Створення веб-сайту для електронного магазину
НН
Інститут Підприємництва та Перспективних Технологій
Кафедра
ІСТ
Курсова
робота з курсу
"Інтернет-технології"
Виконав:
ст.
гр. - КН - 43
Дубик
Богдан
Перевірив:
Гасько
Р.
Львів
2011
Зміст
Вступ
Поставлене завдання
Створення шаблону
Створення флеш аплікацій
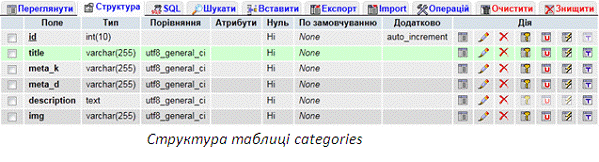
Створення бази даних та таблиць
Створення сайту
Створення адміністраторської
частини сайту
Висновки
Список літератури
Вступ
Електронний магазин - сайт, з якого
можна вибрати та замовити потрібний товар чи послугу.Для
безпечного використання сайту передбачені надійні протоколи - https, та інші
системи безпеки. Важливі
елементи Інтернет - магазину - оновлення наявного асортименту (продукти/товари
та їх кількість).
У деяких випадках можна використовувати систему оплати через Інтернет (Інтернет
гроші), у простішому випадку оплата відбувається звичайними грішми через банк
на рахунок роздрукований з сайту. Оплата через Інтернет передбачає необхідність
створення кількох облікових записів (принаймні двох), але у деяких випадках
системи оплати можуть бути пов’язаними з магазином. Для того, щоб
інтернет-магазин видавав інформацію залежно від запитів, надавав можливості
пошуку тощо - на сервер встановлюється підтримка скриптів (наприклад PHP,
Perl). У більш комплексному варіанті, програма Інтернет магазину - це система
управління вмістом сайту, яка вже має підтримку скриптів тощо. Надає можливість
в он-лайновому режимі (головним чином через Інтернет) і в межах наявного
асортименту виконувати купівлю потрібних товарів. Інтернет-магазин (_Internet
shop, _ Online shop) - місце в Інтернеті, де відбувається прямий продаж товарів
споживачеві (юридичній або фізичній особі), враховуючи доставку. При цьому
розміщення споживацької інформації, замовлення товару і оборудка відбуваються
там же, всередині мережі (на сайті Інтернет - магазину)
Безліч магазинів сьогодні крім
торгових точок мають свої он-лайн - представництва. Основний закон, який
регулює відносини між покупцем і продавцем - ФЗ "Про захист прав
споживачів" від 25.10.2007 р. Відповідно до закону "Про захист прав
споживачів" окремою постановою введені "Правила продажу товарів
дистанційним способом ", які більш детально регламентують вимоги до
продавців, провідним продажу через Інтернет або по каталогах, і які покликані
забезпечити безпеку придбання товару через Інтернет - магазин. Зокрема
правилами регламентується повнота інформації, наданої про пропонований товар і
про самого продавця, а також забезпечуються додаткові права покупця з
повернення товару.
На мою думку, за такими проектами
майбутнє, але є 1 великий "-", він в тому що взуття чи такого роду
речі, люди ще навчилися правильно підбирати і купувати, дуже багато конфліктів
за такі дрібниці, хоча в той самий час продаж техніки різко зростає.
Поставлене завдання
Створити веб - магазин по продажі
товарів з Італії на локальному або ж віддаленому сервері,обробити тематичний
дизайн сайту, та навігацію для користувача і адміністратора. Заповнити сайт
товаром. Передбачено, що товар буде куплятися шляхом зв’язування клієнта з
адміністратором або довіреною людиною за допомогою e-mail,
isq, Skypeабо
телефону, які будуть в розділі контактна інформація . Також створити розділ
замовлень. Де користувач може залишити свій запит на товар, який по можливості
буде додаватись на сайт.
Створити адміністративну частину
сайту, в якій адміністратор або власник сайту зможе добавляти, редагувати, і
видаляти категорії товарів, товари, банери, реклами , статті та ін.
Також за допомогою Mysql
буде створена база даних , в якій будуть міститься інформація про категорії,
товари, мета дані сторінок та ін.
