|
b
|
K
|
Достаточно для…
|
|
4
|
24 =
16
|
|
|
8
|
28 =
256
|
Рисованных
изображений типа тех, что видим в мультфильмах, но недостаточно для изображений
живой природы
|
|
16 (High Color)
|
216
= 65536
|
Изображений,
которые на картинках в журналах и на фотографиях
|
|
24 (True Color)
|
232
= 16 777 216
|
Обработки и
передачи изображений, не уступающих по качеству наблюдаемым в живой природе
|
Различают несколько режимов представления цветной графики: а)
полноцветный (True Color); б) High Color; в) индексный. При полноцветном режиме для
кодирования яркости каждой из составляющих используют по 256 значений (восемь
двоичных разрядов), то есть на кодирование цвета одного пикселя (в системе RGB) надо затратить 8*3=24
разряда. Это позволяет однозначно определять 16,5 млн. цветов. Это довольно
близко к чувствительности человеческого глаза. Аббревиатура RGB получается из первых
букв названий цветов, которые используются в этом режиме: Red (красный), Green (зеленый), Blue (синий). При кодировании
с помощью системы CMYK для представления цветной графики надо иметь 8*4=32 двоичных
разряда. CMYK расшифровывается как Cyan (голубой), Magenta (пурпурный), Yellow (желтый), blacK (черный). Режим High Color - это кодирование при
помощи 16-разрядных двоичных чисел, то есть уменьшается количество двоичных
разрядов при кодировании каждой точки. Но при этом значительно уменьшается
диапазон кодируемых цветов. При индексном кодировании цвета можно передать
всего лишь 256 цветовых оттенков. Каждый цвет кодируется при помощи восьми бит
данных. Но так как 256 значений не передают весь диапазон цветов, доступный
человеческому глазу, то подразумевается, что к графическим данным прилагается
палитра (справочная таблица), без которой воспроизведение будет неадекватным:
море может получиться красным, а листья - синими. Сам код точки растра в данном
случае означает не сам по себе цвет, а только его номер (индекс) в палитре.
Отсюда и название режима - индексный [19]. При изучении данной темы следует раскрыть связь
между величинами битовой глубины, разрешающей способностью графической сетки
(размером растра) и объемом видеопамяти. Если обозначить минимальный объем
видеопамяти в битах через Vm, разрешающую способность дисплея - M×N (M точек по горизонтали и N точек по вертикали), то
связь между ними выразиться формулой:
Vm = b×M×N.
Полученная величина - это объем видеопамяти, необходимой для
хранения одного кадра, одной страницы изображения. Практически всегда в
современных компьютерах в видеопамяти помещается одновременно несколько страниц
изображения [31, с. 195].
Цветовые модели
Если говорить о кодировании цветных графических изображений,
то нужно рассмотреть принцип декомпозиции произвольного цвета на основные
составляющие. Применяют несколько систем кодирования: HSB, RGB и CMYK. Первая цветовая модель
проста и интуитивно понятна, т.е. удобна для человека, вторая наиболее удобна
для компьютера, а последняя модель CMYK - для типографий. Использование этих цветовых
моделей связано с тем, что световой поток может формироваться излучениями,
представляющими собой комбинацию "чистых" спектральных цветов:
красного, зеленого, синего или их производных. Различают аддитивное
цветовоспроизведение (характерно для излучающих объектов) и субтрактивное
цветовоспроизведение (характерно для отражающих объектов). В качестве примера
объекта первого типа можно привести электронно-лучевую трубку монитора, второго
типа - полиграфический отпечаток.
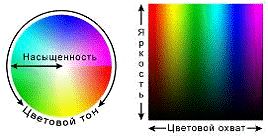
. Модель HSB характеризуется тремя компонентами: оттенок
цвета (Hue), насыщенность цвета (Saturation) и яркость цвета (Brightness). Можно получить большое
количество произвольных цветов, регулируя эти компоненты. Эту цветовую модель
лучше применять в тех графических редакторах, в которых изображения создают
сами, а не обрабатывают уже готовые. Затем созданное свое произведение можно
преобразовать в цветовую модель RGB, если ее планируется использовать в качестве
экранной иллюстрации, или CMYK, если в качестве печатной. Значение цвета
выбирается как вектор, выходящий из центра окружности. Направление вектора
задается в угловых градусах и определяет цветовой оттенок. Насыщенность цвета
определяется длиной вектора, а яркость цвета задается на отдельной оси, нулевая
точка которой имеет черный цвет. Точка в центре соответствует белому
(нейтральному) цвету, а точки по периметру - чистым цветам (рисунок 1).

Рис.1. Цветовая модель HSB
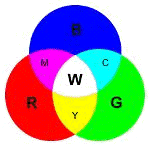
. Принцип метода RGB заключается в следующем: известно, что любой цвет
можно представить в виде комбинации трех цветов: красного (Red, R), зеленого (Green, G), синего (Blue, B). Другие цвета и их
оттенки получаются за счет наличия или отсутствия этих составляющих. По первым
буквам основных цветов система и получила свое название - RGB. Данная цветовая модель
является аддитивной, то есть любой цвет можно получить сочетанием основных
цветов в различных пропорциях. При наложении одного компонента основного цвета
на другой, яркость суммарного излучения увеличивается. Если совместить все три
компоненты, то получим ахроматический серый цвет, при увеличении яркости
которого происходит приближение к белому цвету (рисунок 2).

Рис.2. Цветовая модель RGB
При 256 градациях тона (каждая точка кодируется 3 байтами)
минимальные значения RGB (0,0,0) соответствуют черному цвету, а белому -
максимальные с координатами (255, 255, 255). Чем больше значение байта цветовой
составляющей, тем этот цвет ярче. Например, темно-синий кодируется тремя
байтами (0, 0, 128), а ярко-синий (0, 0, 255).
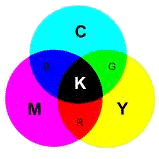
. Принцип метода CMYK. Эта цветовая модель используется при подготовке
публикаций к печати. Каждому из основных цветов ставится в соответствие
дополнительный цвет (дополняющий основной до белого). Получают дополнительный
цвет за счет суммирования пары остальных основных цветов. Значит,
дополнительными цветами для красного является голубой (Cyan, C):
"голубой" = "зеленый" + "синий"
= "белый" - "красный";
для зеленого - пурпурный (Magenta, M):
"пурпурный" = "красный" +
"синий" = "белый" - "зеленый";
для синего - желтый (Yellow, Y):
"желтый" = "красный" +
"зеленый" = "белый" - "синий".
Причем принцип декомпозиции произвольного цвета на
составляющие можно применять как для основных, так и для дополнительных, то
есть любой цвет можно представить или в виде суммы красной, зеленой, синей
составляющей или же в виде суммы голубой, пурпурной, желтой составляющей. В
основном такой метод принят в полиграфии. Но там еще используют черный цвет (BlacК, так как буква В уже
занята синим цветом, то обозначают буквой K). Это связано с тем, что
наложение друг на друга дополнительных цветов не дает чистого черного цвета
(рисунок 3) [19].

Рис.3. Цветовая модель CMYK
Векторный подход
При векторном подходе изображение рассматривается как
совокупность простых элементов: прямых линий, дуг, окружностей, эллипсов,
прямоугольников, закрасок и пр., которые называются графическими примитивами.
Графическая информация - это данные, однозначно определяющие все графические
примитивы, составляющие рисунок.
Векторная графика - это способ представления графических
изображений, при использовании которого различные элементы картинки хранятся в
виде математически описанных образов, таких, как контуров, графических
примитивов, и подобных простых объектов. Каждый из элементов характеризуется
набором таких параметров, как цвет заливки, цвет и толщина обводки и пр.
Главным преимуществом векторной графики является то, что при ее масштабировании
не ухудшается качество выходного изображения, и в полном отсутствии эффекта
пикселизации, который хорошо виден при увеличении размеров растровых
графических данных. Также, для векторной графики характерно то, что при
изменении размеров изображения не меняется размер выходного хранимого дискового
файла в векторном формате и не увеличивается число контуров и точек
изображения, а лишь корректируется выходной физический размер картинки. Все это
делает использование векторной графики незаменимым при создании ваших
публикаций для многих ее отдельных элементов: текстовой части, орнаментов,
логотипов и прочего.
Еще одним позитивным моментом векторной графики является то,
что она обрабатывается растровым процессором по возможности, с его максимальным
разрешением, в результате чего контуры получаются более качественно
прорисованными, чем эти же изображения, сделанные в растровом представлении.
Кроме того, при небольшом числе элементов векторные файлы обрабатываются очень
быстро, что уменьшает время, необходимое на его растеризацию в растровом
процессоре. Однако недостатком векторной графики является ее практическая
непригодность для представления полноцветных фотографических изображений с
большим числом полутонов и оттенков. Для таких изображений обычно применяется
растровая графика.
Положение и форма графических примитивов задаются в системе
графических координат, связанных с экраном. Обычно начало координат расположено
в верхнем левом углу экрана. Сетка пикселей совпадает с координатной сеткой.
Горизонтальная ось X направлена слева направо; вертикальная ось Y - сверху вниз.
Отрезок прямой линии однозначно определяется указанием
координат его концов; окружность - координатами центра и радиусом;
многоугольник - координатами его углов, закрашенная область - граничной линией
и цветом закраски и пр.
Компьютерная графика - это область информационных технологий,
которую ученикам хочется реально увидеть, а не слушать разговоры о ней. Поэтому
большое значение имеют демонстрации на компьютере разнообразных продуктов
компьютерной графики: красочных рисунков, схем, чертежей, диаграмм, образцов
анимационной и трехмерной графики. Следует обратить внимание учеников на то,
что любимые многими из них компьютерные игры в большинстве имеют графический
интерфейс, причем достаточно сложный. Программы, с помощью которых на
компьютере получается трехмерное реалистическое изображение, изобилуют
математическими расчетами. Программирование графики - одна из самых сложных
областей в современном программировании. Благодаря существованию прикладных
графических пакетов компьютерная графика стала доступна широкому кругу
пользователей [31, с.322-323].
В базовом курсе информатики изучение компьютерной графики
ограничивается краткими теоретическими сведениями о принципах хранения и
обработки графической информации и приобретением начальных навыков работы с
графическим редактором. Как правило, здесь используется относительно простой
растровый графический редактор Paint, входящий в базовый пакет операционной системы Microsoft Windows. Для освоения
принципиальных вопросов, связанных с обработкой графической информации и с
точки зрения учебных целей, стоящих перед базовым курсом, Paint является вполне
достаточным редактором растровой графики. Однако в профильном курсе
компьютерной графики для получения рисованных изображений больше подходят такие
профессиональные графические редакторы как Adobe Photoshop и CorelDraw - растровый и векторный
редакторы соответственно. На изучение этих редакторов потребуется намного
больше времени, чем на изучение редактора Paint. В результате учащиеся
будут обладать навыками создания изображений практически любой сложности.
