlide.length;i++){(oSlide[i].y>oSlide[i].starty +
snum*between+between) oSlide[i].moveBy(0,-pxspeed){oSlide[i].moveIt(oSlide[i].x,oSlide[i].starty
+ snum*between+between); isthere=i}
}
}(isthere<oSlide.length-1 || (sactive!=-1
&& sisthere<oSlide[num].sub.length-1 &&
sactive!=oSlide[num].sub.length-1))
setTimeout("moveUp("+num+","+snum+")",timspeed)swmenu2(num,snum)
}
}swmenu2(num,snum){=0;=0;(active>-1 &&
snum==-1){
//Hiding
submenus(j=0;j<oSlide[active].subs;j++){oSlide[active].sub[j].hideIt()}[active].bgImg(level0_regular)[active].moveIt(0,oSlide[active].starty)
}(sactive>-1){
//Hiding submenus(j=0;j<oSlide[active][sactive].sub.length;j++){oSlide[active][sactive].sub[j].hideIt()}[active].sub[sactive].bgImg(oSlide[active].sub[sactive].origimg)[active].sub[sactive].moveIt(10,oSlide[active].sub[sactive].starty)
//Move back to
place(i=sactive+1;i<oSlide[active].sub.length;i++){[active].sub[i].moveIt(oSlide[active].sub[i].x,oSlide[active].sub[i].starty)
}
}=num
//Showing
submenus(snum>-1){=snum(j=0;j<oSlide[num][snum].sub.length;j++){oSlide[num][snum].sub[j].showIt()}[num].sub[snum].moveBy(10,3)[num].sub[snum].bgImg(level1_round2)
}else{=-1(j=0;j<oSlide[active].subs;j++){oSlide[active].sub[j].showIt()}[num].moveBy(10,3)[num].bgImg(level0_round)
}(num!=oSlide.length-1)
moveDown(num,snum){=num(num,snum)
}
}moveDown(num,snum){
//if(num==oSlide.length-1) isthere=num(i=num+1;i<oSlide.length;i++){(snum==-1){(oSlide[i].y<(oSlide[num].subs-1)*subheight+oSlide[i].starty+between-pxspeed)
oSlide[i].moveBy(0,pxspeed){oSlide[i].moveIt(oSlide[i].x,(oSlide[num].subs-1)*subheight+oSlide[i].starty+between);
isthere=i}
}else{(oSlide[i].y<(oSlide[num].subs-1)*subheight+oSlide[i].starty+between-pxspeed
+ (oSlide[num][snum].subs-1)*subheight+between)
oSlide[i].moveBy(0,pxspeed){oSlide[i].moveIt(oSlide[i].x,(oSlide[num].subs-1)*subheight+oSlide[i].starty+between
+ (oSlide[num][snum].subs-1)*subheight+between); isthere=i}
}
}(snum!=-1){(i=snum+1;i<oSlide[num].sub.length;i++){(oSlide[num].sub[i].y<(oSlide[num][snum].subs-1)*subheight+oSlide[num].sub[i].starty+between-pxspeed)
oSlide[num].sub[i].moveBy(0,pxspeed){oSlide[num].sub[i].moveIt(oSlide[num].sub[i].x,(oSlide[num][snum].subs-1)*subheight+oSlide[num].sub[i].starty+between);
sisthere=i}
}
}(snum==-1){(isthere<oSlide.length-1)
setTimeout("moveDown("+num+","+snum+")",timspeed)going=false
}else{(isthere<oSlide.length-1 ||
(sisthere<oSlide[num].sub.length-1 &&
snum!=oSlide[num].sub.length-1))
setTimeout("moveDown("+num+","+snum+")",timspeed)going=false
}
}test=0=new Array(); var a=0; var b=0; var c=0;
var d=0makeMenu(type,text,lnk,target,end){=""; tg="";
if(!lnk) lnk="#"
self.status=lnk(a==0) str='<div
id="divSlideCont">\n'(type=="top"){[a]=new
Array();(text=="seperator"){+='\t<div id="divSlide'+a+'">
}else{
str+='\t<div id="divSlide'+a+'">
if(lnk=="#") str+='return false'
str+='">
}
menus[a].subs=0; a++; b=0
}else if(type=="sub"){+='\t\t<div
id="divSlideSub'+(a-1)+'_'+(b)+'">
if(lnk=="#") str+='return false'
str+='" href="'+lnk+'">
}else if(type=="sub2"){+='\t\t<div
id="divSlideSub'+(a-1)+'_'+(b-1)+'_'+c+'">
}(end) str+="</div>".write(str)
}preLoadBackgrounds(){
for(i=0;i<arguments.length;i++){