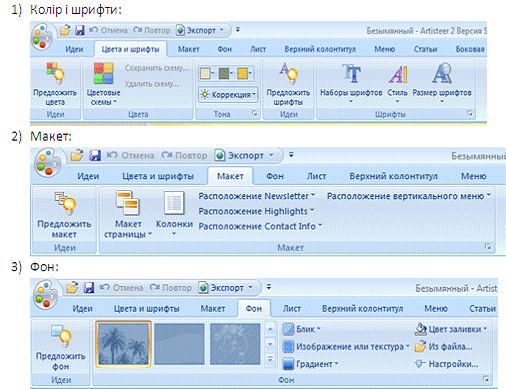
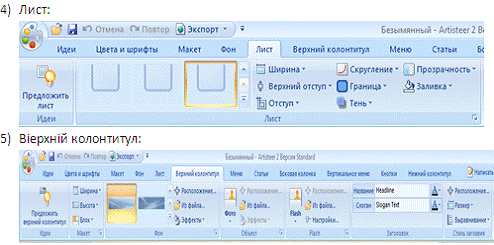
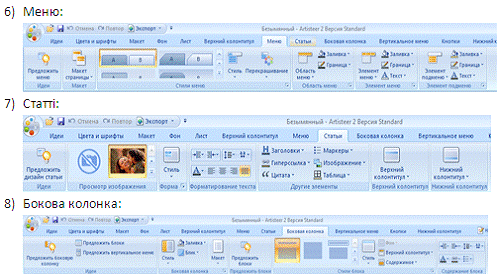
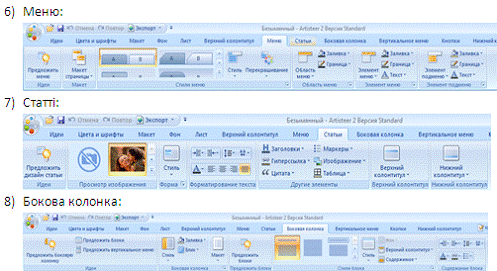
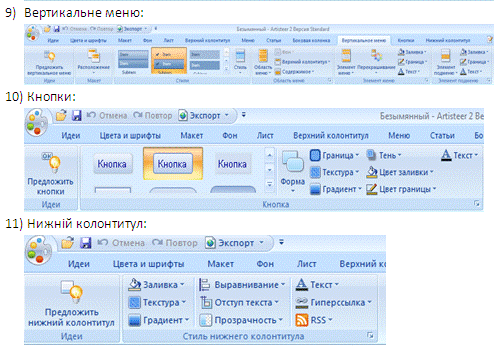
Створення шаблону
Шаблон сайту створював за допомогою
програми Artisteer
2.
Artisteer - комп'ютерна програма для
створення шаблонів (тем) для CMS WordPress, Joomla!, DotNetNuke, для блогів
Blogger, шаблонів для додатків ASP.NET, CodeCharge Studio, а також HTML
сторінок.
Етапи створення шаблону (панель
інструментів):






Створення флеш аплікацій
1) Логотип сайту

інтернет сайт сервер
флеш аплікація
<script
language="JavaScript"
type="text/javascript">_FL_RunContent(
'codebase',
'#"512588.files/image008.gif"> 
3) Банер:


<script
language="JavaScript"
type="text/javascript">_FL_RunContent(
'codebase', '#"512588.files/image012.gif">
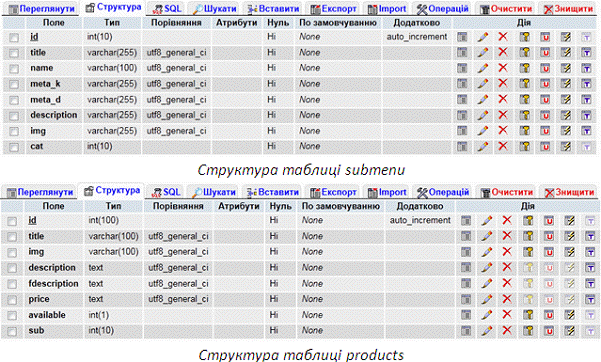
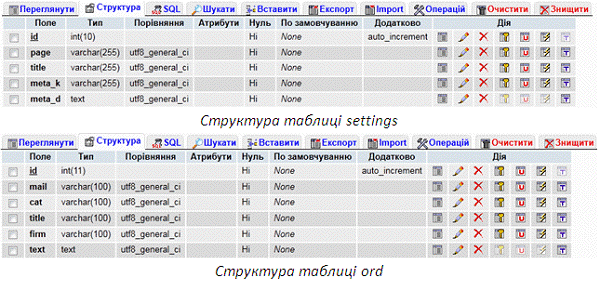
Структура таблиць:



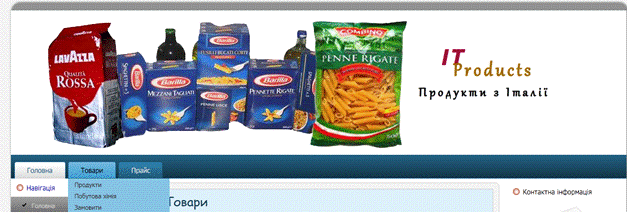
Створеня сайту
Сайт розбитий на блоки header,
rightbar, leftbar,
footer, які
підключаються до сторінок сайту за допомогою phph
команди include"";.