Наша работа направлена на формирование практических навыков
работы в графическом редакторе Adobe Photoshop CS 8.0. в рамках
элективного курса. Поэтому следует рассмотреть теоретическую базу построения
элективного курса профильного обучения.
1.2
Элективные курсы профильного обучения как форма организации учебной
деятельности старшеклассников
Профильное обучение: цели, формы, структура
учебного плана
Профильное обучение - средство дифференциации и
индивидуализации обучения, когда за счет изменений в структуре, содержании и
организации образовательного процесса более полно учитываются интересы,
склонности и способности учащихся, создаются условия для образования
старшеклассников в соответствии с их профессиональными интересами и намерениями
в отношении продолжения образования. Профильное обучение направлено на
реализацию личностно-ориентированного учебного процесса. При этом существенно
расширяются возможности выстраивания учеником собственной, индивидуальной
образовательной траектории [27].
Введение профильного образования в школе способствует
улучшению качества образования, дает возможность учащемуся расширить свои
познания, побудить интерес к изучению выбранного им предмета, творчески подойти
к закреплению материала по профильному курсу, а также обеспечивает взаимосвязь
между общим и профессиональным образованием, открывает новое измерение в рамках
межпредметной интеграции. В соответствии с приказом Министерства образования РФ
от 5.12.2003 об утверждении мероприятий по введению профильного обучения
обучающихся на третьей ступени общего образования, в 2006/07 учебном году
планируется массовый переход на профильное обучение в 10 классах [29].
Основные формы организации профильного обучения
Профильная школа - институциональная форма реализации этой
цели, естественно форма основная, но не единственная. Вполне перспективными в
отдельных случаях могут стать иные формы организации профильного обучения,
фактически выводящие реализацию соответствующих образовательных стандартов и
программ за стены отдельной школы.
Вполне реальны ситуации, когда отдельная школа, а также сеть
школ и иных образовательных учреждений, будут реализовывать не только
содержание выбранного профиля, но и предоставлять учащимся возможность
осваивать интересное и важное для каждого из них содержание других профильных
курсов. Такая возможность может быть реализована как посредством разнообразных форм
организации образовательного процесса (дистанционные курсы, факультативы,
экстернат), так и за счет кооперации (объединения образовательных ресурсов)
различных образовательных учреждений (общеобразовательные школы, учреждения
дополнительного, начального и среднего профессионального образования, Малые
Академии, заочные физико-математические школы и др.). Это позволит
старшекласснику одной школы при необходимости воспользоваться образовательными
услугами других школ или учреждений начального профессионального образования
(НПО) и среднего профессионального образования (СПО). Речь, следовательно, идет
о целенаправленном создании сети школ, учреждений дополнительного образования,
НПО и СПО, обеспечивающей наиболее полную реализацию интересов и
образовательных потребностей учащихся [30].
Таким образом, можно выделить несколько вариантов или моделей
организации профильного обучения.
. Модель внутришкольной профилизации.
графический редактор элективный профильный
Отдельная школа может быть однопрофильной (реализовывать
только один из избранных ею профилей), или организовать на старшей ступени
несколько профилей, т.е. быть многопрофильной.
Возможен вариант, когда школа в целом не ориентирована на
конкретные (один или несколько) фиксированные профили, но за счет значительного
увеличения числа элективных курсов представляет школьникам - в том числе, в
форме многообразных учебных межклассных групп - в полной мере осуществлять свои
индивидуальные профильные образовательные программы, включая в них те или иные
профильные и элективные курсы.
. Модель сетевой организации.
В подобной модели профильное обучение учащихся конкретной
школы осуществляется за счет целенаправленного и организованного привлечения
образовательных ресурсов иных образовательных учреждений.
Оно может строиться в двух основных вариантах.
Первый связан с объединением нескольких школ вокруг наиболее
сильной школы, обладающей достаточным материальным и кадровым потенциалом,
которая для группы школ выполняет роль "ресурсного центра". В этом
случае каждая из школ данной группы обеспечивает в полном объеме базовые
общеобразовательные курсы и ту часть профильного обучения (профильные и
элективные курсы), которую она способна реализовать в рамках своих
возможностей. Остальную профильную подготовку берет на себя "ресурсный
центр".
Второй вариант основан на кооперации школы с иными
образовательными учреждениями и образовательными ресурсами - учреждений
дополнительного, высшего, среднего и начального профессионального образования.
В этом случае учащимся предоставляется право выбора получения профильного
образования либо в собственной школе, либо в кооперированных с ней
образовательных структурах [27].
Базисный учебный план профильного обучения
Базисный учебный план старшей ступени школы должен
предусматривать возможность разнообразных вариантов комбинаций учебных курсов,
которые должны обеспечивать гибкую систему профильного обучения. Эта система
включает в себя курсы следующих типов: базовые общеобразовательные, профильные
общеобразовательные, элективные курсы (рисунок 4).
Рис.4. Профильное обучение
Базовые общеобразовательные курсы - курсы, обязательные
для всех учащихся во всех профилях обучения. Набор этих курсов должен быть
функционально полным (с точки зрения реализации задач общего образования), но
минимальным. Безусловно, набор базовых общеобразовательных курсов,
обеспечивающих минимальный уровень общего образования для каждого
старшеклассника - это в определенной мере консенсус, зона взаимного пересечения
мнений, взглядов, отражающих наиболее значимые цели, задачи, функции общего
образования.
Предлагается следующий набор обязательных общеобразовательных
курсов (образовательных областей): математика, русский язык и литература,
иностранный язык, история, физическая культура, а также интегрированные курсы
обществознания для естественно-математического, технологического профилей,
естествознания - для гуманитарного, филологического, социально-экономического
профилей.
Этот состав базовых курсов получил практически единогласную
поддержку при обсуждении "Концепции профильного обучения" на
заседаниях ФКС, Комитета по образованию и науке Государственной Думы, двух
Всероссийских и целом ряде региональных совещаний по профильной школе, не
встретил он и возражений в ходе специально организованного Минобразованием
опроса органов управления образованием регионального и муниципального уровней.
Отметим, что все чаще учебные предметы, вошедшие в этот перечень, стали
называться "федеральными".
Отметим также, что некоторые учебные предметы могут не
стандартизироваться, - в рамках федерального компонента образовательного
стандарта, - на профильном уровне. К их числу следует, видимо, отнести ОБЖ и
физическую культуру (помимо специальных спортивных школ). Разумеется, отказ от
стандартизации по "минимуму содержания" и по "требованиям к выпускникам"
не означает исключение данных предметов из федерального базисного учебного
плана. Одновременно такой учебный предмет, как технология, на наш взгляд, не
может быть представлен в старшем звене школы единым базовым, т.е. инвариантным
по содержанию, курсом. Курс технологии изучается только в рамках
"Технологического профиля". При этом его содержание дифференцируется
в зависимости от выбираемой специализации (информационные технологии,
индустриальные технологии, агротехнологии и др.) в рамках этого профиля.
При определении содержания базовых общеобразовательных курсов
должно в равной мере учитываться мнение специалистов по этому учебному предмету
и мнение специалистов по другим предметам (межпредметные связи, оценка
общеобразовательной значимости учебного материала с позиций содержания
образования в целом, а не только потребностей, внутренней логики построения
каждого отдельного учебного предмета). Это и позволит, на наш взгляд, более
обоснованно определить минимальный базовый уровень по каждому предмету.
Профильные общеобразовательные курсы - курсы повышенного
уровня (фактически углубленные курсы для старшей ступени школы), определяющие
направленность каждого конкретного профиля обучения. Например, физика, химия,
биология - профильные курсы в естественнонаучном профиле; литература, русский и
иностранные языки - в филологическом профиле; право, экономика и др. - в
социально-экономическом профиле и т.д.
Отметим еще две важные характеристики профильных курсов.
Во-первых, в их состав входят только курсы, углубляющие содержание базовых
общеобразовательных предметов. Во-вторых, на профильном уровне базовые предметы
(образовательные области) могут быть представлены совокупностью отдельных
профильных курсов. Например, образовательная область "Естествознание"
на профильном уровне может быть представлена совокупностью естественнонаучных
курсов - физики, химии, биологии, физической географии. Обществознание -
курсами экономики, права, социологии, культурологии и т.д.
Элективные курсы - обязательные курсы по
выбору учащихся, входящие в состав профиля обучения на старшей ступени школы.
Элективные курсы выполняют, по крайней мере, три основных функции. Одни из них
могут выступать в роли "надстройки", дополнения содержания
профильного курса. В этом случае такой дополненный профильный курс становится в
полной мере углубленным, а школа (класс), в котором он изучается, превращается
в традиционную спецшколу с углубленным изучением отдельных учебных предметов.
Другой тип элективных курсов может развивать содержание одного из базисных
курсов, изучение которого в данной школе (классе) осуществляется на минимальном
общеобразовательном уровне. Это позволяет интересующимся школьникам
удовлетворить свои познавательные потребности и получить дополнительную
подготовку, например, для сдачи ЕГЭ по этому предмету на профильном уровне.
Третий тип элективных курсов направлен на удовлетворение познавательных
интересов отдельных школьников в областях деятельности человека как бы
выходящих за рамки выбранного им профиля. Например, вполне естественной
выглядит ситуация, когда школьник, обучающийся в классах гуманитарного профиля,
проявит интерес к курсу "Информационный бизнес" или
"Экология", а школьник из класса технологического направления захочет
расширить свои знания в области искусства или изучить элективный курс
"Зарубежная литература XX века".
Число элективных курсов, предлагаемых в составе профиля,
должно превышать количество таких курсов, которые обязан выбрать учащийся.
Перспектива введения профильного обучения вызвала в
учительской среде интерес к элективным курсам. Но опыта работы с элективными
курсами у наших учителей пока нет. Поэтому им сложно ответить на вопросы и о
методическом своеобразии этой формы учебной деятельности, и о её смысле,
культурной миссии. Рефлексия этого нового для нас жанра работы показывает, что
основной культурный смысл элективного курса состоит в развитии у учащихся
культуры выбора профиля образования. Элективные курсы помогают решать эту
задачу благодаря возможности выбора элективных курсов, возможности освоения учащимися
нескольких курсов, без отметочного характера отчётности, преобладанию активных
форм обучения [30].
Технология разработки элективных курсов
Как уже говорилось, одной из реалий современной школы
является профильное обучение старшеклассников, включающее в себя триаду курсов:
– базовых (основных);
– профильных (специализированных);
– элективных (развивающих).
Если с двумя первыми все более или менее ясно, ибо они
выступают преемниками обычных уроков, проводимых сейчас в школе, то с
элективными курсами дело обстоит несколько иначе [16, с.8-10]. Во-первых,
ощущается недостаток нормативных документов, регламентирующих варианты
включения элективных курсов в обучение школьников и определяющих организацию и
содержание элективных курсов в составе профильного обучения. Во-вторых,
большинство методических разработок, предлагаемых к использованию, являются
неапробированными и по большей мере носят рекомендательный характер. В-третьих,
методологическая база элективных курсов не проработана и ждет своего уточнения.