this[i]=new Image()
this[i].src=arguments[i]
}return this}</script>
<script>=28 =25 =22 =13 =15 =200 =10
_regular="files/level0_regular.gif"_round="files/level0_round.gif"_regular="files/level1_regular.gif"_round="files/level1_round.gif"_sub="files/level1_sub.gif"_sub_round="files/level1_sub_round.gif"_round2="files/level1_round2.gif"_regular="files/level2_regular.gif"_round="files/level2_round.gif"(level0_regular,level0_round,level1_regular,level1_round,level1_sub,level1_sub_round,level1_round2,level2_regular,level2_round)
//There are 3 different types of menus you can make
//top = Main menus
//sub = Sub menus
//sub2 = SubSub menus
//You control the look of the menus in the
stylesheet
//makeMenu('TYPE','TEXT','LINK','TARGET', 'END
(THE LAST MENU)')
//Menu 0 ('top','Специальности')('sub','Специальности','files/spez.htm')
//Menu 1('top','Правила приёма')('sub','Правила приёма','files/pravila.htm')
//Menu 2('top','График учёбы')
makeMenu('sub','График учёбы','files/grafik.htm')
//Menu 3('top','Расписание')
makeMenu('sub','Расписание')
makeMenu('sub2','Курс
1','files/raspisanie1.htm')
makeMenu('sub2','Курс
2','files/raspisanie2.htm')
makeMenu('sub2','Курс
3','files/raspisanie3.htm')
makeMenu('sub2','Курс
4','files/raspisanie4.htm')
makeMenu('sub2','Курс
5','files/raspisanie5.htm')
//Menu 4 ('top','Газета ТФ МГУКИ')
makeMenu('sub','Газета ТФ МГУКИ','files/index.html')=SlideMenuInit;
</script>
ПРИЛОЖЕНИЕ Г
Листинг поиска по странице сайта
<a href="javascript:FD983r=
{:function()
{r,i,s=document.selection.createRange().text;(!s)s=prompt('Найти:','');(s){r=document.body.createTextRange();(i=0;r.findText(s);i++)
{.execCommand('BackColor','','green');.collapse(false)};('Найдено: '+i+' слово(а)')
}
}
};r.x()">
ПРИЛОЖЕНИЕ Д
Скрипт счетчика посещений сайта
<SCRIPT LANGUAGE="JavaScript">caution
= falsesetCookie(name, value, expires, path, domain, secure) {
var curCookie = name + "=" +
escape(value) +
((expires) ? "; expires=" +
expires.toGMTString() : "") +
((path) ? "; path=" + path :
"") +
((domain) ? "; domain=" + domain :
"") +
((secure) ? "; secure" : "")
if (!caution || (name + "=" +
escape(value)).length <= 4000)
document.cookie = curCookie else
if (confirm("Cookie exceeds 4KB and will be
cut!"))
document.cookie = curCookie}getCookie(name) {
var prefix = name + "="
var cookieStartIndex =
document.cookie.indexOf(prefix)
if (cookieStartIndex == -1) return null
var cookieEndIndex =
document.cookie.indexOf(";", cookieStartIndex + prefix.length)
if (cookieEndIndex == -1)
cookieEndIndex = document.cookie.length
return
unescape(document.cookie.substring(cookieStartIndex + prefix.length,
cookieEndIndex))}deleteCookie(name, path, domain) {
if (getCookie(name)) {
document.cookie = name + "=" +
((path) ? "; path=" + path :
"") +
((domain) ? "; domain=" + domain :
"") +
"; expires=Thu, 01-Jan-70 00:00:01
GMT"}}fixDate(date) {
var base = new Date(0)
var skew = base.getTime()
if (skew > 0)
date.setTime(date.getTime() - skew)}now = new
Date()(now).setTime(now.getTime() + 365 * 24 * 60 * 60 * 1000)visits =
getCookie("counter")(!visits)
visits = 1
visits = parseInt(visits) +
1("counter", visits, now).write("Посещение сайта:"+ visits +"")
</SCRIPT>