Це полегшує їх редагування тому , що не потрібно редагувати кожну сторінку
окремо, а робити це тільки раз
Header - шапка
сайту з логотипом та горизонтальним меню.

Код:
<?php include
("db.php");?>
<div>
<div>
<head>
<meta
http-equiv="Content-Type" content="text/html;
charset=iso-8859-1"/>
<title>logo</title>
</script>
</head>
<body
bgcolor="#ffffff">
<!--url's used in the movie-->
<!--text used in the movie-->
<!-- saved from
url=(0013)about:internet -->
'codebase',
'#"512588.files/image017.gif">
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<ul>
<a
href="index.php"><span>
<ul>
<li><a
href="products.php"><span>
<ul>
$result = mysql_query("SELECT *
FROM submenu WHERE cat='1'") or die (mysql_error());($myrow =
mysql_fetch_array($result)) {?>
<li><a
href="tovary.php?sub=<?php echo $myrow['id'];?>"><span>
<ul>
<li><a
href="chemy.php"><span>
$result1 = mysql_query("SELECT
* FROM submenu WHERE cat='2'") or die (mysql_error());($myrow1 =
mysql_fetch_array($result1)) {?>
<li><a href="tovary.php?sub=<?php
echo $myrow1['id'];?>"><span>
<?php }?> </ul>
<ul>
<li><a
href="order.php"><span>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
</div>
<div>
<div>
<script
language="JavaScript"
type="text/javascript">_FL_RunContent(
'codebase',
'#"512588.files/image018.gif">
<div>
<div>
<div>
<div>
<div>
<div>
<div>
</div>
<div>
<div>
<!-- block-content -->
<div>
<img
src="images/contact.jpg" alt="an image" style="margin:
0 auto;display:block;width:95%" />
<br />
<b>It
products.</b><br />
Львів<br />Email: <a
href="mailto:info@company.com">info@company.com</a><br/><br
/>
Телефон: (123) 456-7890 <br
/>: (123) 456-7890</div>
<div>
<div>
<div>
<div>
<?php $result =
mysql_query("SELECT * FROM products ORDER BY id DESC LIMIT 5 ") or
die(mysql_error());($myrow = mysql_fetch_array($result)){ ?><div>
<center> <h4><?php
echo $myrow['title'];?></h4> </center> </div>
<img src="<?php echo
$myrow['img'];?>" alt="an image" width="20px"
height="120px" style="margin: 0
auto;display:block;width:95%">
<center><b><?php echo
$myrow['price'];?></b></center><br />
<?php }?></div>
<!-- /block-content -->
<div>
<div>
- Нижня частина
сайту, на якій розміщена інформація про розробника сайту, та дату створення
сайту і права сайту.