В-четвертых, нет общего подхода к разработке элективных курсов.
Разработка любого элективного курса начинается с выявления
ключевых компонентов и объединения их в отдельные блоки. Среди подобных блоков
обязаны присутствовать структурно-организационный блок и блок предварительного
наполнения. Компоненты первого блока определяют остов (структуру) курса, а
компоненты второго регламентируют предварительную подготовку учителя к
проведению элективных курсов. Взаимосвязь компонентов выражена на рисунке
(рисунок 5). Штрихпунктирными линиями показана взаимная зависимость между
блоками, а обычные линии указывают на зависимость одного блока от другого.
Опираясь на схему, выразим свою точку зрения на технологию
разработки элективных курсов любой направленности по любой школьной дисциплине,
в том числе по информатике.
Рис.5. Компоненты структурно-организационного блока и
блока наполнения материалов в подготовке элективных курсов
Началом разработки является определение профиля класса
(гуманитарный, физико-математический, технологический, социально-экономический,
естественнонаучный), т.е. выявление направленности учеников на конкретную сферу
деятельности, и того, на какую возрастную группу обучаемых будет направлен курс
- 10 и/или 11 класс. С целью уточнения предметной области и реализации
возможных межпредметных связей, целесообразно либо провести предварительную
беседу с учениками, либо детально проанализировать учебники и методические
рекомендации, по которым будет вестись основной курс дисциплины. Беседу
желательно организовать в последней четверти IX класса.
Перечисленные мероприятия помогут сориентироваться в
функциональных возможностях курса:
1)
получение
дополнительных знаний, не отмеченных в программе основного курса дисциплины;
2)
углубление знаний по предмету;
3)
подготовка
к предполагаемой профессиональной деятельности (овладение начальными
профессиональными навыками);
4)
подготовка
к сдаче ЕГЭ или поступлению в вуз.
Функции элективного курса существенно влияют на определение
его целей и задач. Например, если курс направлен на подготовку к сдаче ЕГЭ или
поступлению в вуз, то среди целей обязаны присутствовать обобщение и
систематизация материала, формирование навыков, отработка умений и т.д.; если
направленность курса - это углубление знаний по предмету, то его целями
являются углубление или расширение знаний, выработка умений, повышение интереса
к предмету и др. После определения и уточнения целей и задач, с учетом
предметной области и возможных межпредметных связей выбираются изучаемые в
рамках электива разделы, т.е. осуществляется тематическое планирование.
В зависимости от количества часов, выделяемых под элективный
курс, осуществляется уточнение выбранных разделов (поурочное планирование): при
небольшом количестве часов некоторые из разделов сокращаются в объеме, при
большем, чем планировалось, количестве часов или разделы расширяются (т.е.
материал рассматривается углубленно), или в изучение вводятся дополнительные
разделы, относящиеся к данной предметной области. Если курс достаточно
объемный, то желательно, чтобы все разделы относились к общей линии, но не были
жестко связаны между собой. Это позволит установить своеобразные точки
входа-выхода в курс, когда либо ученики смогут покидать курс, чувствуя
трудность в усвоении материала, либо курс могут начать посещать новые учащиеся,
узнавшие от своих товарищей, чем на нем занимаются, и заинтересовавшиеся им.
С учетом целей и задач курса, наполнения его разделов
регламентируются формируемые знания, умения и навыки. На этом этапе следует
определиться с методическими и техническими средствами, призванными помочь
ученикам в формировании заявленных знаний, умений и навыков. Применительно к
информатике ключевым средством выступает персональный компьютер с
соответствующим программным обеспечением. Потом учитель из множества программ
выбирает те, с помощью которых можно наиболее эффективно добиться результатов.
Опираясь на семь отмеченных блоков, учитель формулирует название курса, как
можно полнее отражающее суть электива.
Первым компонентом второго блока является определение
минимально необходимых знаний, умений и навыков, которыми должны обладать
старшеклассники, чтобы без особых проблем усвоить материал курса. Вторым -
подбор форм занятий, учитывающих специфику заявленных разделов. В процессе
непосредственного обучения выбор форм, в зависимости от их влияния на усвоение
учениками программного материала, корректируется. На заключительном этапе
разработки элективного курса формулируются формы отчетности. Они зависят от
функций электива, количества выделенных часов, формируемых навыков и умений,
используемых средств обучения. Целесообразно, чтобы учитель сделал подборку
литературы и электронных изданий, работая с которой ученики смогли бы
продолжить самообразование вне стен класса [16, с.8-13].
В базовом курсе информатики изучение компьютерной графики
ограничивается краткими теоретическими сведениями о принципах хранения и
обработки графической информации и приобретением начальных навыков работы с
графическим редактором [31, с.570]. Профильное обучение позволяет вводить в учебный
процесс элективные курсы, которые дают возможность углубленно изучить некоторые
аспекты информатики. Разработка любого элективного курса начинается с выявления
ключевых компонентов и объединения их в отдельные блоки.
Глава
2. Условия формирования практических навыков работы в графическом редакторе
2.1
Разработка программы элективного курса "Компьютерная графика"
Область информатики, занимающаяся методами создания и
редактирования изображений с помощью компьютеров, называют компьютерной
графикой.
Люди самых разных профессий применяют компьютерную графику в
своей работе. Это - исследователи в различных научных и прикладных областях,
художники, конструкторы, специалисты по компьютерной верстке, дизайнеры,
разработчики рекламной продукции, создатели Web-страниц, авторы
мультимедиа-презентаций, медики, модельеры тканей и одежды, фотографы,
специалисты в области теле - и видеомонтажа и др.
Как правило, изображения на экране компьютера создаются с
помощью графических программ. Это растровые и векторные редакторы, программы
создания и обработки трехмерных объектов, системы автоматизации проектирования,
настольные издательские системы и др.
Основное внимание в курсе "Компьютерная графика"
уделяется созданию иллюстраций и редактированию изображений в растровых графических
редакторах. Создание же трехмерных изображений на экране компьютера -
достаточно сложная задача, и ее рассмотрению нужно посвятить отдельный курс.
Другие области компьютерной графики, несомненно, представляют большой интерес,
однако они требуют определенной профессиональной специализации. К примеру,
система автоматизации проектирования AutoCAD используется профессиональными архитекторами для
проектирования зданий и планировки городов. Программа научной графики Grapher фирмы Golden Software предназначена для
графической обработки данных, описываемых функцией одной переменной, которая
может быть задана аналитически или таблично [55, с.72].
Место курса в образовательном процессе
Пользуясь разработанной технологией, которая представлена во
втором параграфе первой главы, мы составили один элективный курс. Приведем
конкретный пример - технологию разработки курса "Компьютерная
графика". Курс "Компьютерная графика" - элективный курс для
учащихся старших классов школ, гимназий, колледжей. Курс предназначен для
учащихся, обучающихся в естественно-математическом профиле, однако может быть
интересен и в социально-гуманитарном профиле.
Проанализировав учебники информатики различных авторов, а
также программное обеспечение, используемое в школьном курсе информатики, мы
пришли к выводу, что обработке графической информации отдано очень мало
учебного времени. Ученики получают только элементарные навыки работы с
графикой, используя при этом простейший графический редактор Paint, входящий в стандартный
пакет операционной системы Microsoft Windows. Выявленные проблемы
показали актуальность разработки курса, направленного на углубление знаний
учеников в области изучения графики.
Исходя из проблемы, были сформулированы следующие цели:
– изучить форматы графических файлов и целесообразность
их использования при работе с различными графическими программами;
– развить пространственные представления и воображение;
– рассмотреть применение основ компьютерной графики в
различных графических программах;
и задачи курса:
– дать глубокое понимание принципов построения и
хранения изображений;
– научить учащихся создавать и редактировать
собственные изображения, используя инструменты графических программ;
– сформировать у учащихся навыки работы в графическом
редакторе Adobe Photoshop;
– научить выполнять обмен графическими данными между
различными программами;
– выработать навыки оперирования графическими объектами
с применением различных технических устройств ввода графической информации.
Данный курс содержит 17 тем, которые образуют 7 разделов.
Первая тема направлена на повторение учащимися способов кодирования графической
информации, рассматриваемых в базовом курсе информатики. Остальные темы
знакомят непосредственно с графическим редактором Adobe Photoshop и содержат практические
задания: как конкретные, так и творчески-направленные. Последний седьмой раздел
посвящен итоговой работе - выполнению проекта.
Образовательные результаты
Учащиеся должны овладеть основами компьютерной графики, а
именно должны знать:
– особенности, достоинства и недостатки растровой
графики;
– методы описания цветов в компьютерной графике -
цветовые модели;
– способы получения цветовых оттенков на экране и
принтере;
– способы хранения изображений в файлах растрового
формата;
– методы сжатия графических данных;
– проблемы преобразования различных графических
программ.
В результате освоения практической части курса учащиеся
должны уметь редактировать изображения в программе Adobe Photoshop, а именно:
– выделять фрагменты изображений с использованием
различных инструментов (область, лассо, волшебная палочка и др.);
– перемещать, дублировать, вращать выделенные области;
– редактировать фотографии с использованием различных
средств художественного оформления;
– сохранять выделенные области для последующего
использования;
– монтировать фотографии (создавать многослойные
документы);
– раскрашивать черно-белые эскизы и фотографии;
– применять к тексту различные эффекты;
– выполнять тоновую коррекцию фотографий;
– выполнять цветовую коррекцию фотографий;
– ретушировать фотографии.
Межпредметные связи
Знания, полученные при изучении курса "Компьютерная
графика", учащиеся могут использовать при создании рекламной продукции,
для визуализации научных и прикладных исследований в различных областях знаний
- физике, химии, биологии и др. Созданное изображение может быть использовано в
докладе, статье, мультимедиа-презентации, размещено на Web-странице или
импортировано в документ издательской системы. Знания и умения, приобретенные в
результате освоения курса "Компьютерная графика", являются
фундаментом для дальнейшего совершенствования мастерства в области трехмерного
моделирования, анимации, видеомонтажа, создания систем виртуальной реальности.
Структура курса
В курсе "Компьютерная графика" рассматриваются:
– основные вопросы создания, редактирования и хранения
изображений;
– особенности работы с изображениями в растровых
программах.
Для редактирования изображений и монтажа фотографий
используется программа Adobe Photoshop CS 8.0.
Учебно-методический комплект "Компьютерная графика"
состоит из теоретического материала и практикума.
Цель теоретического материала заключается в том, чтобы:
– дать глубокое понимание принципов построения и
хранения изображений;
– рассмотреть основные возможности наиболее популярных
графических программ.
Кроме того, приобретенные знания и навыки должны стать
хорошим фундаментом для дальнейшего совершенствования мастерства.
Материал практикума полностью соответствует содержанию
теоретического материала. После описания основных приемов работы следуют
практические задания для самостоятельного выполнения.