<div>
<div>
<div>
<div>
<div>
<a href="#">
<div>
<!-- <p><a
href="#">Contact Us</a> | <a href="#">Terms
of Use</a> | <a href="#">Trademarks</a>
| <a
href="#">Privacy Statement</a><br />-->
<p> Copyright bu Bogdan Dubyk
2011. Всі права захищені.</p>
</div>
<div>
</div>
</div>
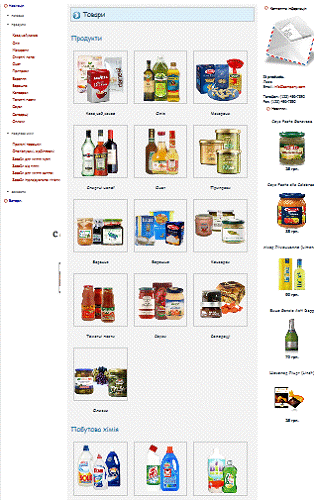
Сайт складається з таких сторінок: index.php,
tovary.php,
catalog.php,
details.php.
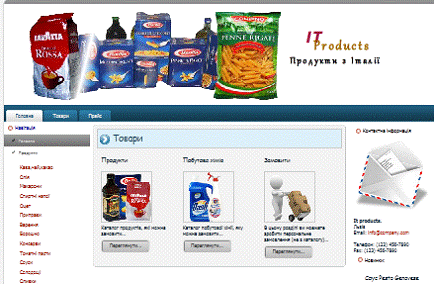
index.php
, order.php-
головна сторінка сайту..php
-
головна сторінка , на якій розміщені категорії товарів.

PHP - код,
головної сторінки, а саме виводу категорій:
<?php $result =
mysql_query("SELECT * FROM categories WHERE id='1'") or die
(mysql_error());(mysql_num_rows($result)!= 0){
?>
<?php if($myrow =
mysql_fetch_array($result)) { ?>
<div>
<div>
<h4><?php echo
$myrow['title']?> </h4>
<img src="<?php echo
$myrow['img']?>" width="125px" height="125px"
alt="an image">
<p><?php echo
$myrow['description']?></p>
<span>
<span>
<span>
<a>
</span>
</div>
</div><!-- end cell -->
<?php }
}else {echo "Немає записів в
БД";} ?>
<?php $result =
mysql_query("SELECT * FROM categories WHERE id='2'") or die (mysql_error());(mysql_num_rows($result)!=
0){
?>
<?php if($myrow =
mysql_fetch_array($result)) { ?>
<div>
<div>
<h4><?php echo
$myrow['title']?> </h4>
<img src="<?php echo
$myrow['img']?>" width="125px" height="125px"
alt="an image">
<p><?php echo
$myrow['description']?></p>
<span>
<span>
<span>
<a>
</span>
</div>
</div><!-- end cell -->
<?php }
}else {echo "Немає записів в
БД";} ?>
Catalog.php
- сторінка на якій розміщені всі види товарів
PHP - код
виводу всіх видів товарів:
<?php $result =
mysql_query("SELECT * FROM categories") or die (mysql_error());(mysql_num_rows($result)!=
0){ ?>
<?php while($myrow =
mysql_fetch_array($result)) {?>
<div>
<div>
<h2>
<?php echo
$myrow['title']?></h2></div>
<?php $lim = 3; $start=0;
$res = mysql_query("SELECT
count(*) FROM submenu WHERE cat='$myrow[id]'") or die (mysql_error());
$row = mysql_fetch_row($res);
$total_rows=$row[0];
$num_rows=ceil($total_rows/$lim);($i=1;
$i<=$num_rows;$i++) {?>
<div>
<div>
<?php
$result1 = mysql_query("SELECT
* FROM submenu WHERE cat='$myrow[id]' LIMIT $start,3") or die
(mysql_error());($myrow1 = mysql_fetch_array($result1)) { ?>
<div>
<div>
<a
href="tovary.php?sub=<?php echo $myrow1['id'];
?>"><h4> <?php echo $myrow1['title'];$start++; ?>
</h4></a> </center></div>
</div> <?php } ?>
</center>
</div><!-- end row
--></div>
<?php } } }{echo "Немає
записів в БД";} ?>

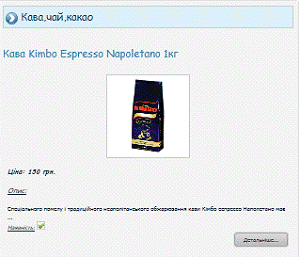
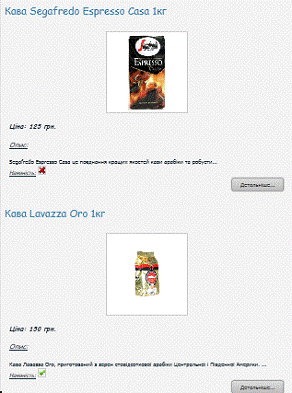
.php
- сторінка на якій за допомогою методу передачі даних
між сервером і клієнтом GET
виводяться
товари вибраного виду. - код
виводу товарів:
<div>
<?php if (isset($_GET['sub']))
{$sub = $_GET['sub'];} else {echo "Помилка";}
$result= mysql_query("SELECT
title FROM submenu WHERE id='$sub'") or die (mysql_error());
$myrow = mysql_fetch_array($result);
?>
<div>
<h2>
<img
src="images/postheadericon.png" width="29"
height="29" alt="postheadericon" />
<?php echo
$myrow['title'];?></h2></div><br>
<div>
<!-- article-content -->
<?php
$result1 = mysql_query("SELECT
* FROM products WHERE sub='$sub'") or die (mysql_error());($myrow1 =
mysql_fetch_array($result1) )
{?>
<div>
<div>
<h2>
<?php echo
$myrow1['title']?></h2></div>
<div>
<div>
<div>
<div>
<div align="center">
<img src="<?php echo $myrow1['img']?>"
width="175px" height="175px" alt="an image">
<div><h4><em><b>Ціна:
<?php echo $myrow1['price'];?></b></em></h4>
</div>
<div>
<?php if ($myrow1['available'] ==
1) {echo "<em><u>Наявність:</u></em> <img
src='images/tovary/available.gif' height='15px'>
?><div
align="right"> <a>


Details.php
-
сторінка з детальним описом товару
<div>
<?php if (isset($_GET['id']))
{$id = $_GET['id'];} else {echo "Помилка";}
$result= mysql_query("SELECT *
FROM products WHERE id='$id'") or die (mysql_error());
$myrow = mysql_fetch_array($result);
?>
<div>
<h2>
<img
src="images/postheadericon.png" width="29"
height="29" alt="postheadericon" />
<?php echo
$myrow['title'];?></h2></div><br>
<div>
<!-- article-content -->
<div>
<div>
<h2>
<div>
<div>
<div>
<div>
<div align="center">
<img src="<?php echo $myrow['img'];?>"
width="175px" height="175px" alt="an image">
<div><h4><em><b>Ціна:</b></em><?php
echo $myrow['price'];?></h4> </div>
<div>
<?php if ($myrow1['available'] ==
1) {echo "<em><u>Наявність:</u></em> <img
src='images/tovary/available.gif' height='15px'>
Створення адміністраторської частини
сайту
Адміністраторська частина сайту, це
частина яка закрита від очей користувачів сайтом , а доступна тільки для
адміністраторів і власників сайту. В ній виможете маніпулювати сайтом, а саме
добавляти, видаляти редагувати статті, сторінки, товари і тд.