Цель практикума состоит в том, чтобы:
– закрепить на практике принципы построения и хранения
изображений;
– научиться создавать и редактировать изображения,
используя растровую программу Adobe Photoshop CS 8.0.
После проведения анализа целей и задач курса, его конкретного
наполнения был определен набор минимально необходимых знаний, умений и
навыков учащихся, которыми им желательно обладать перед началом изучения
курса. Учащиеся должны владеть:
– простейшими навыками работы за компьютером;
– навыками работы в одном из элементарных графических
редакторов.
Каждой теме курса, в зависимости от сложности
рассматриваемого материала, отводится от одного до трех учебных часов.
Завершает курс тестовое задание, проверяющее знание теории и проект,
проверяющий степень сформировавшихся умений и навыков.
При подборе литературы мы учли наличие учебников и учебных
пособий по информатике, книг по освоению работы с программными средствами
компьютера, научно-методических статей по конкретной работе в графических
редакторах. Большинство электронных изданий - обучающие программы или
электронные энциклопедии по информатике.
Содержание изучаемого курса
Раздел 1. Кодирование изображений
Тема 1. Растровые и векторные изображения
Изучаются методы кодирования графической информации в
растровых и векторных форматах. Вводится понятие разрешения изображений и
устройств вывода. Занятие проходит в виде лекции с использованием
мультимедийного проектора.
Тема 2. Кодирование цвета
Изучаются цветовые модели, которые используются для
кодирования информации о цвете - RBG, CMYK, HSB, Lab. Рассматриваются их области применимости.
Занятие проходит в виде лекции с использованием мультимедийного проектора.
Раздел 2. Основные этапы обработки изображений
Тема 1. Знакомство с редактором Adobe Photoshop
Учащиеся знакомятся с редактором Adobe Photoshop CS 8.0, изучают работу с
файлами (Обозреватель файлов), учатся определять свойства готового изображения
(цветовой режим, размеры, разрешение), регулировать масштаб.
Тема 2. Получение цифровых изображений
Изучаются два основных метода получения цифровых изображений
- съемка цифровым фотоаппаратом и сканирование. Рассматриваются вопросы,
связанные с грамотным выбором режимов съемки (сканирования).
Тема 3. Коррекция изображения
Изучаются такие приемы общей коррекции изображения как
кадрирование, исправление перспективных искажений, автоматическая коррекция
уровней, контраста и цвета. Учащиеся знакомятся с приемами ручной коррекции.
Раздел 3. Обработка областей
Тема 1. Ретушь фотографий
Изучаются инструменты для ретуши изображений (фильтр
"Пыль и царапины", инструменты "Штамп", "Лечащая
кисть", "Эффект красных глаз"). Учащиеся выполняют ретушь
отсканированных фотографий или изображений с цифрового фотоаппарата.
Тема 2. Выделение областей
Изучаются инструменты для выделения областей:
"Прямоугольник", "Эллипс", различные виды лассо,
"Волшебная палочка". Занятие завершается практической работой по
созданию рисунка из готовых элементов.
Тема 3. Инструменты рисования
Учащиеся знакомятся с инструментами рисования
("Карандаш", "Кисть", "Ластик",
"Заливка", "Градиент"). Практическая работа включает
создание рисунка с помощью этих инструментов.
Раздел 4. Многослойные документы
Тема 1. Слои
Вводится понятие слоя документа, и изучаются основные приемы
работы с многослойными документами.
Тема 2. Текст
Изучаются текстовые надписи, которые хранятся в виде
векторных слоев, и эффекты, которые могут к ним применяться.
Изучаются маски и каналы, в том числе использование режима
"Быстрая маска" для выделения и создания комбинированных изображений.
Тема 4. Фильтры и эффекты
Изучаются эффекты, которые можно применить к слоям сложного
документа, и применение фильтров для художественной обработки изображений.
Раздел 5. Иллюстрации для Интернета
Тема 1. Сохранение изображений для Интернета
Изучаются методы сохранения Web-изображений в редакторе Photoshop и программе Image Ready. Рассматриваются
принципы выбора параметров сохранения в форматах GIF, JPG и PNG.
Тема 2. Изображения с прозрачными областями
Изучаются методы создания, обработки и сохранения изображений
с прозрачными областями.
Раздел 6. Анимация
Тема 1. Анимация по слоям
Изучаются общие принципы анимации и методы построения
анимированных изображений на основе многослойных документов в программе Image Ready.
Тема 2. Ручная настройка анимации
Изучаются способы ручной настройки свойств анимированного
изображения в программе Image Ready.
Тема 3. Реакция на события мыши
Изучаются технологии создания и настройки параметров Web-изображений, которые
изменяются при наведении мыши (программа Image Ready).
Раздел 7. Выполнение проекта
В течение 3-х занятий учащиеся выполняют проект на выбранную
тему. Это может быть, например:
– рекламная афиша;
– оформление обложки книги;
– оформление обложки CD или DVD.
В качестве исходных материалов могут использоваться:
– снимки, сделанные цифровым фотоаппаратом;
– отсканированные фотографии;
– иллюстрации, полученные с помощью сети Интернет.
На последнем занятии учащиеся обсуждают все выполненные работы
на конференции.
Пример урока
Тема урока: Коррекция изображений
Ход урока
I. Постановка целей урока
В этом уроке рассматриваются следующие понятия: гистограмма и
уровни, контраст и яркость, кривые, свет и тени, коррекция цвета.
Цель урока - формирование практических навыков
использования основных инструментов коррекции растровых изображений.
Требования к знаниям и умениям: учащиеся
должны знать:
– что такое гистограмма;
– что такое уровни изображения;
уметь:
– кадрировать сканированные изображения;
– исправлять перспективные искажения
изображений;
– производить автоматическую и ручную коррекцию
уровней;
– правильно настраивать контраст и цвет изображения.
Программно-дидактическое обеспечение: персональный компьютер,
графический редактор Adobe Photoshop CS 8.0.
II. Изложение нового материала с последующим
закреплением
1. Гистограмма и уровни
Что
такое гистограмма?
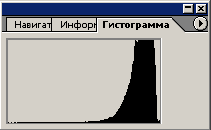
Очень полезную информацию для оценки изображения дает гистограмма
- график специального вида, который показывает распределение пикселов по яркости,
от белого к черному. Вертикальные линии показывают количество пикселей, имеющих
одинаковую яркость, от самых темных (слева) до самых светлых (справа).
Гистограмма этого изображения показывает, что практически все
пиксели темные, гистограмма смещена влево, это темное малоконтрастное
изображение.


Здесь гистограмма смещена вправо - это светлое
малоконтрастное изображение.


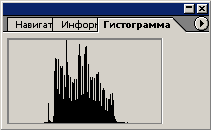
Гистограмма с пиком в центре означает, что основная масса
пикселей имеет среднюю яркость. Это значит, что рисунок недостаточно
контрастен.


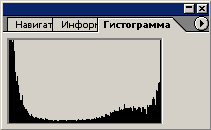
А это - контрастное изображение, гистограмма имеет пики в
темной и светлой областях и низкую плотность пикселов в средних тонах.


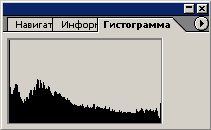
Это - сбалансированное изображение, оно достаточно
контрастно, пикселы распределяются по яркости более или менее равномерно.


Автоматическая
коррекция уровней
Как мы уже видели, желательно, чтобы гистограмма содержала
полный диапазон - от темных до светлых тонов. В Photoshop есть возможность
автоматической коррекции уровней: Изображение - Коррекция - Автоуровни
(Shift+Ctrl+L). При этом программа сама изменяет яркость и
контрастность изображения так, чтобы улучшить гистограмму.
Откройте файл. \mount. jpg, примените
автоматическую коррекцию уровней и посмотрите, как меняется гистограмма.
Нажмите Ctrl+Z, чтобы вернуть первоначальный вариант.
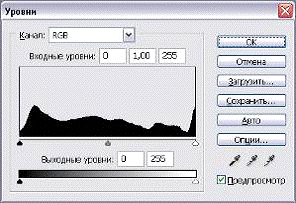
Ручная
коррекция уровней
Если автоматическая коррекция дает плохой результат, можно
корректировать уровни вручную: Изображение - Коррекция - Уровни.
(Ctrl+L).

Сделайте активным окно файла mount. jpg и вызовите окно Уровни.
Расположите его так, чтобы одновременно видеть и окно с гистограммой - там мы
увидим все изменения.
В поле Входные уровни регулировка выполняется тремя
движками - черным (предельный темный тон), серым (средние тона) и белым (самый
светлый тон). Если сдвигать черный движок вправо, всем пикселям, расположенным
слева от него, присваивается самый темный тон. Белый движок
"обрезает" гистограмму справа - все пиксели справа от него становятся
предельно яркими. Обычно можно отбросить таким образом "хвосты" в
левой и правой частях гистограммы, если в них попадает небольшое количество
пикселов, при этом качество изображения улучшается. Перемещая серый движок,
можно затемнять или осветлять средние тона. Не забывайте установить флажок Предпросмотр
- это позволяет сразу видеть, как будет изменяться изображение.
Посмотрите, как меняется гистограмма при
перемещении черного, белого и серого движков. Выберите лучший вариант и
сохраните с именем mount. psd.
Мы редактировали сразу общую яркость (канал RGB). Обычно лучшие
результаты получаются, если корректировать отдельно каждый из каналов: красный
(R), зеленый (G) и синий (B). Для этого надо выбрать
в списке Каналы нужную составляющую и выполнить коррекцию с помощью трех
движков. Затем переходим к следующему каналу и т.д.
Загрузите снова исходный файл mount. jpg и откройте окно Уровни.
Выполните коррекцию отдельно для красного, зеленого и синего каналов, сохраните
результат в файле mount2. psd. Сравните, что
получилось при разных способах коррекции уровней.
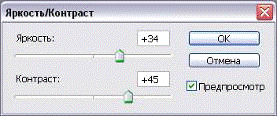
2. Контраст и яркость
Настройка многих приборов, имеющих экран (телевизоров,
мониторов), выполняется двумя регуляторами, которые изменяют яркость и контраст
изображения. В Photoshop также есть возможность менять эти характеристики рисунка.
Автоконтраст
Автоматическая настройка контраста выполняется с помощью
пункта меню Изображение - Коррекция - Автоконтраст (Alt+Shift+Ctrl+L).
Примените эту команду к открытому файлу. Улучшилось ли
изображение? Отмените действие (Ctrl+Z).
Ручная
коррекция
Для ручной коррекции надо вызвать окно Изображение - Коррекция
- Яркость/Контраст, которое содержит два движка-регулятора.

Измените яркость и контраст для открытого файла и
сохраните его с новым именем.
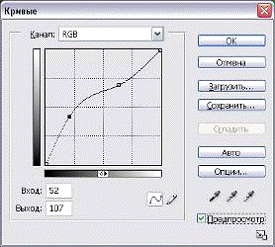
3. Кривые
Откройте файл …\forest. jpg и оцените это
изображение по гистограмме. Какая корректировка требуется?