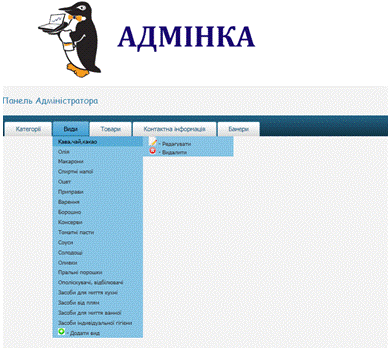
Вигляд головної сторінки
адміністраторської частини сайту

<?php"blocks/db.php";
?>
<!-- header -->
<td>
<img
src="image/logo.jpg"> <br>
</td>
<!-- body -->
<html><head> <link
rel="stylesheet" href="style.css" type="text/css"
media="screen" /> </head><body>
<h3>Панель
Адміністратора</h3>
<div>
<div>
<div>
<ul>
<li>
<a href="index.php">
<ul> <?php
$result1 = mysql_query("SELECT
* FROM categories") or die(mysql_error());while ($myrow1 =
mysql_fetch_array($result1 )) { ?><li><a href="#">
<?php echo $myrow1['title']; ?> </a>
<ul><li><a
href=#><img src="image/edit.png" alt="Редагувати">
- Редагувати</a></li><li><a href=#><img
src="image/del.png" alt="Видалити"> - Видалити</a></li></ul>
</li><?php } $add = 1;
?>
<li><a
href="add.php?add=<?php echo $add; ?>"><img
src="image/add.png" alt="Додати"> - Додати
категорію</a></li></ul></li><li>
<a href="index.php">
<?php $result2 =
mysql_query("SELECT * FROM submenu") or die(mysql_error()); while
($myrow2 = mysql_fetch_array($result2 )) {?><li><a
href="#"> <?php echo $myrow2['title']; ?> </a>
<ul><li><a
href=#><img src="image/edit.png" alt="Редагувати">
- Редагувати</a></li><li><a href=#><img
src="image/del.png" alt="Видалити"> -
Видалити</a></li></ul>
</li><?php } $add = 2;?>
<li><a
href="add.php?add=<?php echo $add; ?>"><img
src="image/add.png" alt="Додати"> - Додати
вид</a></li></ul></li><li>
<a href="index.php">
<ul> <?php $result3 =
mysql_query("SELECT * FROM products") or die(mysql_error()); while
($myrow3 = mysql_fetch_array($result3)) {?> <li> <a
href="#"> <?php echo $myrow3['title'];?> </a>
<ul><li><a
href=#><img src="image/edit.png" alt="Редагувати">
- Редагувати</a></li><li><a href=#><img
src="image/del.png" alt="Видалити"> - Видалити</a></li></ul>
</li><?php } $add = 3;?>
<li><a href="add.php?add=<?php echo $add;
?>"><img src="image/add.png" alt="Додати">
- Додати товар</a></li> </ul></li><li>
<a href="index.php">
<ul><li><a
href=#><img src="image/edit.png" alt="Редагувати">
- Редагувати</a></li></ul></li><li>
<a href="index.php">
<ul><li><a
href=#><img src="image/edit.png" alt="Редагувати">
- Редагувати</a></li></ul></li></ul></div>
</body></html><!--
/body -->
Сторінка додавання категорій
категорій
<?php include
"blocks/db.php"; ?>
<td>
<img
src="image/logo.jpg"> <br>
</td>
<head> <link
rel="stylesheet" href="style.css" type="text/css"
media="screen" /> </head>
<!-- TinyMCE -->
<script
type="text/javascript"
src="jscripts/tiny_mce/tiny_mce.js"></script>
<script
type="text/javascript">.init({
// General options:
"textareas",: "advanced",:
"safari,pagebreak,style,layer,table,save,advhr,advimage,advlink,emotions,iespell,insertdatetime,preview,media,searchreplace,print,contextmenu,paste,directionality,fullscreen,noneditable,visualchars,nonbreaking,xhtmlxtras,template,inlinepopups",

// Theme options_advanced_buttons1 :
"bold,italic,underline,justifyleft,justifycenter,justifyright,justifyfull,formatselect,fontselect,fontsizeselect",_advanced_buttons2
: "cut,copy,paste,pastetext,pasteword,bullist,numlist,undo,redo,|,link,unlink,anchor,image,code,forecolor,backcolor",_advanced_buttons3
:
"tablecontrols,|,hr,removeformat,visualaid,|,sub,sup,|,media,fullscreen",_advanced_buttons4
: "insertlayer,moveforward,movebackward,absolute,|,styleprops,|,cite,abbr,acronym,del,ins,attribs,|,visualchars,nonbreaking,template,pagebreak",_advanced_toolbar_location
: "top",_advanced_toolbar_align :
"left",_advanced_statusbar_location :
"bottom",_advanced_resizing : true,
// Example word content CSS (should
be your site CSS) this one removes paragraph margins_css :
"css/word.css",
// Drop lists for
link/image/media/template dialogs_external_list_url :
"lists/template_list.js",_link_list_url :
"lists/link_list.js",_image_list_url :
"lists/image_list.js",_external_list_url : "lists/media_list.js",
// Replace values for the template
plugin_replace_values : {: "Some User",:
"991234"}});</script>
<!-- /TinyMCE --><div>
<a href="index.php">
$result1 = mysql_query("SELECT
* FROM categories") or die(mysql_error());while ($myrow1 =
mysql_fetch_array($result1 )) { ?><li><a href="#">
<?php echo $myrow1['title']; ?> </a>
<ul><li><a
href=#><img src="image/edit.png" alt="Редагувати">
- Редагувати</a></li><li><a href=#><img
src="image/del.png" alt="Видалити"> - Видалити</a></li></ul>
</li><?php } $add = 1;
?>
<li><a
href="add.php?add=<?php echo $add; ?>"><img src="image/add.png"
alt="Додати"> - Додати
категорію</a></li></ul></li><li>
<a href="index.php">
<?php $result2 =
mysql_query("SELECT * FROM submenu") or die(mysql_error()); while
($myrow2 = mysql_fetch_array($result2 )) {?><li><a
href="#"> <?php echo $myrow2['title']; ?> </a>
<ul><li><a
href=#><img src="image/edit.png" alt="Редагувати">
- Редагувати</a></li><li><a href=#><img
src="image/del.png" alt="Видалити"> - Видалити</a></li></ul>
</li><?php } $add = 2;?>
<li><a
href="add.php?add=<?php echo $add; ?>"><img
src="image/add.png" alt="Додати"> - Додати
вид</a></li></ul></li><li>
<a href="index.php">
<ul> <?php $result3 =
mysql_query("SELECT * FROM products") or die(mysql_error()); while
($myrow3 = mysql_fetch_array($result3)) {?> <li> <a
href="#"> <?php echo $myrow3['title'];?> </a>
<ul><li><a
href=#><img src="image/edit.png" alt="Редагувати">
- Редагувати</a></li><li><a href=#><img
src="image/del.png" alt="Видалити"> -
Видалити</a></li></ul>
</li><?php } $add = 3;?>
<li><a href="add.php?add=<?php echo $add;
?>"><img src="image/add.png" alt="Додати">
- Додати товар</a></li> </ul></li><li>
<a href="index.php">
<ul><li><a
href=#><img src="image/edit.png" alt="Редагувати">
- Редагувати</a></li></ul></li><li>
<a href="index.php">
<ul><li><a
href=#><img src="image/edit.png" alt="Редагувати">
-
Редагувати</a></li></ul></li></ul></div><?php(isset
($_GET['add'])) {$add = $_GET['add'];}($add == 1) {(isset($_POST['j'])){ $r
=0;(isset ($_POST['title'])){$title = $_POST['title'];}(isset
($_POST['description'])){$description = $_POST['description'];}(isset
($_POST['img'])){$img = $_POST['img'];}(empty($title)) {echo "<font
color='#FF0066'>Ви не ввели заголовок.</font><br>"; $r=1;
unset($title);}(empty($description)) {echo "<font color='#FF0066'>Ви
не ввели описю</font><br>"; $r=1;
unset($description);}(empty($img)) {echo "<font color='#FF0066'>Ви
не вибрали картинку.</font><br>"; $r=1; unset($img);}($r == 1)
{die("Помилка!! <a href='add.php?add=".$add."'>
Назад</a> <a href='index.php'> На головну</a> " );} else
{echo "Дані успішно додані. <a
href='add.php?add=".$add."'> Назад</a> <a
href='index.php'> На головну</a>"; mysql_query ("INSERT INTO
categories(title,description ,img)VALUES
('$title','$description','$img')"); }} else { echo "
<h3>Додати
категорію:</h3>
<form action = 'add.php'
method='post' target='_self'>
<label>Введіть
заголовок</label><br><input type='text' name='title' />
<br>
<label>Опис</label>
<textarea
name='description'></textarea>
<label>Зображення</label><br><input
type='file' name='img' /> <br>
<input type='hidden' name='j'>
</form><br><br><br>
<a href='index.php'> На головну</a> ";} }?><?php(isset
($_GET['add'])) {$add = $_GET['add'];}($add == 2) {(isset($_POST['j'])){ $r
=0;(isset ($_POST['title'])){$title = $_POST['title'];}(isset