Это изображение в целом очень темное, но светлые тона хорошо
проработаны, их не надо менять. Однако надо осветлить темные и средние тона.
Такую сложную корректировку удобно выполнять с помощью кривых (меню Изображение - Коррекция
- Кривые, клавиши Ctrl+M).

На горизонтальной оси откладывается яркость до
преобразования, на вертикальной - после преобразования. В начале кривая
представляет собой диагональ квадрата - яркости пикселей не изменяются. Щелчком
мыши можно установить точки на кривой, которые затем перетаскиваются в нужное
положение. Для удаления ненужной точки надо вытащить ее за пределы графика.
Удобно сразу наблюдать вносимые изменения на гистограмме, для
этого надо расположить окна так, чтобы видеть окно Гистограмма.
Если кривая в каком-то месте идет выше диагонали, эти тона
осветляются, если ниже - затемняются. Крутой наклон кривой говорит о повышении
контраста, пологая кривая соответствует уменьшению контраста. Например,
кривая, показанная на рисунке, вносит следующие изменения:
– яркость и контраст светлых тонов оставлен без
изменений, для этого на кривой установлена правая контрольная точка на
диагонали;
– яркость темных и средних тонов увеличена (кривая выше
диагонали);
– контраст темных тонов увеличен (наклон кривой больше,
чем наклон диагонали);
– контраст средних тонов уменьшен (наклон кривой
меньше, чем наклон диагонали).
Так же, как и для уровней, коррекцию кривых можно делать
отдельно для каждого цветового канала (красного, зеленого и синего).
Выполните корректировку кривых для загруженного
изображения и посмотрите, как изменение кривой влияет на гистограмму. Сохраните
результат в новом файле.
4. Свет и тени
Откройте файл …\island. jpg.

Это фотография низкого качества, так как съемка выполнялась
при очень неудачном освещении. На снимке есть очень светлые и очень темные
области. Изображение имеет повышенный контраст, это видно по гистограмме. В
таких случаях полезно использовать команду Тень/Подсветка (Shadow/Hilight), которая позволяет
отдельно регулировать светлые и темные области, а также контраст изображения.
|
Выберите
пункт меню Изображение - Коррекция - Тень/Подсветка.
|
Автоматически устанавливаются режимы корректировки для случая
съемки против света или со вспышкой. Иногда использование ручной настройки
позволяет улучшить результат.
Включите флажок Показать больше настроек и
попробуйте улучшить качество изображения, используя доступные регулировки.

5. Коррекция цвета
Откройте файл …\ananas. jpg и оцените это изображение. Какая
корректировка требуется?
Автоматическая
коррекция
Автоматическая настройка цветов выполняется с помощью пункта
меню Изображение - Коррекция - Автоцвет (Shift+Ctrl+B).
Примените эту команду к открытому файлу. Улучшилось ли
изображение? Сохраните его с другим именем.
Ручная
коррекция
Для ручной коррекции надо вызвать окно Изображение - Коррекция
- Цветовой баланс (Ctrl+B). В этом окне три движка, регулирующие баланс
между голубым и красным, фиолетовым и зеленым, желтым и синим. Эти пары цветов
находятся напротив друг друга на цветовом круге в модели HSB.
Откройте исходный файл ananas. jpg. и исправьте для него
цветовой баланс. Сохраните результат с другим именем.


Оригинал Результат
III. Итоги урока
По окончании урока каждый ученик должен показать все
выполненные задания. Оценка выставляется по следующей схеме:
"2" - менее 30% выполненного задания;
"3" - от 30 до 49% выполненного задания;
"4" - от 50 до 74% выполненного задания;
"5" - от 75 до 100% выполненного задания.
Формы организации учебных занятий
Занятия включают теоретическую и практическую часть, которые
организованы в форме уроков. Важной составляющей каждого урока является
самостоятельная работа учащихся. Тема урока определяется приобретаемыми
навыками, например "Коррекция изображений". В каждом уроке материал
излагается следующим образом:. Основные понятия.
II. Простейшие действия. Здесь показываются особенности
работы с тем или иным объектом изучения.. Основные приемы работы. Этот этап
предполагает самостоятельное выполнение заданий для получения основных навыков работы;
в каждом задании формулируется цель и излагается способ ее достижения.
IV. Упражнения для самостоятельного
выполнения.
Тематическое планирование
Ниже приведено тематическое планирование данного элективного
курса (таблица 4).
Таблица 4
Тематическое планирование элективного курса
"Компьютерная графика"
|
Наименование
раздела (темы)
|
Количество
часов
|
Форма
подведения итогов
|
|
1. Кодирование
изображений
|
|
контрольные
вопросы
|
|
1.1
|
Растровые и
векторные изображения
|
1
|
|
|
1.2
|
Кодирование
цвета
|
1
|
|
|
Письменный опрос
|
1
|
|
|
2. Основные
этапы обработки изображений
|
|
зачетная работа
|
|
2.1
|
Знакомство с
редактором Adobe Photoshop
|
2
|
|
|
2.2
|
Получение
цифровых изображений
|
2
|
|
|
2.3
|
Коррекция
изображений
|
3
|
|
|
Зачетное
задание
|
1
|
|
|
3. Обработка
областей
|
|
зачетная работа
|
|
3.1
|
Ретушь фотографий
|
2
|
|
|
3.2
|
Выделение
областей
|
2
|
|
|
3.3
|
Инструменты
рисования
|
3
|
|
|
Зачетное
задание
|
1
|
|
|
4. Многослойные
документы
|
|
зачетная работа
|
|
4.1
|
Слои
|
2
|
|
|
4.2
|
Текст
|
2
|
|
|
4.3
|
Маски и каналы
|
3
|
|
|
4.4
|
Фильтры и
эффекты
|
2
|
|
|
Зачетное
задание
|
1
|
|
|
|
5. Иллюстрации
для Интернета
|
|
зачетная работа
|
|
|
5.1
|
Сохранение
изображений для Интернета
|
1
|
|
|
5.2
|
Изображения с
прозрачными областями
|
1
|
|
|
Зачетное
задание
|
1
|
|
|
|
6. Анимация
|
|
зачетная работа
|
|
|
6.1
|
Анимация по
слоям
|
2
|
|
|
6.2
|
Ручная
настройка анимации
|
1
|
|
|
6.3
|
Реакция на
события мыши
|
1
|
|
|
Зачетное
задание
|
1
|
|
|
|
7. Выполнение
проекта
|
3
|
контрольная
работа
|
|
|
Всего часов:
|
40
|
|
|
Формы контроля
Текущий контроль уровня усвоения материала осуществляется по
результатам выполнения учащимися практических заданий на каждом уроке. Усвоение
теоретической части курса проверяется с помощью контрольных вопросов. Каждое
практическое занятие оценивается определенным количеством баллов.
В рамках курса предусматривается проведение зачетных заданий
по разделам (Приложение А) и, следовательно, подсчет промежуточных рейтингов
(количество баллов за зачетные задания).
В конце курса каждый учащийся выполняет индивидуальный проект
в качестве контрольной работы. На последнем занятии проводится конференция, на
которой учащиеся представляют свои контрольные работы и обсуждают их.
Итоговая оценка выставляется по сумме баллов за все зачетные
задания и контрольные работы по следующей схеме:
"2" - менее 30% от общей суммы баллов;
"3" - от 30 до 49% от общей суммы баллов;
"4" - от 50 до 74% от общей суммы баллов;
"5" - от 75 до 100% от общей суммы баллов.
Программные средства, используемые при создании
методического обеспечения
Элективный курс "Компьютерная графика" методически
оснащен электронным учебно-методическим комплектом. В создании электронного
учебного пособия использованы различные программные средства. За основу взяты Web-технологии, а именно
язык разметки гипертекста (HTML).
HyperText Markup Language (HTML) является стандартным
языком, предназначенным для создания гипертекстовых документов в среде WEB.html-документы могут
просматриваться различными типами Web-браузеров. Когда документ создан с
использованием HTML, Web-браузер может интерпретировать HTML для выделения различных
элементов документа и первичной их обработки. Использование HTML позволяет форматировать
документы для их представления с использованием шрифтов, линий и других
графических элементов на любой системе, их просматривающей.
HTML-документы могут быть созданы при помощи любого
текстового редактора (например, "Блокнота"), что и было использовано
при создании данного курса, или специализированных HTML-редакторов и
конвертеров. Выбор редактора, который будет использоваться для создания HTML-документов, зависит
исключительно от понятия удобства и личных пристрастий каждого автора.
Например, HTML редакторы, такие, как "Netscape Navigator Gold" компании Netscape позволяют создавать
документы графически с использованием технологии WYSIWYG (What You See Is What You Get). С другой стороны,
большинство традиционных средств для создания документов имеют конвертеры,
позволяющие преобразовывать документы к формату HTML.
Гипертекстовые ссылки являются ключевым компонентом, делающим
этот язык привлекательным для пользователей. Добавляя гипертекстовые ссылки, вы
делаете набор документов связанным и структурированным, что позволяет
пользователю получать необходимую ему информацию максимально быстро и удобно.
Ссылки имеют стандартный формат, что позволяет браузеру
интерпретировать их и выполнять необходимые функции в зависимости от типа
ссылки. Ссылки могут указывать на другой документ. Это очень удобно
использовать в электронных учебных пособиях, т.к. при запуске главной страницей
всегда является "Содержание курса". Далее переход осуществляется по
ссылкам на темы, которые содержатся в другом HTML-документе. URL (Uniform Resource Locator) может указывать на
специальное место по абсолютному пути доступа, или указывать на документ в
текущем пути доступа, что часто используется при организации больших
структурированных Web-сайтов.
Одна из наиболее привлекательных черт Web - возможность включения
ссылок на графические и иные типы данных в HTML-документ. Использование
данной особенности позволяет значительно улучшить внешний вид и
функциональность документов. Для графического оформления нашего электронного
учебно-методического комплекта использовался мощный графический редактор Adobe Photoshop.
Программа Adobe Photoshop создана для работы со всеми видами
растровой графики, сфера применения которой достаточно широка и охватывает все
от полиграфии до Интернета. Photoshop корректно и быстро конвертирует любые
изображения во все известные форматы растровой графики без потери качества,
замечательно работает как приложение для сканирования фотографий и совместим со
всем видами сканеров. Это очень удобно, т.к. полученное изображение можно тут
же и отредактировать, не перетаскивая его в другие программы. Также здесь можно
ретушировать любые изображения, например, старые фотографии. В последних
версиях в связке с Photoshop идет программа Adobe Image Ready, которая открывает много
возможностей для оптимизации размера файла, что актуально для Web-графики. Также она
позволяет значительно облегчить подготовку анимированных изображений, используя
все возможности Photoshop. Программа позволяет делать даже странички для Интернета,
насыщенные графикой, с дальнейшей их оптимизацией. Photoshop может понимать и
векторную графику и позволяет создать векторный контур любой сложности и
точности, что бывает очень удобно для создания коллажей и анимации.
Для удобства использования электронного учебно-методического
комплекта, желательно весь изучаемый курс представить в виде одного
скомпилированного файла, который будет содержать все HTML-документы вместе с
имеющимися в них изображениями, связанные между собой ссылками. Для этого
используют программу FAR HTML, позволяющую конвертировать многочисленные HTML-файлы и картинки в
формат CHM. При этом FAR HTML сохраняет всё форматирование внутри страниц, а
также генерирует страницу с содержанием архива. Кроме того, в созданном архиве
будет доступен полнотекстовый поиск и поиск по индексам. Ну и, наконец, FAR HTML, позволит сэкономить
место на винчестере, так как сжимает данные.
С помощью перечисленных выше программных средств можно
создать функциональный электронный учебно-методический комплект для
методического обеспечения элективного курса "Компьютерная графика".
2.2
Дидактические и методические материалы элективного курса
Элективный курс "Компьютерная графика" дает
возможность изучить приемы редактирования изображений, записанных в
компьютерном формате, с помощью графического редактора Adobe Photoshop. Материал всех уроков
оформлен в виде электронного учебного пособия, включающего теоретическую часть
и практические задания. Основной упор делается не на механическое выполнение
алгоритмов, а на понимание происходящих при этом процессов.
В отличие от существующих разработок, данный курс имеет
выраженную практическую направленность, которая и определяет логику построения
материала учебных занятий. Вместо того, чтобы начинать с подробного изучения
каждого инструмента Adobe Photoshop, предлагается на первых занятиях изучить самые
распространенные способы получения графических изображений: съемку цифровыми
фотоаппаратами и сканирование. Следующий этап - кадрирование и обработка
изображения в целом с помощью средств коррекции редактора. Только потом
изучаются инструменты Adobe Photoshop.
Для поддержки курса нами разработан электронный
учебно-методический комплект в формате CHM, который содержит
теоретический материал и задания для выполнения практических работ. Оно используется
во время уроков для самостоятельной работы и в качестве справочника. Это
позволяет успешно организовывать занятия в группах, в которых есть ученики с
разным темпом усвоения материала.
Ниже следует описание тем и методические рекомендации к ним.
Раздел 1. Кодирование изображений
Тема 1. Растровые и векторные изображения (1 час)
Цель - изучить способы кодирования графической
информации.
Изучение графического редактора необходимо начать с
рассмотрения способов кодирования графической информации. В этой теме
рассматриваются различия между растровой и векторной графикой. Основные
моменты:
– цифровые изображения - дается определение цифрового
изображения и рассматривается его жизненный цикл;
– растровое и векторное кодирование - показаны различия
в типах кодирования графической информации, достоинства и преимущества каждого
из них.
Тема 2. Кодирование цвета (1 час)
Цель - изучить особенности и различия цветовых моделей.
Здесь дается описание четырех основных цветовых моделей: RGB, CMYK, HSB, Lab.
Раздел 2. Основные этапы обработки изображений
Тема 1. Знакомство с редактором Adobe Photoshop (2 часа)
Цель - сформировать полное представление о программе.
Это первый урок с использованием программы. Основные
моменты:
– введение. Во введении дается краткое описание
программы, ее предназначение и форматы графических файлов, используемых
программой;
– начало работы - на этом этапе происходит знакомство с
интерфейсом программы;
– свойства изображения. Здесь даются определения
понятий "размер" и "разрешение". Рассматриваются способы
масштабирования изображений и их цветовые режимы. Ученикам предлагается
выполнить некоторые операции над загруженным изображением;
– обозреватель файлов - подробное описание обозревателя
файлов, встроенного в Photoshop.
Тема 2. Получение цифровых изображений (2 часа)
Цель - сформировать умения использовать различные
источники получения цифровых изображений и их последующей обработки.
На этом уроке рассматриваются способы ввода изображений в
компьютер. Основные моменты урока:
– сканирование - дается определение сканирования,
рассматривается, какие типы изображений можно получить с помощью сканирования и
как получать изображения нужного разрешения;
– цифровые фотоаппараты - еще один способ ввода
изображения. Здесь рассматривается принцип формирования изображений в цифровых
фотоаппаратах;
– кадрирование. Отсканированное изображение не всегда
имеет ровные края или угол поворота. Чтобы отсечь лишние участки изображения,
используется инструмент "кадрирование". В качестве практического
задания ученикам предлагается исправить отсканированный снимок;
– предварительная обработка - это обработка изображения
перед печатью, которая включает в себя исправление искажений перспективы,
которых не избежать при съемке на фотоаппарат.
Тема 3. Коррекция изображений (3 часа)
Цель - сформировать умения использовать средства
графического редактора для коррекции графических изображений.
В этом уроке рассматриваются различные способы коррекции
изображений перед печатью. Основные моменты:
– гистограмма и уровни. Рассматривается понятие
гистограммы и способы коррекции уровней изображения;
– контраст и яркость - соответственно посвящен
коррекции контрастности и яркости изображения;
– кривые - еще один способ коррекции яркости и
контраста с использованием кривых - графиков, показывающих расположение темных
и светлых пикселов в изображении;
– свет и тени - коррекция, направленная на исправление
фотографий, сделанных при неудачном освещении;
– коррекция цвета - направлена на настройку цветов
изображения, изменение насыщенности и цветового баланса.
Раздел 3. Обработка областей
Тема 1. Ретушь фотографий (2 часа)
Цель - сформировать у учащихся представление о понятии
ретуши и умения корректировать фотографии.
Одна из основных областей применения программы Photoshop - фотография. Эта тема
полностью посвящена коррекции фотографий, а именно:
– введение - дается определение "ретуши" и
рассматриваются типы дефектов, которым подвержены фотографии;
– отмена действий. Ретушь выполняется методом проб и
ошибок, поэтому очень важно уметь отменять сделанные изменения. Здесь
рассматриваются способы и приемы, с помощью которых можно восстановить
изображение в той или иной степени (отмена последних операций, восстановление
из файла, палитра "История");
– увеличение резкости. Для повышения резкости в Photoshop используются специальные
алгоритмы обработки, которые называются фильтрами. Существуют автоматические
и настраиваемые фильтры;
– пятна, царапины и трещины. В этой подтеме
рассматриваются способы избавления от царапин и пыли на поверхности отсканированных
фотографий. Другими словами - реставрация старых или испорченных фотографий с
помощью специальных фильтров и инструментов (штамп, лечащая кисть);
– красные глаза - эффект возникающий из-за особенностей
строения человеческого глаза. Для устранения эффекта красных глаз в Photoshop используют специальный
инструмент "замена цвета".
Тема 2. Выделение областей (2 часа)
Цель - сформировать навыки использования различных
инструментов выделения изображений.
Выделение участков изображения позволяет оперировать
отдельными областями единого изображения. К выделенным областям можно применить
различные фильтры, скопировать или залить цветом и т.д. В этом уроке
рассматриваются способы выделения различных областей изображения, используя
различные инструменты, в зависимости от участка, который требуется выделить. В этой теме
рассматриваются следующие моменты:
– простейшие приемы выделения - прямоугольная и
овальная области. Простейшие инструменты выделения, связанные одной кнопкой на
панели инструментов;
– лассо - это инструмент, для выделения сложных
областей и бывает трех видов: лассо, прямолинейное лассо и магнитное лассо. При
использования первого требуется твердая рука, т.к. в момент отпускания кнопки
мыши, кривая замыкается. Прямолинейное лассо создает выделение состоящее из
замкнутой ломаной линии, узлы которой можно последовательно отметить щелчком
левой кнопки мыши. Инструмент "Магнитное лассо" предназначен для
выделения объектов с достаточно четкими границами;
– волшебная палочка - инструмент выделения областей
одного или близкого цвета. За базовый цвет выделения принимается цвет пикселя,
на котором сделан щелчок мыши;
– что можно делать с выделенной областью? Здесь
рассмотрены все возможные варианты использования выделенной области с
последующим описанием горячих клавиш.
Тема 3. Инструменты рисования (3 часа)
Цель - сформировать у учащихся навыки использования
инструментов, предназначенных для рисования.
В этом уроке рассматриваются те инструменты Photoshop, с помощью которых можно
непосредственно начать рисование собственного изображения с нуля, а также
подкорректировать готовые рисунки или фотографии. Основные моменты урока:
– выбор цвета. Здесь рассматриваются способы быстрого
доступа к нужному цвету для наиболее эффективной работы над изображением.
Рассмотрены основные принципы выбора цвета в Photoshop, образцы цвета и
особенности использования инструмента "Пипетка";
– карандаш и кисть - эти два инструмента объединены
одной функциональной кнопкой на панели инструментов. Рассматриваются
характеристики этих инструментов: диаметр, форма мазка и твердость (для кисти),
а также возможность изменения параметров кисти и создания собственных
заготовок;
– ластик - используется для стирания частей
изображения;
– заливка. Изображение или его фрагмент можно залить
различными способами: инструментом "Заливка", за основу которого
берется цвет переднего плана или узор, который можно создать; инструментом
"Градиент", который имеет очень много различных настроек;
– другие инструменты. Дополнительные инструменты
"Палец" и "Штамп", также могут оказаться полезными в
некоторых случаях;
– создание рисунка. Эта подтема посвящена созданию
рисунка с помощью рассмотренных ранее инструментов. Все этапы создания
рисунка расписаны по шагам;
– раскрашивание черно-белых фотографий. В этом задании
объединены темы "Выделение областей" и "Инструменты
рисования". Суть задания состоит в том, чтобы придать цветность
черно-белой фотографии.
Раздел 4. Многослойные документы
Тема 1. Слои (2 часа)
Цель - сформировать навыки работы со слоями и
многослойными документами.
Изображение в Photoshop может включать несколько слоев. Слои
накладываются друг на друга, и мы видим рисунок на экране так, как если бы мы
смотрели сверху на все слои. Через прозрачные области верхнего слоя видны
нижние слои. Данная тема посвящена знакомству и работе со слоями. Основные
моменты:
– палитра "Слои" - знакомство с палитрой
"Слои". Здесь подробно рассмотрены все основные функции этой палитры;
– копирование слоев - изучаются приемы работы со
слоями;
– работа с буфером обмена - рассматриваются команды
меню для работы с буфером обмена при копировании фрагментов изображения из
одного документа в другой;
– корректирующие слои - рассматриваются способы
создания корректирующего слоя и действия над ним.
Тема 2. Текст (2 часа)
Цель - сформировать навыки работы с инструментом
"Текст" и применения к тексту различных преобразований.
Редактор Photoshop не предназначен для работы с большим текстом,
однако позволяет легко делать надписи. Очень удобно, что текст вставляется в
виде отдельного слоя в векторном формате, то есть, его можно перемещать и
редактировать, как в любом текстовом редакторе, не затрагивая основной рисунок.