($_POST['name'])){$name = $_POST['name'];}(isset ($_POST['img'])){$img =
$_POST['img'];}(empty($title)) {echo "<font color='#FF0066'>Ви не
ввели назву.</font><br>"; $r=1; unset($title);}(empty($name))
{echo "<font color='#FF0066'>Ви не ввели унікальну
назву</font><br>"; $r=1; unset($name);}(empty($img)) {echo
"<font color='#FF0066'>Ви не вибрали картинку.</font><br>";
$r=1; unset($img);}($r == 1) {die("Помилка!! <a
href='add.php?add=".$add."'> Назад</a> <a
href='index.php'> На головну</a> " );} else {echo "Дані
успішно додані. <a href='add.php?add=".$add."'> Назад</a>
<a href='index.php'> На головну</a>"; mysql_query
("INSERT INTO submenu(title,name,img)VALUES
('$title','$name','$img')"); }} else { echo "
<h3>Додати вид:</h3>
<form action = 'add.php'
method='post' target='_self'>
<label>Введіть
назву</label><br><input type='text' name='name' /> <br>
<label>Введіть унікальну назву
(англійськими)</label><br><input type='text' name='title' />
<br>
<label>Зображення</label><br><input
type='file' name='img' /> <br>
<input type='hidden' name='j'>
<input type='submit'
value='Додати'>
</form><br><br><br>
<a href='index.php'> На головну</a> ";} }?>
<?php(isset ($_GET['add'])) {$add
= $_GET['add'];}($add == 3) {(isset($_POST['j'])){ $r =0;(isset
($_POST['title'])){$title = $_POST['title'];}(isset
($_POST['description'])){$description = $_POST['description'];}(isset
($_POST['fdescription'])){$description = $_POST['fdescription'];}(isset
($_POST['img'])){$img = $_POST['img'];}(isset ($_POST['price'])){$price =
$_POST['price'];}(empty($title)) {echo "<font color='#FF0066'>Ви не
ввели назву.</font><br>"; $r=1; unset($title);}(empty($description))
{echo "<font color='#FF0066'>Ви не ввели
опис</font><br>"; $r=1;
unset($description);}(empty($fdescription)) {echo "<font
color='#FF0066'>Ви не ввели повний опис</font><br>"; $r=1;
unset($fdescription);}(empty($img)) {echo "<font color='#FF0066'>Ви
не вибрали картинку.</font><br>"; $r=1;
unset($img);}(empty($price)) {echo "<font color='#FF0066'>Ви не
вибрали ціну.</font><br>"; $r=1; unset($price);}($r == 1)
{die("Помилка!! <a href='add.php?add=".$add."'>
Назад</a> <a href='index.php'> На головну</a> " );} else
{echo "Дані успішно додані. <a
href='add.php?add=".$add."'> Назад</a> <a
href='index.php'> На головну</a>"; mysql_query ("INSERT INTO
products(title,description,fdescription,,img, price)VALUES
('$title','$description','$fdescription','$img','$price')"); }} else {
echo "
<h3>Додати товар:</h3>
<form action = 'add.php'
method='post' target='_self'>
<label>Введіть
назву</label><br><input type='text' name='title' />
<br>
<label>Опис</label>
<textarea
name='description'></textarea>
<label>Повний
опис</label>
<textarea
name='fdescription'></textarea>
<label>Зображення</label><br><input
type='file' name='img' /> <br>
<label>Введіть
ціну</label><br><input type='text' name='price' /> <br>
<input type='hidden' name='j'>
<input type='submit' value='Додати'>
</form><br><br><br>
<a href='index.php'> На головну</a> ";} }
?>
Висновок
Мета курсової роботи ствроення
повноцінного веб-сайту в мому випадку інтернет магазину, а саме клієнтської та
адміністративної частини за допомогою PHP
та MySQL і
Flash вставками.
На далі для покращення веб сайту можна добавити можливість регістрації
користувачів, створити модуль коментарів, створити кошик куди добавляється і
оформлюється замовлення, Оптимізувати адміністративну частину, а саме покращити
захист сайту за допомогою хеш-шифрування даних. Та покращити візуальне
оформлення.
Список літератури
1.Д.
Котеров, А.Костеров PHP
5 в оргиніналі.
.www.php.su
.google.com.ua