В
этой теме рассматриваются следующие вопросы:
– параметры - рассматривается редактирование текста,
как и в любом текстовом редакторе (гарнитура шрифта, его размер и стиль);
– изменение формы текста - преобразования, необходимые
для того, чтобы текст на фотографии смотрелся естественно (изменение масштаба,
поворот, наклон, растеризация текста);
– эффекты - рассматриваются некоторые эффекты, которые
можно применить к тексту (рельефность, тень, свечение и т.д.).
Тема 3. Маски и каналы (3 часа)
Цель - сформировать навыки работы с помощью каналов и
масок при коррекции и обработке изображений.
Маской в редакторе Photoshop называют выделенную область, которая
позволяет защитить от изменений некоторые части изображения, а каналы - это
черно-белые полутоновые изображения, которые являются составной частью
изображения и отвечают за определенный цвет. В этой теме
рассматриваются следующие моменты:
– быстрая маска - это особенность редактора Photoshop, позволяющая создать
маску выделения, используя два цвета: черный для непрозрачных пикселей и белый
для прозрачных;
– редактирование маски - рассматривается способ
коррекции маски, путем отключения всех остальных каналов изображения;
– использование каналов. Здесь описывается то, как при
помощи каналов можно правильно перевести изображение из цветного в черно-белое;
– маски слоя - даются основные понятия маски слоя, а
также операции, производимые с ней.
Тема 4. Фильтры и эффекты (2 часа)
Цель - сформировать представление о фильтрах и их
применении.
Фильтр в Photoshop - это специальный алгоритм обработки пикселов,
который применяется ко всему изображению или выделенной части. В этой теме
рассматриваются различные возможности фильтров при коррекции и создании
изображений. Основные моменты:
– коррекция изображений - рассматривается группа
фильтров, наиболее часто используемых для коррекции (размытие, резкость, шум,
освещение);
– художественные фильтры - рассматривается набор
фильтров, которые имитируют разные технологии рисования (набросок, акварель,
масляные краски), а также позволяют применить текстуры и искажения к
изображению;
– специальные фильтры - фильтры, направленные на
конкретные задачи (сжижение, извлечение объекта и др.). Особое
внимание уделено извлечению части изображения из целого.
Раздел 5. Иллюстрации для Интернета
Тема 1. Сохранение изображений для Интернета (1
час)
Цель - сформировать знания о правильном выборе формата
изображений, размещаемых на Web-странице.
Последние версии Photoshop включают средства для оптимизации
изображений, размещаемых в Интернете. Чтобы ускорить загрузку Web-страниц, надо пытаться в
первую очередь уменьшать размеры рисунков на ней, пока их качество остается
удовлетворительным. Здесь рассматриваются следующие моменты:
– рисунки с палитрой (GIF, PNG) - подробно
рассматриваются эти два формата изображения, их особенности, преимущества и
недостатки;
– рисунки JPEG - описывается отличие этого формата от других, рассматриваются
его особенности.
Тема 2. Изображения с прозрачными областями (1
час)
Цель - сформировать умения создавать изображения с
прозрачными областями для последующего размещения на Web-страницах.
Программа Photoshop позволяет обрабатывать рисунки с прозрачными
областями. Для размещения в сети Интернет их надо сохранять в форматах GIF или PNG, которые поддерживают
прозрачность. Также для того, чтобы создаваемая Web-страница при загрузке
занимала минимальное время, большие изображения лучше разбить на несколько
мелких. В этой теме рассматривается два основных момента:
– изображения с прозрачными областями - здесь
рассматривается собственно создание средствами Photoshop изображений с
прозрачными областями;
– изображения из фрагментов - описывается, как разрезать
изображение на фрагменты, как настроить фрагменты и сохранить их в виде
отдельных изображений.
Раздел 6. Анимация
Тема 1. Анимация по слоям (2 часа)
Цель - сформировать умения создавать анимированные
изображения.
Вместе с программой Photoshop поставляется вторая программа - Image Ready, которая специально
разработана для подготовки иллюстраций, размещаемых в Интернете. Программа Image Ready позволяет создавать
анимированные ("оживленные") рисунки. Они строятся по очень простому
принципу: в файле хранятся несколько изображений одинакового размера. Они
сменяют друг друга через заданные промежутки времени. За счет этого можно
показывать движение объектов. Основным в этой теме является знакомство с
технологией создания анимированного рисунка, на основе покадрового
воспроизведения слоев документа.
Тема 2. Ручная настройка анимации (1 час)
Цель - сформировать умения создавать анимированные
изображения, используя несколько слоев одного кадра.
При создании анимированного изображения в простейшем случае
каждый слой соответствует одному кадру анимации. Однако в Image Ready для каждого кадра можно
выбрать несколько слоев, которые видимы в данный момент. Возможность и способы
ручной настройки кадров рассматриваются в данной теме.
Тема 3. Реакция на события мыши (1 час)
Цель - сформировать умения создавать изображения,
реагирующие на события мыши.
С помощью специальной палитры "Web Content" находящейся в меню
"Окно" редактора Image Ready можно создавать изображения, которые будут
реагировать на положение указателя мыши или на нажатие ее кнопок. В основном
такие изображения делают привлекательной любую Web-страницу и при этом не
занимают много времени при загрузке. В этой теме на примере рассмотрено
создание такого изображения.
Раздел 7. Выполнение проекта
В течение 3-х последних занятий учащиеся выполняют проект на
выбранную тему. На последнем занятии учащиеся обсуждают все выполненные работы
на конференции.
Пользуясь разработанной технологией, представленной во втором
параграфе первой главы, был составлен элективный курс "Компьютерная
графика" для учащихся старших классов школ, гимназий и колледжей.
Целесообразность изучения данного курса определяется быстрым внедрением
цифровой техники в повседневную жизнь и переходом к новым технологиям обработки
графической информации. В отличие от существующих разработок, данный курс имеет
выраженную практическую направленность, которая и определяет логику построения
материала учебных занятий. Учащиеся получают начальные навыки цифровой
обработки изображений, которые необходимы для их успешной реализации в
современном мире.
Заключение
Элективные курсы играют важную роль в системе профильного
обучения на старшей ступени школы.
Базовые общеобразовательные курсы отражают обязательную для
всех школьников инвариантную часть образования и направлены на завершение
общеобразовательной подготовки учащихся. Профильные курсы обеспечивают
углубленное изучение отдельных предметов и ориентированы в первую очередь на
подготовку выпускников школы к последующему профессиональному образованию. Элективные
же курсы связаны, прежде всего, с удовлетворением индивидуальных
образовательных интересов, потребностей и склонностей каждого школьника. Именно
они, по существу, и являются важнейшим средством построения индивидуальных
образовательных программ, так как в наибольшей степени связаны с выбором каждым
школьником содержания образования в зависимости от его интересов, способностей,
последующих жизненных планов. Элективные курсы компенсируют во многом
достаточно ограниченные возможности базовых и профильных курсов в
удовлетворении разнообразных образовательных потребностей старшеклассников [55,
с.5].
В базовом курсе информатики изучение компьютерной графики
ограничивается краткими теоретическими сведениями о принципах хранения и
обработки графической информации и приобретением начальных навыков работы с
графическим редактором. Профильное обучение позволяет вводить в учебный процесс
элективные курсы, которые дают возможность углубленно изучить некоторые аспекты
информатики.
Целью выпускной квалификационной работы являлось
формирование практических навыков работы в графическом редакторе Adobe Photoshop CS 8.0 у старшеклассников в
рамках элективного курса профильного обучения.
В ходе нашего исследования были рассмотрены подходы к
изучению обработки графической информации. Существует два подхода к решению
проблемы представления изображения на компьютере: растровый и векторный.
Благодаря существованию прикладных графических пакетов компьютерная графика
стала доступна широкому кругу пользователей.
Изучили теоретическую и методологическую базу построения
элективного курса. Любой элективный курс состоит из двух блоков:
структурно-организационного блока и блока наполнения. Компоненты первого блока
определяют остов (структуру) курса, а компоненты второго регламентируют предварительную
подготовку учителя к проведению элективных курсов. Методологическая база
элективных курсов не проработана и ждет своего уточнения. Что же касается
методических разработок, предлагаемых к использованию, то большинство из них
являются неапробированными и носят рекомендательный характер.
Профильное обучение позволяет вводить в учебный процесс
элективные курсы, которые дают возможность углубленно изучить некоторые аспекты
информатики. Разработка любого элективного курса начинается с выявления ключевых
компонентов и объединения их в отдельные блоки.
И, наконец, разработали элективный курс с дидактическим и
методическим обеспечением, который был внедрен в учебный процесс.
Целесообразность изучения учащимися данного курса определяется быстрым внедрением
цифровой техники в повседневную жизнь и переходом к новым технологиям обработки
графической информации. Учащиеся получают начальные навыки цифровой обработки
изображений, которые необходимы для их успешной реализации в современном мире.
Для разработки электронного учебно-методического комплекта
"Компьютерная графика были использованы такие программные средства, как Adobe Photoshop CS 8.0 (для графического
сопровождения), текстовый редактор "Блокнот" (для создания страниц
пособия с использованием языка разметки гипертекста - HTML), FAR HTML (для компиляции всех
страниц в один файл с расширением CHM).
Разработанный элективный курс можно применять в учебном
процессе школы на факультативных занятиях и элективных курсах; во внеаудиторной
деятельности при организации кружковой работы для учащихся, заинтересованных в
освоении программы Adobe Photoshop. Также данный курс можно порекомендовать для
углубленного изучения информатики по направлению "Компьютерная графика и
анимация".
В ходе нашего исследования мы пришли к выводу, что процесс
формирования навыков работы в графическом редакторе будет успешным, если будет
создан элективный курс "Компьютерная графика" и в учебный процесс
будут внедрены специально разработанные дидактические и методические материалы.
Мы считаем, что в ходе выполнения данной дипломной работы,
поставленные задачи были решены и цель достигнута.
В дальнейшем мы планируем продолжить разработку элективного
курса по информатике "Компьютерная графика" с целью его
совершенствования и расширения. Можно рассмотреть такие разделы компьютерной
графики, как:
– изучение векторной графики и формирование навыков
работы в векторном графическом редакторе Corel Draw;
– изучение анимации и формирование навыков работы в
среде Macromedia Flash.
Список
литературы
1. Adobe
Photoshop 7.0. Компьютерная графика / под ред. С.Г. Мельниченко. - М.: Торговый
дом СПАРРК, 2003. - 368 с.
2. Айсманн
К. Ретуширование и обработка изображений в Photoshop: практическое руководство
/ К. Айсманн. - Минск: Вильямс, 2004. - 496 с.
. Арефьев
И.П. Подготовка учителя к профильному обучению старшеклассников / И.П. Арефьев
// Педагогика. - 2003. - № 5. - С.12-20.
. Астанина
С.Ю. Взгляд школьного учителя на элективные курсы в системе профильного
обучения / С.Ю. Астанина // Профильная школа. - 2005. - № 2. - С.51-56.
. Березина
Т.И. Концепция развития городского педагогического лицея / Т.И. Березина, Г.А.
Коротько, Е.В. Моржаков [и др.]. - Новосибирск, 1997. - 48 с.
. Буш
Д. Цифровая фотография и работа с изображением: практич. рук-во / Д. Буш. -
Минск: Кудиц-Образ, 2004. - 303 с.
. Волкова
Е.В. Художественная обработка фотографий в Photoshop: самоучитель / Е.В.
Волкова. - СПб.: Питер, 2005. - 272 с.
. Гевенян
В.Р. Adobe Photoshop CS. Волшебные фильтры и спецэффекты / В.Р. Гевенян. -
СПб.: BHV-Санкт Петербург, 2004. - 544 с.
. Гринберг
А.Д. Цифровые изображения: практич. рук-во / А.Д. Гринберг, С. Гринберг. -
Минск: Попурри, 1997. - 400 с.
. Ермаков
Д.С. Психолого-педагогические проблемы профильного обучения / Д.С. Ермаков,
Г.Д. Петрова // Профильная школа. - 2005. - № 1. - С.34-38.
. Ермаков
Д.С. Элективные учебные курсы для профильного обучения / Д.С. Ермаков, Г.Д.
Петрова // Народное образование. - 2004. - № 2. - С.114-119.
. Ефремов
А.А. Photoshop и не только фотография / А.А. Ефремов. - СПб.: Питер Пресс,
2006. - 192 с.
. Ефремов
А.А. Фотография и Photoshop. Секреты мастерства / А.А. Ефремов - СПб.: Питер,
2005. - 192 с.
. Залогова
Л.А. Практикум по компьютерной графике: учеб. пособие / Л.А. Залогова. - М.:
Лаборатория Базовых Знаний, 2001. - 320 с.
. Зубрилин
А.А. О подготовке студентов к проведению элективных курсов по математике / А.А.
Зубрилин // Гуманитаризация среднего и высшего математического образования:
состояние, перспективы (методическая подготовка учителя математики в условиях
фундаментализации образования): сб. материалов. - Саранск: Мордов. гос. пед.
ин-т, 2005. - С.59-68.
. Иванова
А.В. Образование в России. Этапы развития: исследовательская работа / А.В.
Иванова, Г.А. Коротько. - Новосибирск, 2004. - 23 с.
. Иванова
А.В. Проблема профильного обучения в современной школе / А.В. Иванова, Г.А.
Коротько // XX Всероссийская конференция обучающихся "Юность. Наука.
Культура": сб. тезисов. Секция "Педагогика. Психология". - М.,
2005. - С.43-47.
. Ильина
О.В. Кодирование информации в курсе информатики средней школы: творческая
работа / http://www.iro. yar.ru:
8101/resource/distant/informatics/s/ilina/main. htm.
. Интернет-журнал
"Эйдос" / Модернизация образования. - Электрон. дан. - Режим доступа:
http://eidos.ru/journal/index. htm.
. История
педагогики и образования воспитания от зарождения воспитания в первобытном
обществе до конца XX века: учеб. пособие для пед. вузов / под ред.А.И.
Пискунова. - М.: ГУ Сфера, 2001. - 512 с.
. Кабардин
О.Ф. Об организации профильного обучения в 11-12 классах //
http://www.eidos.ru/journal/2000/0409-01. htm.
. Карасева
Э.В. Ретушь и фотомонтаж в Photoshop CS: самоучитель / Э.В. Карасева, И.Н.
Чумаченко. - М.: НТ Пресс, 2004. - 270 с.
. Келби
С. Справочник по обработке цифровых фотографий в Photoshop / С. Келби. - М.:
Вильямс, 2003. - 368 с.
. Клемин
Ю.М. Кодирование графической информации. Цветовые модели
// http://school. ort. spb.ru/library/exam_help/graphics_cod. htm.
26. Кондратьева
О.М. Концепция профильного обучения на старшей ступени общего образования.
Модернизация. Шаг в будущее // Учительская газета. - № 4. - С.13-16.
. Концепция
профильного обучения на старшей ступени общего образования: утверждена приказом
МО РФ №2783 от 18.07.2002 // http://minobr. sakha.ru/iro/institut/doc/koncprof.
htm
. Корриган
Дж. Компьютерная графика: секреты и решения / Дж. Корриган. - М.: Энтроп. -
1995. - 352 с.
. Кузнецов
А.А. Особенности элективных курсов по информатике / А.А. Кузнецов // Элективные
курсы в профильном обучении: образовательная область "Информатика":
сб. / под ред.А.Г. Каспаржака. - М.: Вита-Пресс, 2004. - 112 с.
. Кузнецов
А.А. Профильное обучение: цели, формы, структура учебного плана //
http://www.profile-edu.ru/content. php? cont=42.
. Лапчик
М.П. Методика преподавания информатики: учеб. пособие для студентов. пед. вузов
/ М.П. Лапчик, И.Г. Семакин, Е.К. Хеннер; под общей ред. М.П. Лапчика. - М.:
Академия, 2003. - 624 с.
. Левковец
Л.Б. Уроки компьютерной графики. Photoshop CS / Л.Б. Левковец. - СПб.: Питер,
2004. - 368 с.
. Леготина
С.Н. Графический редактор Photoshop. Элективный курс по информатике (9-11
классы): в 2 ч. - Ч.1/С.Н. Леготина. - Волгоград: Корифей, 2005. - 96 с.
. Леонтьев
В.П. Adobe Photoshop - ваша цифровая фотостудия / В.П. Леонтьев, И.В. Прокошев.
- СПб.: ОЛМА-Пресс Образование, 2005. - 48 с.
. Лернер
П.С. Роль элективных курсов в профильном обучении / П.С. Лернер // Профильная
школа. - 2004. - № 3. - С.12-17.
. Могилев
А.В. Информатика: учеб. пособие для студ. пед. вузов / А.В. Могилев, Н.И. Пак,
Е.К. Хеннер; под ред. Е.К. Хеннера. - М.: Академия, 2004. - 848 с.
. Нильчинский
В.М. На пути модернизации начального профессионального образования // Народное
образование. - 2004. - № 4. - С.94-101.
. Новожилова
Н. Курсы по выбору: отбор содержания и технологии поведения / Н. Новожилова, М.
Фирсова // Народное образование. - 2004. - № 2. - С.120-130.
. Официальные
вести // Народное образование. - 2004. - № 1 (№ 1334). - 249 с.
. Панкратова
Т.В. Photoshop 7: учебный курс / Т.В. Панкратова. - СПб.: Питер, 2005. - 524 с.
. Панкратова
Т.В. Обработка цифровых фотографий: практ. пособие / Т.В. Панкратова. - СПб.:
Питер, 2006. - 272 с.
. Пономаренко
С.И. Adobe Photoshop CS / С.И. Пономаренко. - СПб.: BHV-Санкт Петербург, 2005.
- 928 с.
. Пономаренко
С.И. Adobe PhotoShop CS: практич. рук-во / С.И. Пономаренко. - СПб.:
БХВ-Петербург, 2004. - 928 с.
. Программа,
отражающая развитие начального профессионального образования в РФ на 2002-2006
гг. // Методист. - 2003. - № 4. - С.246-257.
. Профильное
обучение: спецвыпуск. - Новосибирск: НИПК и ПРО, 2002. - 136 с.
. Панфилов
А.В. Растровые и векторные графические изображения / А.В. Панфилов // Инфо. -
2005. - № 7. - С.52-64.
. Прокофьева
Е.А. Растровые и векторные графические изображения, среда Visual Basic Script,
Adobe Photoshop / Е.А. Макарова // Инфо. - 2005. - № 8. - С.57-79.
. Рейнбоу
В. Компьютерная графика: энциклопедия / В. Рейнбоу. - СПб.: Питер, 2003. - 768
с.
. Семакин
И.Г. Информатика и информационно-коммуникационные технологии. Базовый курс:
учебник для 8 кл. / И.Г. Семакин. - М.: Бином, 2005. - 176 с.
. Семакин
И.Г. Преподавание базового курса информатики в средней школе: методическое
пособие / И.Г. Семакин, Т.Ю. Шеина. - М.: Лаборатория Базовых Знаний, 2000. -
469 с.
. Стрелкова
Л.И. Photoshop. Практикум (с CD-ROM) / Л.И. Стрелкова. - М.: Интеллект-Центр,
2004. - 96 с.
. Тайц
A. M. Adobe PhotoShop CS: самоучитель / А.М. Тайц, A.А. Тайц. - СПб.:
БХВ-Петербург, 2004. - 688 с.
. Теория
и методика обучения информатике / Камчатский Государственный Университет им.
Витуса Беринга. - Электрон. дан. - Режим доступа:
http://www.kamgpu.ru/dir/mpi/Seminar6/Semakin. htm.
. Топорков
С.С. Adobe Photoshop CS в примерах / С.С. Топорков. - СПб.: BHV-Санкт
Петербург, 2005. - 384 с.
. Элективные
курсы в профильном обучении: Образовательная область "Информатика" /
под ред.А.Г. Каспржака. - М.: Вита-Пресс, 2004. - 112 с.
Приложение
Контрольные вопросы по разделу "Кодирование
изображений"
1. Объясните различия растровой и векторной графики.
2. Назовите 4 разные цветовые модели.
3. Назовите основную цветовую модель, используемую при
экранном представлении графики.
. Назовите основную цветовую модель, используемую при
печати графики.
5. Что такое глубина цвета?
6. Назовите максимальное количество цветов,
отображаемых современными мониторами.
. Назовите стандартное разрешение мониторов с
диагональю 15 дюймов.
8. Назовите стандартное разрешение мониторов с
диагональю 19 дюймов.
9. Назовите стандартное разрешение мониторов с
диагональю 21 дюймов.
10. Назовите 5 разных форматов растровой графики.
Зачетные работы по разделам
Основные этапы обработки изображений
Отсканировать несколько изображений из журналов (книг,
учебников) или сделать снимки, используя цифровой фотоаппарат. Произвести их
предварительную обработку (кадрировать, исправить искажения перспективы) и
необходимую коррекцию (контраст, яркость, насыщенность, баланс цвета).
Обработка областей
Найти и принести старые черно-белые фотографии и
отсканировать их. Произвести ретушь фотографии (удалить дефекты, царапины).
Используя выделение областей, раскрасить фотографию. В новом документе
нарисовать фон, используя инструменты рисования и вставить туда элемент
подкорректированной фотографии.
Многослойные документы
Создание открытки. Создать новый документ, который будет
содержать фон, 2-3 слоя на переднем плане и поздравительный текст. Применить к
слоям различные фильтры и эффекты.
Иллюстрации для Интернета
1. Нарисовать рекламный баннер, оптимизировать его для Web с помощью Image Ready и сохранить в формате GIF;
. Нарисовать логотип сайта с прозрачным фоном.
Анимация
1. Нарисовать баннер, состоящий хотя бы их 6 слоев и
анимировать его по слоям;
. Создать новый документ с текстовым слоем. С помощью ручной
настройки анимации получить бегущую строку.